Firebase(無料枠)でRealTimeDatabaseを構築する手順公開
Googleが提供するBaaSであるFirebaseでRealTimeDatabaseを設定
最近は仕事でもプライベートでもクラウドサービスの活用が騒がれています。会社員個人として働きながら、個人開発者として活動する私にとってはクラウドサービスの無料利用枠は非常に有用です。会社の業務だとコストをそこまで意識しなくても大丈夫な時が多いのですが個人だとコストってめちゃくちゃ重要ですよね。
私はConoha VPSというレンタルサーバを借りていましたがサーバの設定とかすっごい大変なんですよね!特にSSL証明書あたりとかアプリの起動とか!
そんなことに悩まされている(悩んでいた時の記事はこちら)とやっぱりクラウドサービスの無料枠で簡単にWEBアプリを公開したいなと思うようになります。そんな時に目を付けたのがGoogleが提供するFirebaseです。BaaSというバックエンド側の処理を意識せずに実装できる仕組みで、フロントエンドから直接データベースへの書込み/読取りができるという優れものです。

これを使うと本当に簡単にWEBアプリを実装できるうえに無料利用枠でも相当なサービスを受けられるので今回の記事ではFirebaseを使ってRealTimeDatabaseを構築するところまでの手順を説明していこうと思います。大まかな流れは以下の通りです。
- Firebaseの概要と無料利用枠の制限 (2021年6月時点)
- Firebaseプロジェクトの作成
- Webアプリの追加
- データベースのセキュリティルールとリージョン設定
- Firestoreのデータ構造設定とサンプルデータの作成
※なお、今回はRealTimeDatabaseと書いてありますが実装はCloudFirestoreというRealTimeDatabaseの拡張版を使います
Firebaseの概要と無料利用枠の制限 (2021年6月時点)
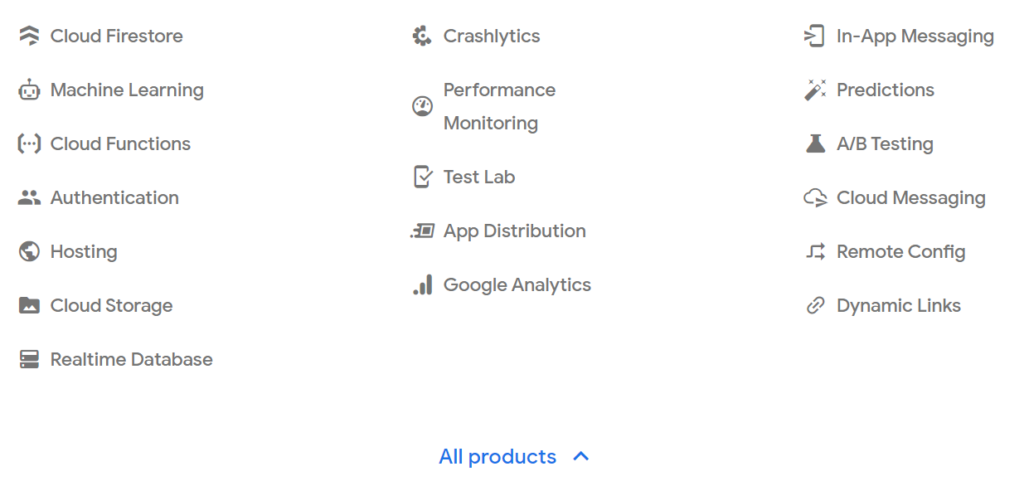
まずFirebaseで何ができるかを簡単に解説します。まずFirebase公式が出している機能一覧の画像を見てください。

英語なので少し分かりにくいですが、WEBサイトの公開やクラウドのメモリ領域提供、RealTimeDatabaseの提供、ひいては機械学習の使用もありますね。これらをひとつずつ解説すると大変なので以下の主要なサービスだけ書いておきます。個人開発者の場合は以下のサービスだけ把握しておけば多分大丈夫です。
- WEBアプリの公開(ホスティング)
- WEBアプリへの接続認証
- クラウドのメモリ提供(画像やテキストデータを保管できる)
- データベース(NoSQL)
さらに無料利用枠は以下の通りです。なお、無料利用枠はSparkプランと呼ばれ、無料利用枠の上限まで使ってしまった場合はアプリが自動的にシャットダウンするのでコストはかかりません(2021年6月時点)。

