HTMLの基本入力フォームのコーディングを解説
Webページで作るユーザ入力フォーム配置までのコーディングを解説
HTMLは基本的なコーディングのみでWeb画面を実装させる事ができるプログラミング言語です。このHTMLで基本的なテキストやリストなどを実装するコーディングはこちらの記事で解説していますので是非こちらもご参考願います。
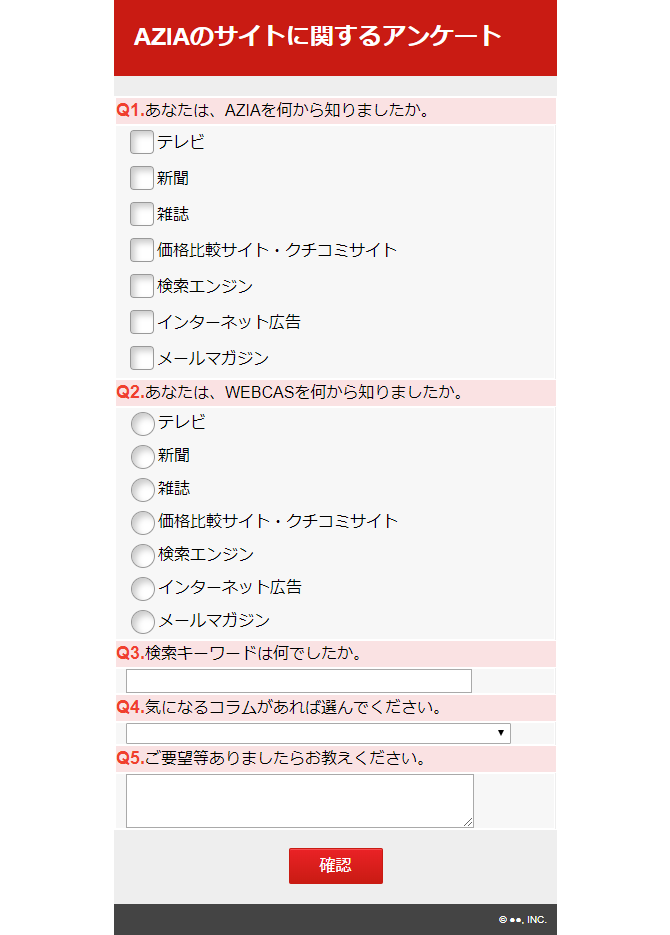
Webサイトの運用を行っている人は大なり小なり閲覧者(ユーザ)に入力して欲しい情報があると思います。例をあげるとするならば,アンケートを実施して,「このサービスをなにで知りましたか?」のような項目に対していくつかの選択肢から選んで欲しい時などがそれに該当します。

今回例として使わせていただいたのは株式会社AZIA様のアンケート画面です。Q1,Q2は複数選択肢の中から選び,Q3以降はテキストでユーザに自由に書いてもらうフォーマットになっています。
こちらのページはCSSも使って見やすさを追求していますが,今回はHTMLだけでとりあえず選択ボタンやテキスト入力フォーマットを表示する方法を書いて行こうと思います。
今回紹介するのは以下の項目です。
- テキスト入力フォーマット
- 日付入力フォーマット
- 時刻入力フォーマット
- ボタンフォーム
- 値の入力フォーマット
- 数値の範囲入力
- ファイル選択フォーマット
- 色の入力フォーマット
- チェックボックス
かなり項目が多いですが一つずつ解説していきます。なお,入力フォーマットの表示部分を示す
1.テキスト入力フォーマット
最初に説明するのはテキスト入力です。最も基本となる内容ですし,使う機会は非常に多いと思います。ユーザに短いテキストを入力してほしい場合と長いテキストを入力してほしい場合で若干記述が異なるので注意してください。
まずはユーザの名前などの短いテキストを入力して欲しい場合の入力フォーマットをソースコードと一緒に画面で説明します。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>HTMLの基本構文講座</title>
<meta charset="UTF-8">
</head>
<body>
<p>テキスト入力</p>
<form>
<div>
<input type="text" size="40">
</div>
</form>
</body>
</html>

Webページにして表示するとこのような画面になるはずです。<input type=”text” size=”40″>としていますが,このsizeの値を40から変更すると入力文字のサイズが変わります。所望する大きさを指定すると良いと思います。
また,次に長いテキストを入力して欲しい場合のコーディングを解説していきます。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>HTMLの基本構文講座</title>
<meta charset="UTF-8">
</head>
<body>
<p>複数行のテキスト入力</p>
<form>
<div>
<textarea></textarea>
</div>
</form>
</body>
</html>

こちらの画像ではProgramming Newsと2行で書いてあります(手動で書きました)。今回は手動で書きましたが,既にテキストを書いておきたい場合はtextareaの開始タグと終了タグの間に文字を入れておくとデフォルト文字として最初から表示されます。
2.日付入力フォーマット
次にこちらも高頻度で使うであろう日付の入力フォーマットを説明していきます。日付は提供するサービスの利用開始日や工事,引っ越しの日程などをユーザに入力してもらう際に使う事が多いと思います。この節では日付のみの入力方法を記載します。
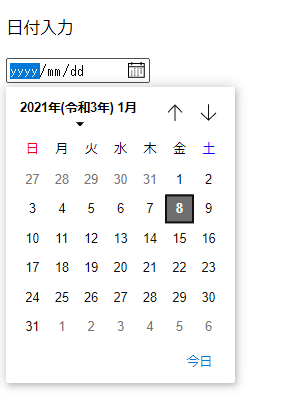
それではコーディングとWEBページ画面を表示します。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>HTMLの基本構文講座</title>
<meta charset="UTF-8">
</head>
<body>
<p>日付入力</p>
<form>
<div>
<input type="date">
</div>
</form>
</body>
</html>

