Youtube生放送プラットフォームのにじさんじページのトップ画面を作成
前回作ったプラットフォームの画面からにじさんじの専用ページを作る
前回の記事でYoutube生放送プラットフォーム全体のトップページを作ったので今回は「にじさんじ」の専用TOPページを作っていきます。
ただ、基本的には前回作った記事と同じような構成を考えています。
にじさんじの中には多くのライバーが存在しているので、それを一気に表示するとかなり見づらくなってしまいます。
しかもにじさんじには昔は箱内から更に分割する組織みたいなのがあったんですよね。
- にじさんじ1期生
- にじさんじ2期生
- にじさんじゲーマーズ
- にじさんじSEEDs
みたいな感じで別れていたんですが、かなり前に全員「にじさんじ」で統一されました。
大企業みたいに組織分けすると同じ組織内でのみコラボしちゃうとか弊害があったんでしょうね。

そのため序盤にデビューした人はゲーマーズとか2期生とかでくくれるんですけど多くのライバーはくくれません。
どうするかなぁ~と思っていますが。1つの案としては「SMC」とか「ずしり」みたいに同期でデビューした人のチーム名?みたいな物でくくってしまう方法。
2つ目の案としてはデビュー順に上から表示していく方法です。
簡単なのはデビュー順に上から表示ですよね・・・。ただそれだと味気なくなるか??てか調べたらにじさんじってもう100人以上いるの!?全員分コーディングしたら腱鞘炎になっちゃうよ・・・。
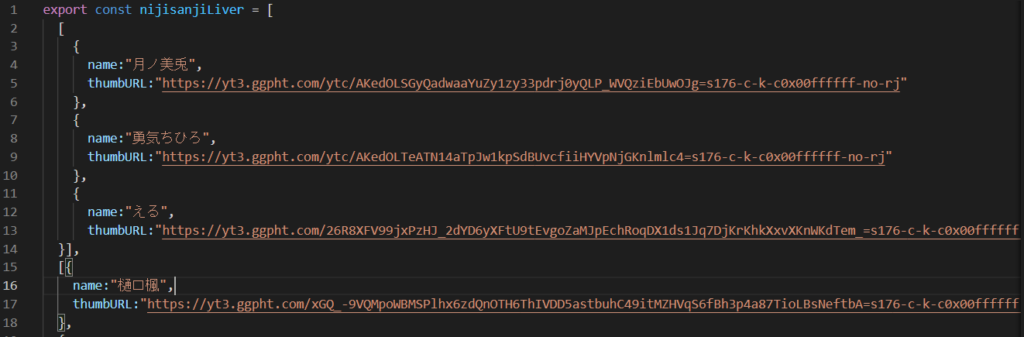
と思いながらコーディングしました。配列にデータを入れていくだけですけどね。
こんな感じで配列にデータを入れていきます。

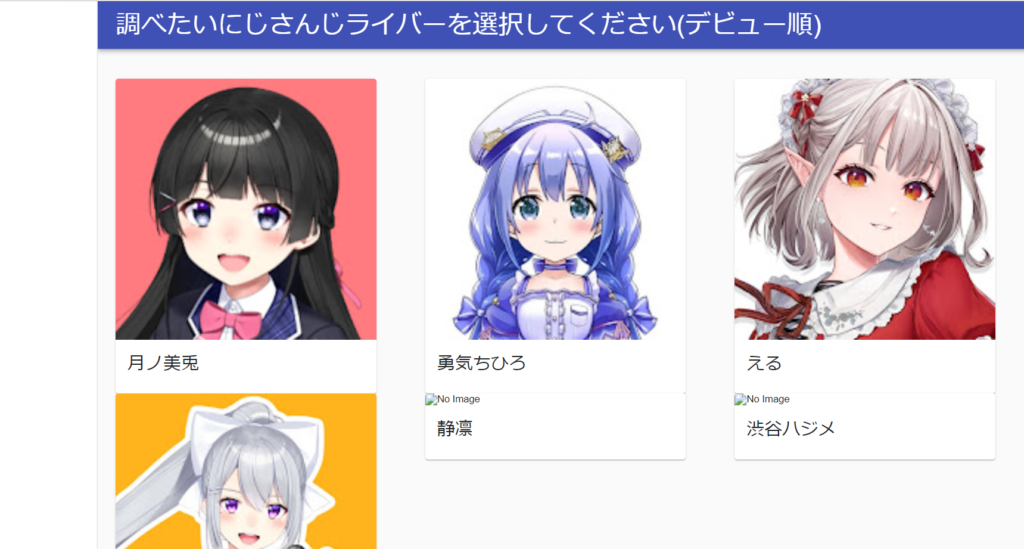
URLはYoutubeのサムネ画像のURLにしました。そしてTOPページと同じように3人ずつ表示してみました。

でけぇ!!画像の画素数も少ないのでかなり荒い画像になっちゃいました。これは5人くらいで区切った方がいいのか・・?
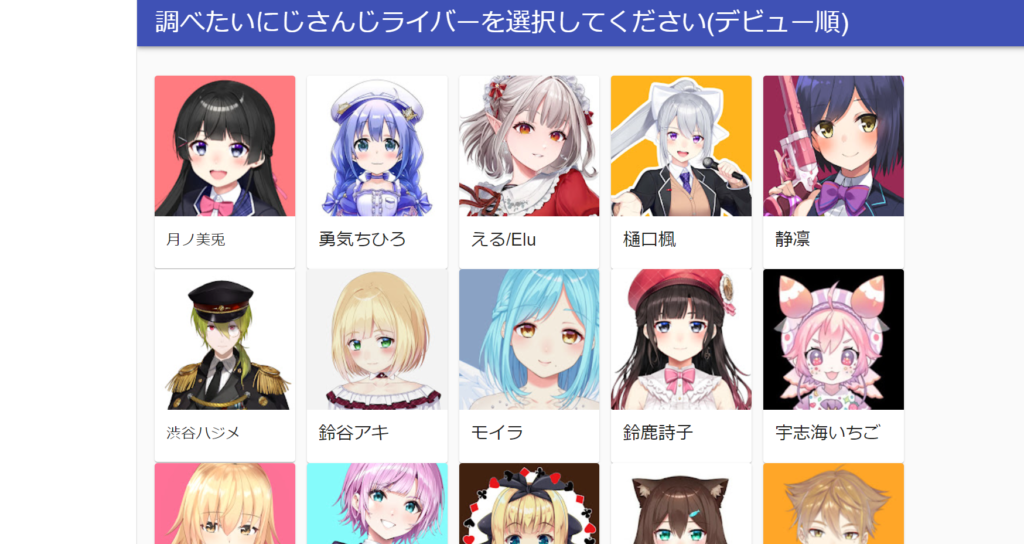
とりあえず3人区切りから5人区切りに分けてみましょう。

あ~こっちの方が良さそうですね。
これらの画像を押すとLiver個人のページに飛べるようにしましょう。
ただこのページ作るのに2時間以上かかってしまいました。普通に指が疲れたんですけど・・・。画像のURLを調べるために全員のコミュニティページに行っていたのできつかったです。
しかしホロライブなどはにじさんじよりかは人数少ないので一番きついところは過ぎましたね!
次の記事では個人ページの実装いきましょうか。
なお、今作っているWEBサイトはこちらのリンクからアクセスできます。まだ工事中だったらすみません。
https://toa-web.app/youtube-comment/vtuber_comment