- WEBサイトの公開(ホスティング)
- アプリの容量10GBまで ← まず問題は出ないぐらい充実
- 1日あたりのデータ転送量360MB ← WEBサイトをガンガン更新しまくらない限り問題なし 1日のデプロイ回数を制限しよう!
- SSL認証完備 これでHTTPS通信も安心
- Firebaseはプロジェクトという単位で管理するのだが、複数サイトをそこに設置できる ただ基本的にアプリごとにプロジェクトは分けよう!
- 認証機能
- メールアドレスや電話番号での認証機能で、新規ユーザ登録が来ると認証をする
- 月に1万人も登録する人気サービスなら有料版を使いましょう
- 無料版なら1万回/月で十分すぎる むしろ困るなら超優良サービスを作れた証拠
- データベース
- データベースへの書込みは2万回/日、読取りは5万回/日 、削除は2万回/日
- アプリの作り方を工夫すれば余裕のはず 同期が必須なゲームとかだとちょっときついかも
- データベースはNoSQLなのに注意 RDBしかやったことない人にはちょっと違和感あるかも
こんな感じですね。まず個人開発者ならば問題が出ることはまずありません!むしろ問題が出るような人はこの記事を読んでいないでしょうし、金銭的にも余裕があるはずなので是非有料版を活用してください。
Firebaseプロジェクトの追加
それではまずFirebaseの登録とプロジェクトの追加をしていきましょう。今回使うのはRealTimeDatabaseの上位サービス?に該当するCloud Firestoreを使用します。RealTimeDatabaseの方が簡単に使えるのですがCloud Firestoreだと以下の点が優れています。
- RealTimeDatabaseに比べて高速なアクセス
- スケーリング(アクセスの急激な増減に対応)が自動的に実施
- データベースを複数用意できる ≒ データ破損に強い
どちらも無料なので気兼ねなく優れたCloud Firestoreを使いましょう。まぁRealTimeDatabaseの方が簡単に実装できるので小規模アプリのみならばRealTimeDatabaseを使うのも手です。
さて、まずはFirebaseの登録をしていきましょう。まずはFirebase公式サイトに入り、Googleアカウントを使ってログインできるようにしましょう。

この使ってみるボタンからいけますよ。このボタンを押すと以下のプロジェクトを作成ボタンがでるところまで進めてください。

ここでプロジェクトを作成ボタンを押すとプロジェクト名称を付けることができます。

ここでは自由にプロジェクト名称をつけましょう。このプロジェクトは複数作ることができるので重く考えずに名前をつけちゃいましょう。ただし、プロジェクト名は既に使われていると命名できません。気を付けてください。
今回は超適当に「programming-news-1」とします。なお、「programming-news」は既に使われていました、くっそぉ・・・。
そして名前とチェックボックスを入れたら続行ボタンを押しましょう。
そしたらGoogleアナリティクスのON/OFFを求められますが基本的にOFFでいいです。そして進んでいくとFirebaseのプロジェクトは完成します。

上の画像のページがプロジェクトの基本画面になります。左側の黒いエリアはFirebaseが提供しているサービス郡です。ここから使いたい項目をクリックするとその設定内容が右側に表示されるようになります。Firebaseにはこの記事でも少し紹介していますが多くのサービスがあるので必要に応じて設定しましょう。
Webアプリの追加
Firebaseのサービスを利用するにはプロジェクトに「アプリを追加」する必要があります。
アプリには以下の種類があります。
- Android
- iOS
- Web
- Unity ← GoogleってUnityと資本関係ありましたっけ??
この選択肢の中から選べます。これから分かるとは思いますがAndroidやiOSなどのスマホアプリでもFirebaseは人気なんですね。ただ今回はWebアプリの追加なのでWebを選んでいきましょう。なお、ウェブは </>で表現されていますがおそらくHTMLタグをイメージしているんでしょうね。

