Youtube生放送プラットフォームのトップ画面を作っていく
新しく作る生放送プラットフォームのトップ画面を作っていく
なんとかして多くの人に見てもらえるWebサイトを作りたい。
そのため人気のYoutuber、とりわけVTuberの生放送コメントやスパチャ金額などを見られるWebサイトを作っていきます。
そんな事を考えるに至った理由は以下のURLで説明しています。
YOUTUBE生放送アーカイブのデータを見られるWEBサイトの構想 | Programming News (factoryautomation.blog)

それではまずはトップ画面を作っていきます。
前提条件として以下の事を考慮する必要があります。
- ユーザーに見せるのは単一VTuberの生放送履歴のみ(コスト考慮)
- VTuberには多くの箱があるので、調べたい人が所属している箱を押せる事を考慮
- コストの関係で1つのWebサイトのみでは完結しない。いくつかのWebサイトのプロジェクトをまたぐ
- 各生放送ごとのコメント数やスパチャ金額はたくさん呼び出してもOK(コスト的には問題なし)
- 実際のコメントについては呼び出し数が多くなるとコストがあがる(コストが高くなるので気を付ける)
まぁ正直言うとコストをとにかく抑えて実装する事を考えていきます。
ただこのページではトップ画面を作るだけなのでそこまで考える必要もないですね。
トップ画面の構成を考える
まずはさっきあげた要件のうちの1つである
- VTuberには多くの箱があるので、調べたい人が所属している箱を押せる事を考慮
これを考慮したトップ画面を作ります。
簡単なページ構想はこんな感じでどうでしょうか。

まぁ色々な箱から調べられるって事で・・・。まずはにじさんじのゲーマーズから実装していきますけどね。
画像は縦横比を合わせたいですけど調度いいのあるかな。
左側の空欄には何かしらの導線を入れたいですけどね。
それでは実際に実装していきましょう。
実際にトップ画面のコーディングをしていく
今回のプロジェクトは以下の条件で作っていきます。Githubで公開してもいいけど鍵の管理とかめんどくさいし・・・。
- 使っている開発環境:Visual Studio Code
- 使用言語:Next.js Typescript
- デプロイ先:Firebase
まぁよくある構成ですね。
基本的にはMaterial UIを使っていきます。
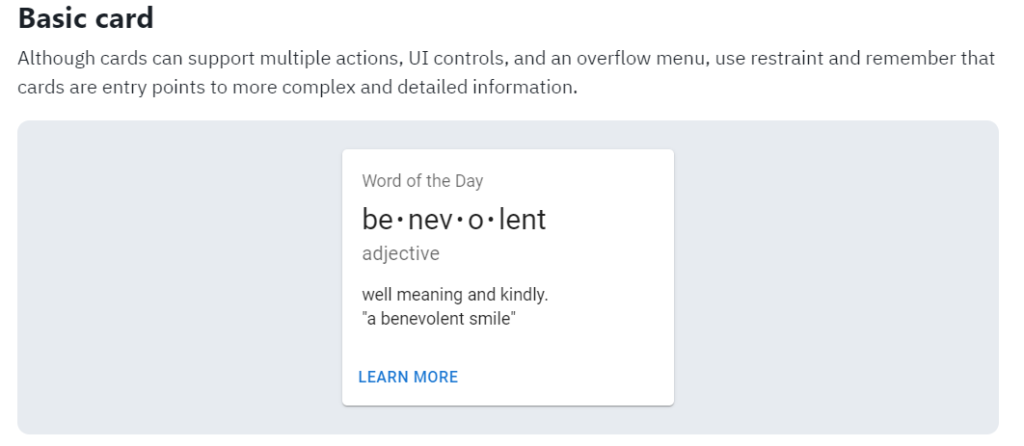
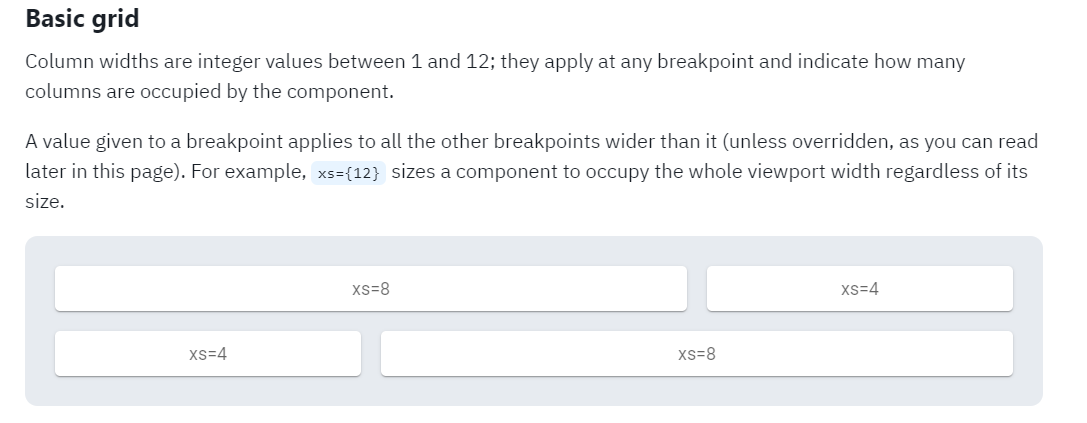
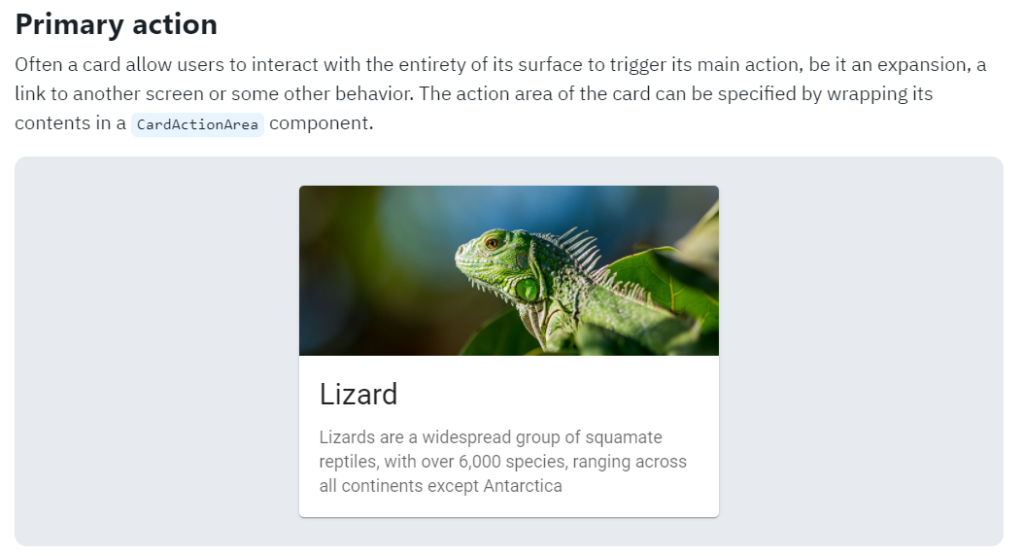
今回のケースだとMaterial UIのCardとGridを使うといいですね。
上記のはBasic Cardですが、Cardの中でちょうどよさそうなのがありました。

