ExpressアプリをNext.jsにリファクタリング③ Cardで企業情報表示
Next.jsを使ってMaterial UIのCardで企業情報を表示する
Node.jsのExpressフレームワークを使って作成したアプリをNext.jsにリファクタリングする企画第三弾を投稿していこうと思います。
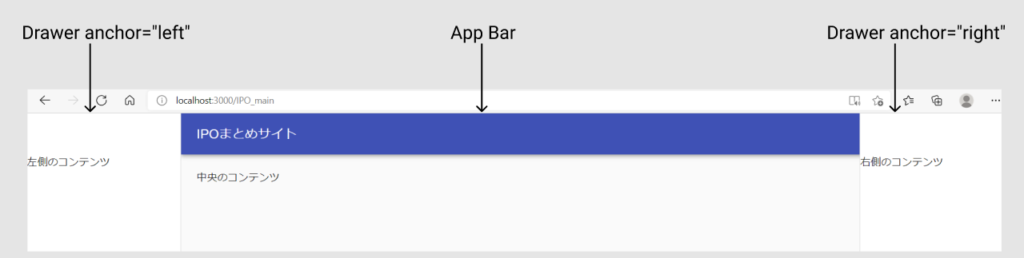
詳細については以前投稿したリファクタリングの設計記事を参考にしてください。Expressで作ったのはIPO(新規公開株)の情報をまとめたサイトで、画面は下図のように作っています。これをNext.jsでリタファクタリングするのが目的です。

今回の記事ではこの左側のスケジュール一覧を作っていきます。下図に表示する部分の”left”の部分ですね。

ページを起動した日付から、申込期間に入っている企業と購入期間に入っている企業の情報をMaterial UIのCardで表現していきます。
Material UIのCardで新規上場企業のIPO情報を表示(ソースコード有)
それでは早速Material UIのCardを使って対象企業のIPO情報を表示していきましょう。
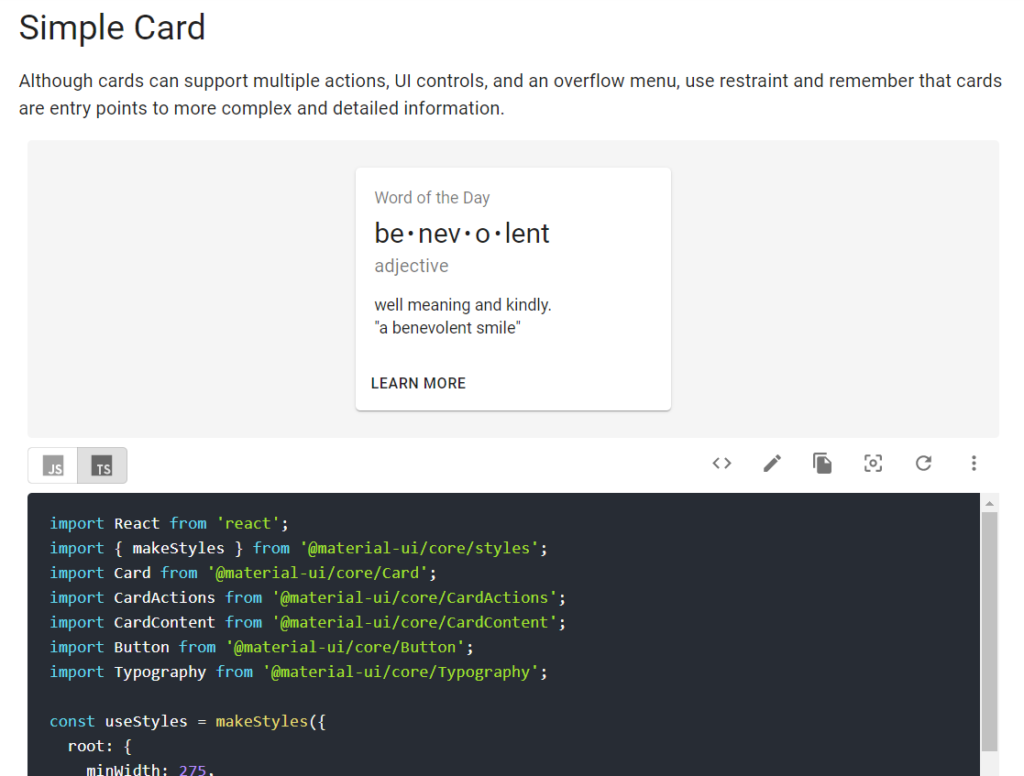
Material UIの公式サイトからCardのページに遷移します。そこから使いたいデザインのCardを選ぶのですが、今回は最も基本的なデザインを使っていこうと思います。

このSimple Cardを使って企業情報をまとめていこうかと思います。Material UIではデザインの例と、それを構成するためのソースコードが無料で提供されているので是非利用しましょう。正直Material UIが提供しているデザインを自分で作ろうと思ったら相当な時間が掛かります。有効活用するに越したことはないでしょう。