このボタンを押すとアプリ名称の登録画面が出てきます。

ここではアプリの名称を入れましょう。割と適当でも大丈夫です。私は基本的にReact/Next.jsでWebアプリを作成しますので「react_app」という名称で登録します。また、Firebase Hostingについてのチェックボックスもありますが現時点では登録しなくていいです。後から簡単に設定することが出来ますし、流れを解説する上であとに実施します。

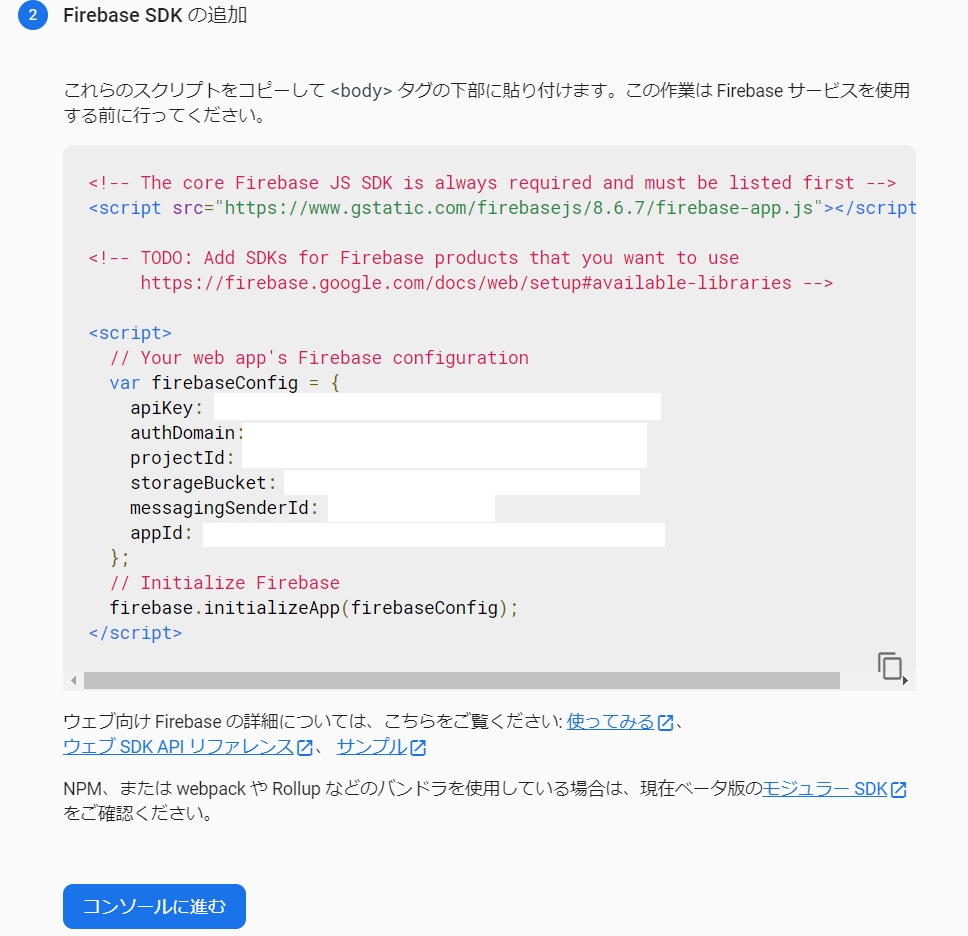
登録すると上記のようなタグを提供されます。まぁ問題はないんですが一応白抜きにしました。このapikeyやprojectIdなどはどこかに保存しておいた方がいいです。一応後から確認する事もできますが。
バックアップが終わったらコンソールに進むボタンを押してください。
ちなみに、このapikeyなどを忘れてしまった場合は基本画面左上の「プロジェクトの概要」⇒「プロジェクトを設定」を押すと確認できます。