これが良いですね!それでは実際に作ってみましょう。

あれ、とりあえず適当に貼ってみてテキストを編集したら上手く画像が読み込めないですね。
Google検索の画像ページから適当な画像のURLを取ってきてもダメですね・・・。共有権限の問題??
いくつかの画像をプロジェクトの中に持ってきても表示できない・・・。サイズの問題?

この19行目のところでimageのURLを指定しています。
ただ、いくつかの画像で試していたら上図でコメントアウトしている18行目の画像だけ表示できました。

バイデン大統領かっこいいですね。にじさんじと何も関係ないけど。
関連画像を探して試してみたらなんか政治家だけ出来るぞ!

まぁ政治家だけ出来るなんて訳はないので、調べたらどうやら表示できる画像と出来ない画像があるようですね。
試していくとちゃんとにじさんじの画像も表示できるURLが見つかりました。

良く分からんけど・・・とりあえずヨシ!!←ダメなエンジニアの典型
まぁ将来的にはFirebaseのcloud storageに画像を保存してそこから表示するようにしましょう。
それでは残りのホロライブや深層組のロゴなども追加していきましょう。

ぶいすぽっ!だけ画質が悪くて笑いました。
ただこれだと味気ないですよね・・・。それに大きさも若干違いますし・・・画像の縦横比とサイズも合わせる必要がありますね。
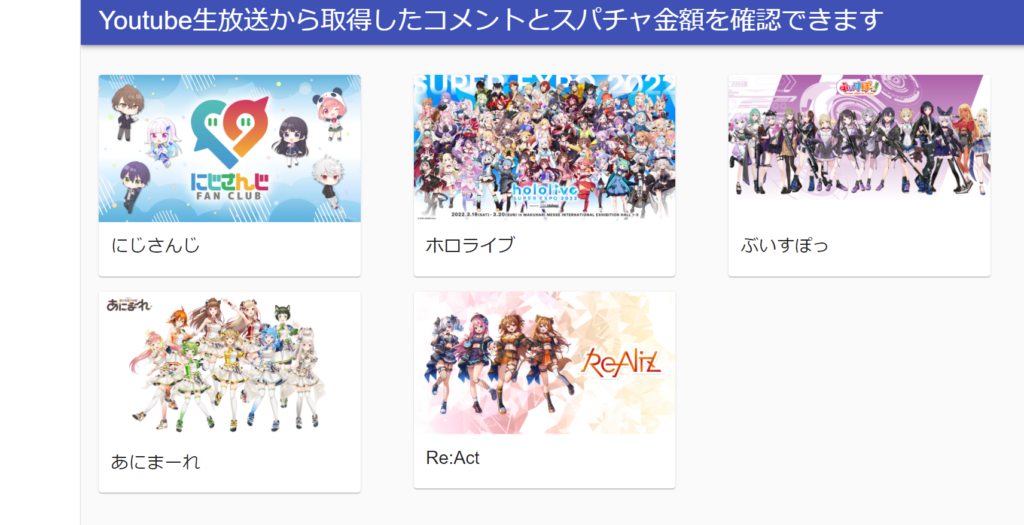
そして画像ももう少し吟味して全員の集合写真みたいな物を使ってみましょう。

悪くないですね!!ちょっと画像が小さくて見にくいか・・・?
まぁとりあえずTOP画面はこんな感じでOKという事にしましょう。なお、この画像をクリックすると専用のページに飛べるような動きにしています。
暫定的な最終版TOPページはこんな感じ。深層組は全員集合系の画像がなかったのでとりあえず除外しました。全員の集合画像がないのは深層組っぽくて面白いですけどね。

デザインセンスのない私が作ったにしてはまともな画面になりました。
今作っているWEBサイトのURLはこちらになります。ただ、まだ工事中かも??
https://toa-web.app/youtube-comment/vtuber_comment