この表示でカレンダーのアイコンを押すと日付の選択画面が出て来ます。このカレンダーで日付を選択するとテキスト部分に日付情報が入力されます。
3.時刻入力フォーム
引っ越しなどで荷物の引き取りなどで正確な時間を指定したい場合があると思います。そんな時に使うのがこの時刻指定フォームです。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>HTMLの基本構文講座</title>
<meta charset="UTF-8">
</head>
<body>
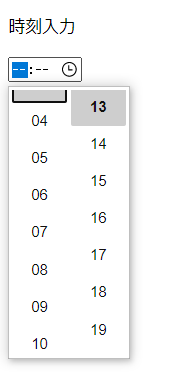
<p>時刻入力</p>
<form>
<div>
<input type="time">
</div>
</form>
</body>
</html>

カレンダー同様に時計のアイコンを押すと選択肢が出てきて選べるようになります。
4.ボタンフォーム
ボタンは特に頻繁に使うフォームになると思います。アンケートなどでも回答後に送信フォームとしてボタンを使ったりと使用用途は無限大です。
シンプルにボタンを表示することも出来るのですがよく使われるのは送信フォームだと思いますので今回はそちらを紹介します。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>HTMLの基本構文講座</title>
<meta charset="UTF-8">
</head>
<body>
<p>ボタンフォーム(送信)</p>
<form>
<div>
<input type="submit">
</div>
</form>
</body>
</html>

簡単ですね。このボタンを配置しただけでは押しても何も起きません。多くの送信ボタンはデータベースと連携してデータ保存を行ったりします。データベースに保存する処理は別途追加する必要がありますがそれは今後の記事で解説していきます。
5.値の入力フォーマット
商品の購入個数などでユーザに必要な数値を入力して欲しいケースがあります。そういった場合は値の入力フォームがあるのでこちらを使いましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>HTMLの基本構文講座</title>
<meta charset="UTF-8">
</head>
<body>
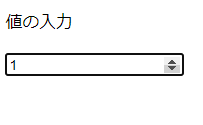
<p>値の入力</p>
<form>
<div>
<input type="number">
</div>
</form>
</body>
</html>

右側の上下矢印で数値を変化させる事ができます。私はよくシャンプーをネットで購入しますがこのフォームそのままの入力画面ですね。
6.数値の範囲入力
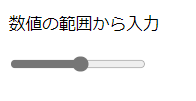
一定範囲から値を選ぶのに使うフォームです。数字を定量的な値で入力するのではなく,音量のボリュームのように「だいたいこのくらい」という値を感覚的に入力するときに使うことができるフォームです。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>HTMLの基本構文講座</title>
<meta charset="UTF-8">
</head>
<body>
<p>数値の範囲から入力</p>
<form>
<div>
<input type="range">
</div>
</form>
</body>
</html>

7.ファイル選択フォーマット
これは文字通りファイルを選択するフォーマットです。一般的にこのフォーマットを使ってファイルをサーバにアップロードすることになるため非常に使う機会の多い機能だと思います。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>HTMLの基本構文講座</title>
<meta charset="UTF-8">
</head>
<body>
<p>ファイルの入出力</p>
<form>
<div>
<input type="file">
</div>
</form>
</body>
</html>

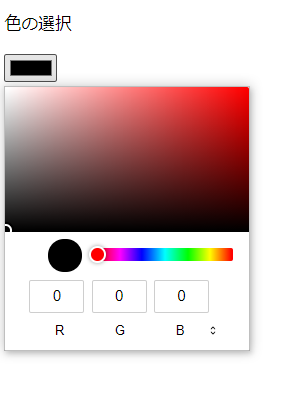
8.色の入力フォーマット
色の値を入力するためのフォーマットです。Webブラウザによって表示や操作が異なるために注意してください。Google Chromeだと色が表示された小さいボタンが現れ,これをクリックするとカラーパレットが表示されるようです。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>HTMLの基本構文講座</title>
<meta charset="UTF-8">
</head>
<body>
<p>色の選択</p>
<form>
<div>
<input type="color">
</div>
</form>
</body>
</html>

9.チェックボックス
これは文字通りチェックボックスになります。使い方としては誓約書に同意しますか?の際にこのチェックボックスをクリックされたりします。このチェックボックスの右側に文字列を付けたい場合は下に示すようにlabelタグが必要になります。こちらもあわせてコーディングに含んでおきます。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>HTMLの基本構文講座</title>
<meta charset="UTF-8">
</head>
<body>
<p>チェックボックス</p>
<form>
<div>
<input type="checkbox" id="ch1">
<label for="ch1">この誓約書に同意しますか?</label>
</div>
</form>
</body>
</html>

まとめ
これまで9種類のフォーマットを解説しました。どれも非常に簡単に実装できますが実際にはもうちょっと面倒な書き方をしないと本当にダサい画面になってしまいます。またデータベースと連携するのが大前提なのですがそれはまたjavascriptなど他言語による実装も必要になります。
そういった内容も今後記事にしていきますので是非他の記事も見ていってください。