データベースのセキュリティルールとリージョン設定
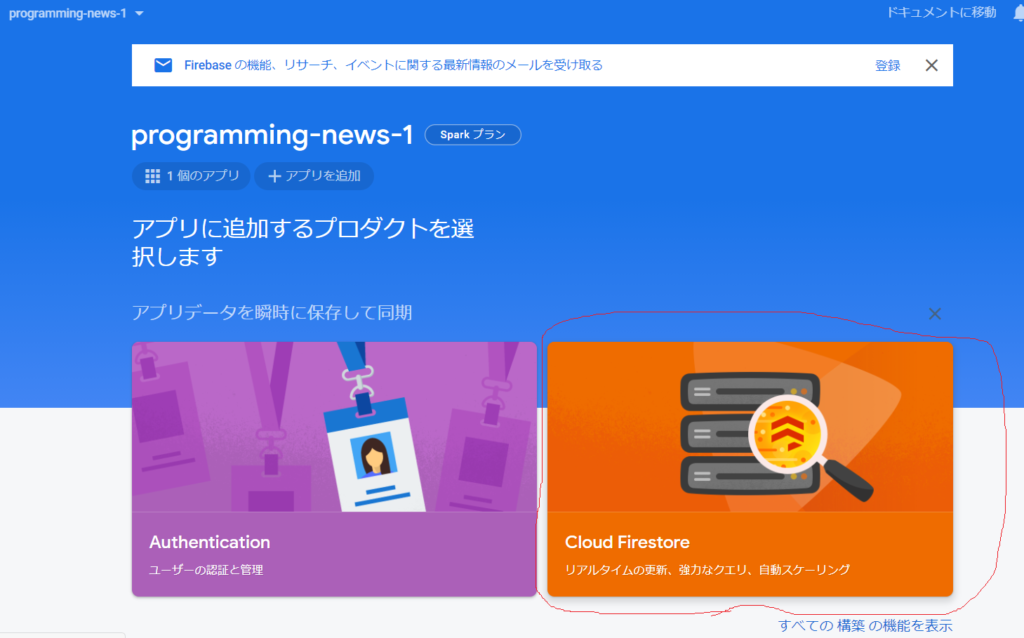
それでは実際にデータベースの構築をしていきましょう。今回はCloud Firestoreを使いますので基本画面の当該場所をクリックしてください。このあたりのUIは結構変わるのでもし無かったとしてもUIのどこかから探してください。


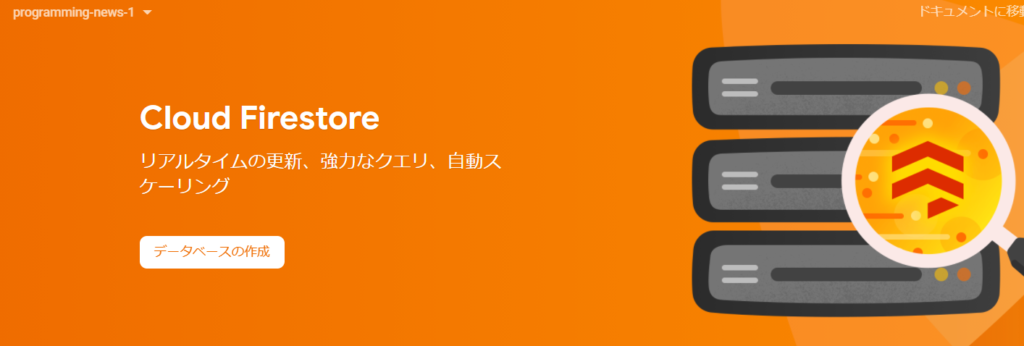
Cloud Firestoreのページに移動したらデータベースの作成ボタンを押してください。