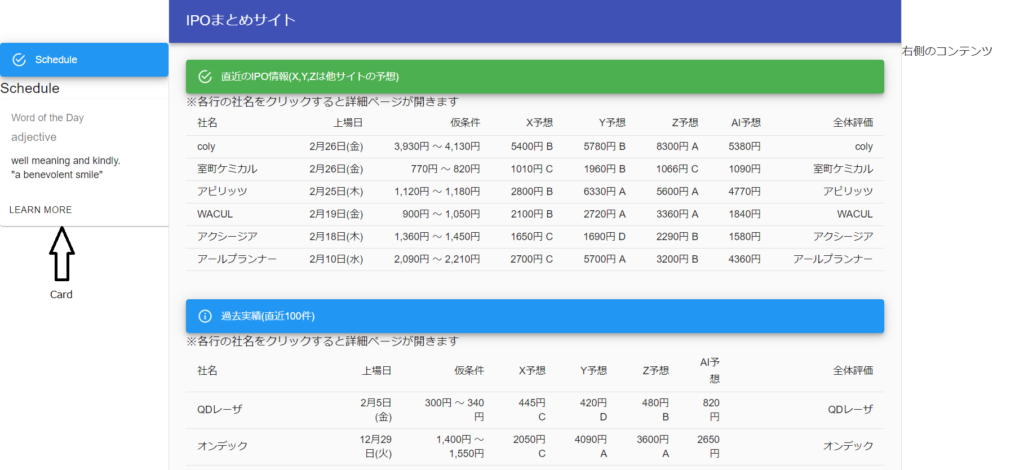
このCardタグを調整して、いくつかの企業を見えるようにしたのが下図になります。う~んちょっとどうですかね。

1社ずつ表示できているのですが、非常に質素ですね。元のデザインだと購入期間に入った企業情報も出していますが、基本的にIPOは当たりにくいです。忘れずに申し込む事が重要で、一度当たれば購入期間を忘れて逃してしまう事はほぼ無いと思いますのでここでの表示は申込期間だけにする事にします。
その代わりに後何日で申込期間が終了するかを伝える事にしましょう。適当なダミー日程ですが、以下画像のようなデザインに変更します。

まぁこんな感じですかね。あまりにも長い企業名が出てきてしまうと会社名の表示がバグってしまいそうですが・・・なんとなるでしょう!
ここからちゃんと申込日数までの残り日数を計算する処理を追加すれば左側コンテンツは完成ですね。
ソースコードの紹介と若干の解説
前回の記事でGithubに公開しようかと悩んでいましたが、今でも悩んでいます。正直静的コンテンツのみで構築できるように工夫しているのでソースコードの量がとんでもない事になっていますし、あんまり公開したいとも思っていません・・・。
やはり記事内だけで共有できればなと思っています。とりあえず今回作成した左側コンテンツのソースコードを公開します。
import React from 'react';
import { makeStyles } from '@material-ui/core/styles';
import Card from '@material-ui/core/Card';
import CardActions from '@material-ui/core/CardActions';
import CardContent from '@material-ui/core/CardContent';
import Button from '@material-ui/core/Button';
import Typography from '@material-ui/core/Typography';
import MixData from '../centerComponents/ipoData';
const useStyles = makeStyles({
root: {
minWidth: 275,
},
bullet: {
display: 'inline-block',
margin: '0 2px',
transform: 'scale(0.8)',
},
title: {
fontSize: 14,
},
pos: {
marginBottom: 12,
},
});
export default function LeftContents() {
const classes = useStyles();
const bull = <span className={classes.bullet}>•</span>;
const IPOcardList = MixData.IPOSumData.filter(param => {
return param.AsiteURL > 262;
});
return (
<>
<h2>↓現在申込期間</h2>
{IPOcardList.map((row,index) => (
<Card className={classes.root} variant="outlined">
<CardContent>
<Typography className={classes.title} color="textSecondary" gutterBottom>
{row.Company}
</Typography>
<Typography className={classes.pos} color="textSecondary">
申込期間:{row.applylastday}まで
</Typography>
<Typography className={classes.pos} color="error">
申込終了まであと3日です
</Typography>
</CardContent>
</Card>
))}
</>
);
}
そこまで多いプログラムではないと思います。基本的にはMaterial UIのCardページから引っ張ってきていて、useStylesの部分は一切手を加えておりません。
MixDataにIPO企業情報が入ってくるので、条件に合うデータを配列で取得して、map関数に入れてCardタグを作成して表示させています。ただ、申込期間に該当するIPO情報が存在しないのはザラなので、MixDataの中に申込期間に該当するIPO情報が無い場合は「該当する企業はありません」のような表示を出すプログラムを追加する必要がありますね。プログラム的には数行追加するだけで実装できます。
また、Cardタグの中にCardContentを入れる事でCard内に適した文字列もしくは画像、アイコンなどを入れられます。
ボタンなども追加できるので、表現には困りません。
今回の記事はここまでにしておこうと思います。他の記事も興味があれば見て行ってください。
