WEBデザインを調整できるBootstrapのコーディング方法
WEBサイトデザインを調整する事ができるBootstrapの使い方
WEBサイトの運用をしている人,もしくは今後予定している人の多くはWEBサイトはHTMLというマークアップ言語で書かれている事をご存じだと思います。私が投稿しているHTMLの過去記事をぜひ見ていただきたいのですがWEBページ1つ作るのもそれなりに大変です。
さらにデザイン性を考慮したWEBページを懇切丁寧に作ろうと思ったらそれこそ膨大な時間が掛かってしまいますよね。けどデザインは頑張りたい・・・そういう人にオススメなのが「Bootstrap」というあらかじめ細かくデザインされたライブラリのようなものを使うことです。

一般的にはWEBサイトのデザインはCSSというスタイルシートを使うのですが,それを簡略化した物がBootstrapだと考えてください。Bootstrapには既に決められたデザインがクラスとして用意されていて,そのクラスを必要に応じてタグに追加する事でそれなりにデザインされたWEBページを作成できます。
Bootstrapのスタイル読込方法
Bootstrapで簡単にWEBサイトのデザインを調整できると書きましたが本格的に使おうと思ったらかなり大変です。主要なクラスだけでも結構な量があるので今回は「本当に主要な機能」のみを紹介していこうと思います。
ただ,まずBootstrapの使い方を紹介しようと思います。多くのライブラリを使用しようと思うとdllファイルを落として来たり,公式サイトから必要なファイルをダウンロードして環境変数を調整して・・・みたいな面倒な事をすると思います。しかしBootstrapの場合は非常に簡単に使用する事ができ,HTMLのhead要素に以下のコードを挿入するだけで使う事ができます。
<!DOCTYPE html>
<html lang="ja">
<head>
<link rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.css">
<meta charset="UTF-8">
</head>
</html>
このheadタグ内に書いてある
<link rel=”stylesheet” href=”https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.css”>
この部分で「Bootstrapを使いますよ」という意味になり,自動的にBootstrapの公式サイトからスタイルシートを読み出してくれます。
Bootstrapの基本形 h1タグとpタグの使い方
Bootstrapで基本形となるh1タグとpタグを配置してみます。
まずh1タグですが,4種類の表示方法と3種類の配置位置の指定ができます。以下にコーディングを書きます。
<!DOCTYPE html>
<html lang="ja">
<head>
<link rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.css">
<title>HTMLの基本構文講座</title>
<meta charset="UTF-8">
</head>
<body class="container">
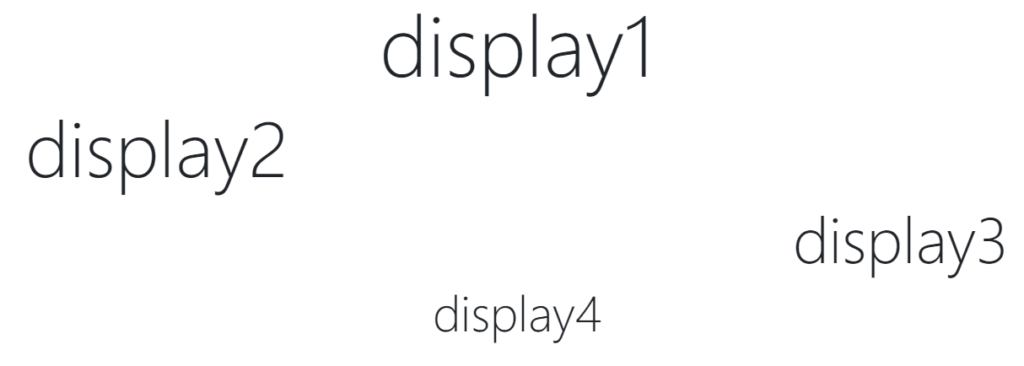
<h1 class="display-1 text-center">display1</h1>
<h1 class="display-2 text-left">display2</h1>
<h1 class="display-3 text-right">display3</h1>
<h1 class="display-4 text-center">display4</h1>
</body>
</html>
bodyタグに”container”と指定する事を忘れないでください。なお,出力される画面は以下になります。

まずdisplay1~4で指定されている部分があると思いますが基本的には文字の大きさを指定するようですね。また配置としてtext-centerやtext-rightという指定があります。これは文字通りcenterを指定したら真ん中に表示され,leftは左,rightは右に文字列が表示されます。
非常に簡単ですよね。これcssで書こうと思うと倍以上のコード量になるんですよ。
次にpタグの使い方を書いて行きます。pタグにもdisplay-番号指定はできるんですがテキストの要素が表す意味合いを指定する色を表現する事ができるのでそれを紹介します。まずソースコードはこちらです。
<!DOCTYPE html>
<html lang="ja">
<head>
<link rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.css">
<title>HTMLの基本構文講座</title>
<meta charset="UTF-8">
</head>
<body class="container">
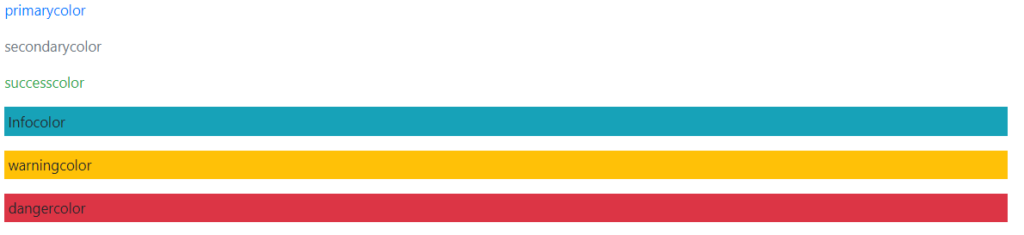
<p class="text-primary">primarycolor</p>
<p class="text-secondary">secondarycolor</p>
<p class="text-success">successcolor</p>
<p class="bg-info p-1">Infocolor</p>
<p class="bg-warning p-1">warningcolor</p>
<p class="bg-danger p-1">dangercolor</p>
</body>
</html>
6種類のpタグが指定されていますね。この場合の出力画面は以下になります。

こんな感じになります。warningカラーは黄色,dangerカラーは赤など,それぞれ指定した内容とリンクされる色が入っていますね。
Bootstrapを使わずにこれらの表現を作ろうと思うと結構コーディング量が増えてしまい面倒になるので是非活用していくことを推奨します。またBootstrapの公式サイトからコピペするだけで簡単に画面作成する事も出来るのでいずれそっちも紹介していこうと思います。