ここではデータベースの作成時のモードを選択できます。それぞれ以下の意味があります。
- 本番環境モードで開始する
- 保護された状態でスタートする。特定のアプリケーションでのみ利用可能
- テストモードで開始する
- 公開モード。どこからでも自由にアクセスできる
今回はデフォルト設定である本番環境モードで開始します。なお、どちらを選んでもセキュリティルールを環境に合わせて設定すれば問題なく運用できます。
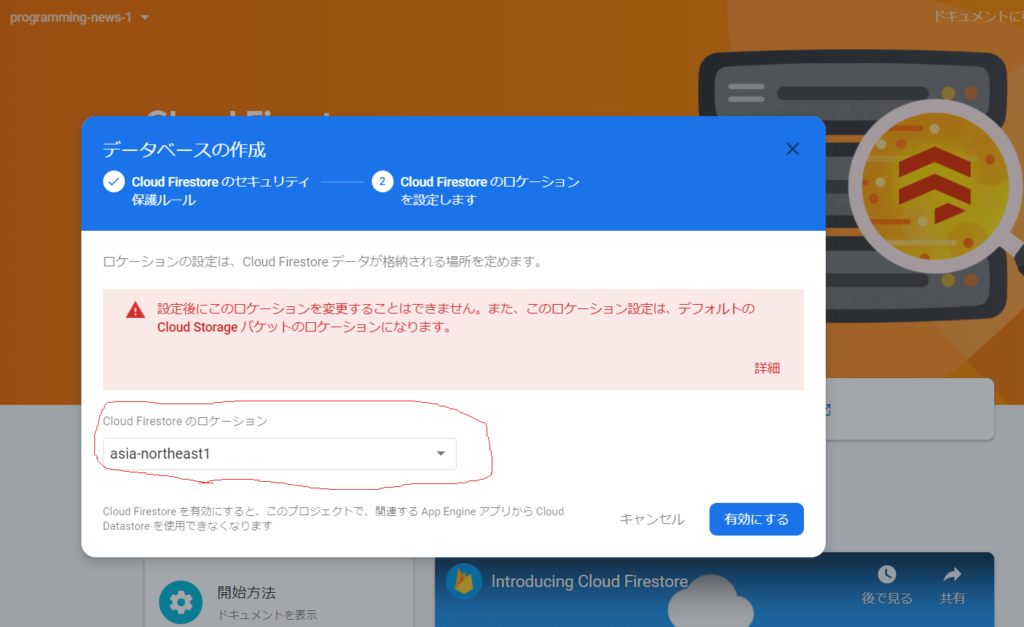
次に、リージョンの設定画面になります。

ここではアプリを配置するロケーションを設定でき、ここで設定した場所は後から変更できません。まぁメモリ領域を取る必要があるので当たり前ですね。
ちなみに日本の開発者であればasia-northeast1が東京のリージョンなのでこれを選択すれば問題ありません。そしてリージョン選択後に有効にするボタンを押せばデータベースが有効になります。
少し待つことになるので気長に待ちましょう。
Firestoreのデータ構造設定とサンプルデータの作成
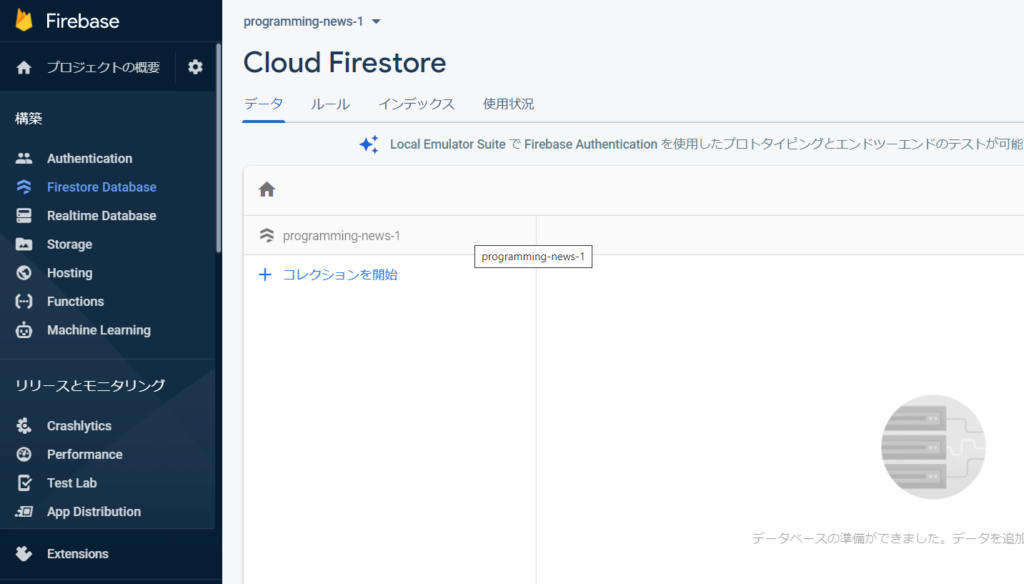
先ほどまでの作業を終えると自動的にFirestoreの画面に戻ります。

