[Javascript]リストのクリック項目を選択する
HTMLタグのulリストでクリックした項目にアクションを加える方法
私の会社の業務で簡単なWEBアプリケーションを作る機会がありました。その際に一定の項目の中からアプリユーザが適した項目を選択して保存するような動きをjavascriptで作ったのですが,リストの中から選択した項目を取得する方法が簡単にはGoogle検索で出てこなかったので今回記事にしていこうと思います。
ちなみにHTMLにはCSSというデザインを定義する言語があるのですが,今回はHTMLとCSSを独自の方式で簡単に実装できるBootstrapという仕組みを活用しています。

このBootstrapは非常に便利なので是非活用してください。活用方法についてはBootstrapの使い方紹介で解説していますので是非興味があれば見ていってください。
実際にリストのクリック項目を選択するプログラムを紹介
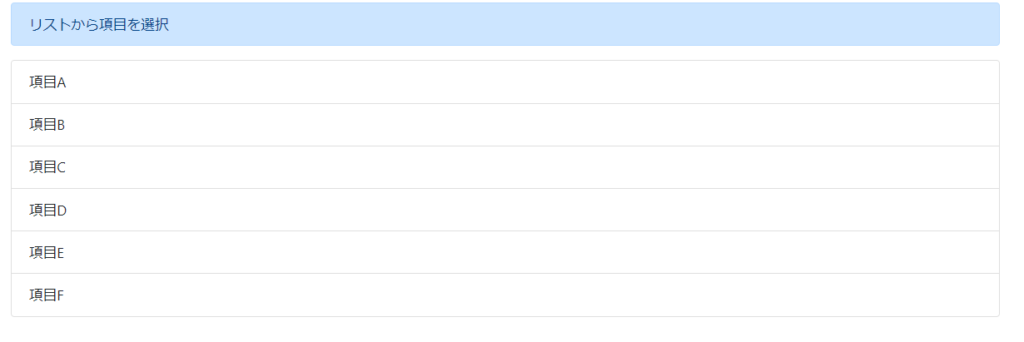
では早速HTMLのulタグで作成したリストのクリック項目を選択するプログラムを紹介していきます。ちなみに最初に画面イメージを以下に表示しておきます。

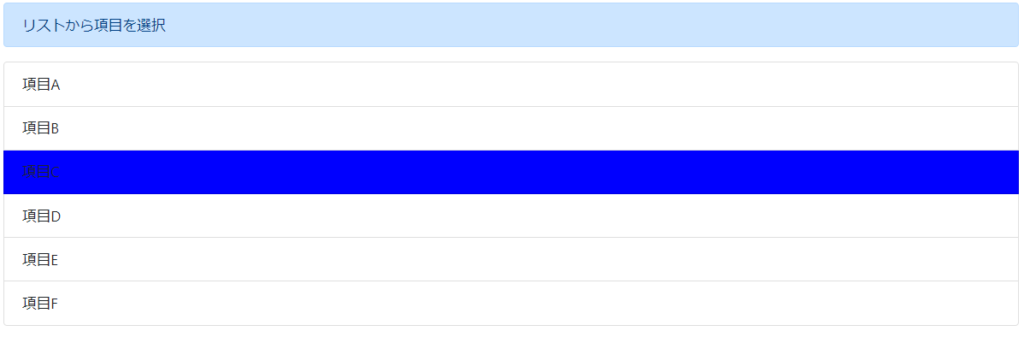
上記のページが起動時の画面で,項目A~Fはただ表示されているだけです。ここから例として項目Cをクリックした場合の画面が以下になります。

項目Cをクリックするとその項目の背景色を青色に変更する処理を紹介していきます。もちろん背景色を青くしていますが他にも項目名称(今回でいうと”項目C”)とかリストの何番目かなどを取得する事もできますよ。
早速ですが今回のソースコードを表示します。titleとかは正直あんまり関係ないですが一応書いてます。
<!DOCTYPE html>
<html lang="ja">
<head>
<mata charset="UTF-8">
<title>サンプルページ</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
</head>
<body class="container p-1">
<div class="alert alert-primary" role="alert">
リストから項目を選択
</div>
<div id = "Machine">
<ul class="list-group" onclick="myFunction(event)">
<li id = "li_1" class="list-group-item">項目A</li>
<li id = "li_2" class="list-group-item">項目B</li>
<li id = "li_3" class="list-group-item">項目C</li>
<li id = "li_4" class="list-group-item">項目D</li>
<li id = "li_5" class="list-group-item">項目E</li>
<li id = "li_6" class="list-group-item">項目F</li>
</ul>
</div>
<script>
function myFunction(event)
{
var ul = event.target.parentNode;
var li = ul.querySelectorAll("li");
for(var i = 0;i < li.length;i++)
{
li[i].style.backgroundColor = "white";
}
var tt = document.getElementById(event.target.id);
tt.style.backgroundColor = "blue";
}
</script>
</body>
</html>
はい,大して長くもないですよね。ちなみにheadタグに入っているlinkはBootstrapを使うためのリンクですのでBootstrapを使う場合は必ずつけてください。
少し解説していきますが,まずulタグとliタグで項目A~Fを定義します。その際にonclickイベントでmyfunctionという関数を呼び出すように定義しています。これはulタグの中をクリックした場合はmyfunctionという関数を呼び出しますよという定義になります。
myfunctionでは var ul = event.target.parentNode;のところで実際にはliタグが押されていますがその親タグであるulタグを取得するという処理をまず行っています。これを行う事で複数のリストが同じページにあってもリストごとに分離した処理を行う事ができます。
次の行でvar li = ul.querySelectorAll(“li”);と書いてありますが,先ほど取得したulタグにくっついているliタグを全てliという変数に格納しています。
さらにその下にfor文で処理を回していますが,全ての項目の背景を一度白色に戻しています。それによって全項目の背景が白色になります。
最後に var tt = document.getElementById(event.target.id); で実際にクリックされたliタグの情報を取得します。
そしてクリックされた項目の背景色を tt.style.backgroundColor = “blue”; で青色にしていますね。
なんかダラダラと書いてしまってすいませんが結構応用が利く処理なので是非活用していってください。