ここから実際にデータベースの作成を行います。
まず、事前知識としてCloud Firestore(データベース)には以下の項目があります。
- コレクション (イメージではRDBのテーブル)
- データを格納する土台
- Firestoreでは複数のコレクションを用意できる
- このコレクションの中にドキュメントとしてデータを追加できる
- ドキュメント
- コレクションに保管できるデータの1セット
- ランダムキーが割り当てられる
- RDBでいうレコード1つ分というイメージ
- フィールド
- 値を保管する
- ドキュメントの中に追加される
- キーと値が1セットになっている
この階層でデータを保管していく形ですが、RDBばかりやってきた人だと少しやりにくいでしょう。そのため
コレクション⇒ドキュメント⇒コレクション⇒ドキュメント
という形で保管する事で疑似的に複数テーブルを実装した形にすることができます。まぁ使い方次第ですけどね。
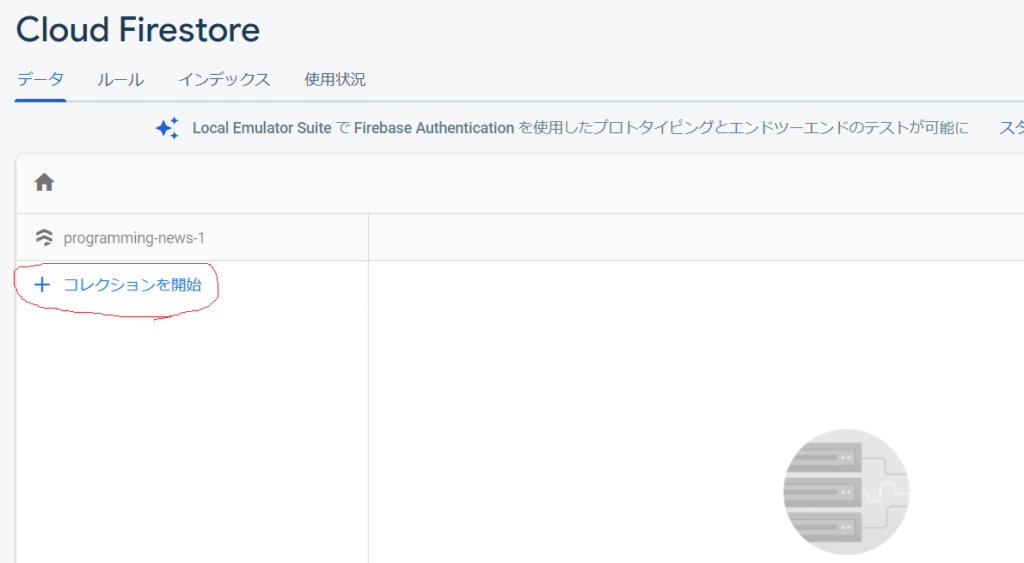
それでは実際にサンプルデータを作成していきましょう。先ほどの画面からコレクションを開始ボタンを押します。

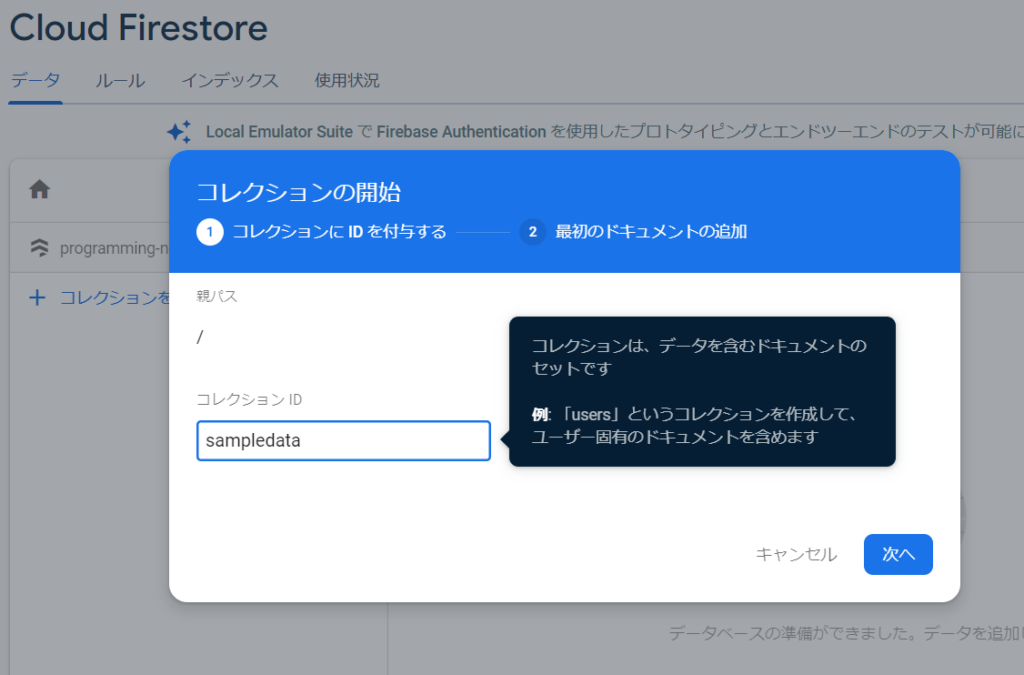
コレクションの開始ボタンを押すとコレクションIDの指定ができる画面が出てきます。ここに適した名前を付けてください。今回はsampledataとします。

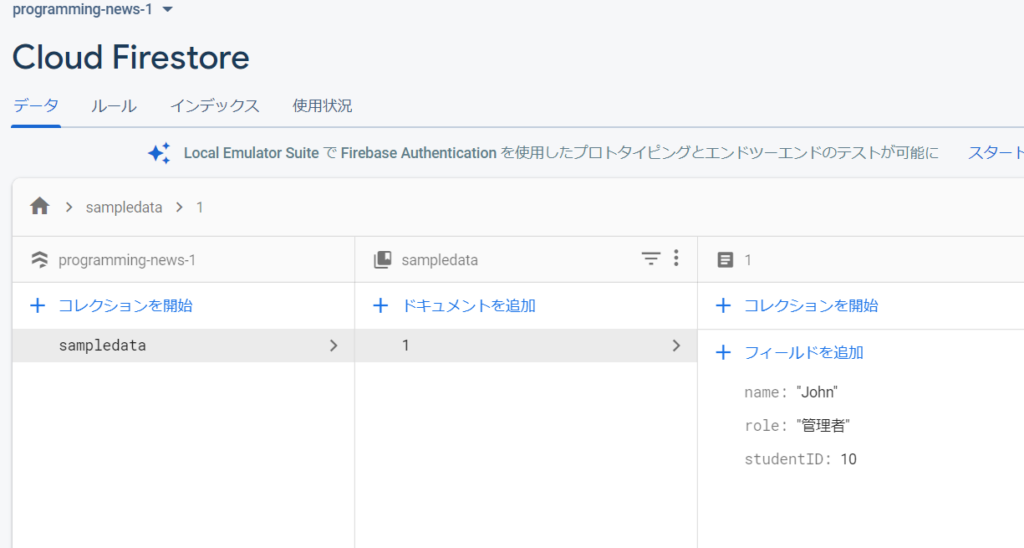
次へボタンを押すと以下のようなIDとフィールドを入れられる画面になります。今回は適当に以下の設定にしました。
- name・・・John
- studentID・・・10
- role・・・管理者
本当に適当なのですがJohnという学生IDが10番で管理人という子がいる前提で設定しました。突然の謎設定ですがまぁサンプルデータを追加する作業を可視化するためです。

保存ボタンを押すとデータがsampledataに追加されたことが分かります。アプリ側はこれがJSONデータで取得できるので好きに加工して使うことができます。

なお、このIDは今回「1」を指定していますが何も指定しないでアプリ上からデータを追加するとランダムなデータが入ります。数値データではないデータが入るので注意が必要です。
最後にセキュリティルールを修正して今回の記事は終わろうと思います。
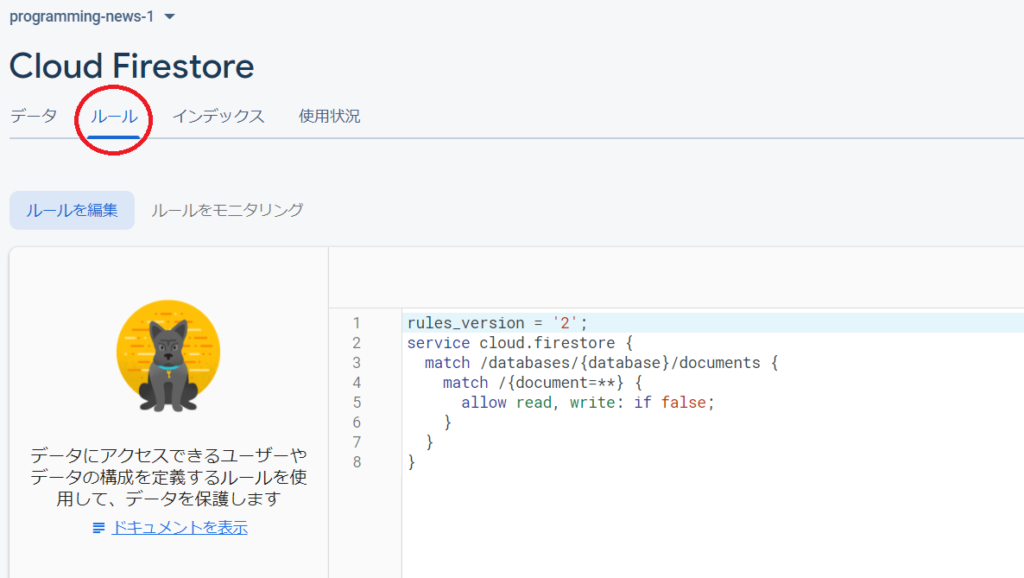
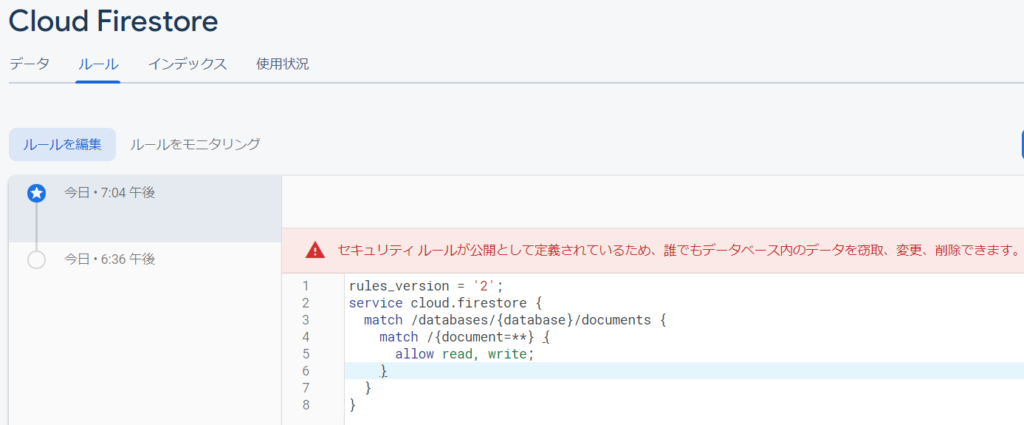
セキュリティルールはページのタブで「ルール」を押すとアクセスにかかるルールが記述されています。デフォルトのルールでは以下の画像のようになっており、5行目の部分で allow read, write:if false; という記述がありますね。これは「read,writeを許可します、そうifがfalseならね」ということになります。

ただ if falseは絶対に条件が入らないという記述なので、常にアクセスを拒否しているという設定です。そのためこの: if false を消せばアクセスする事ができるようになります。

警告画面が出てきていますが当然このままではセキュリティの面で好ましくありません。そのため認証と併用してセキュリティを担保する必要があります。その認証設定方法はいろいろとありますので適した方法で認証してください。
今後の記事でアプリからFirebaseに接続する方法と認証を実装する方法を紹介していこうと思います。
私の記事ではReactなどWEB関連や画像処理についても紹介していますのでそちらもぜひ見ていただければと思います。
