Youtuberプラットフォームの各動画コメント確認ページを作成する
各動画のコメントを確認できるページを用意する
これまでの記事で作成したVTuberのページを踏まえて、最下層となる各生放送アーカイブのデータを表示するページを作っていこうと思います。当該サイトはこちらのリンクから実物が見えます。
ちなみに前回の記事で、見たいライバーのアーカイブを選択できる画面までは作成しています。

そこから実際のコメントやスパチャ内容などを確認できるページを作っていきます。
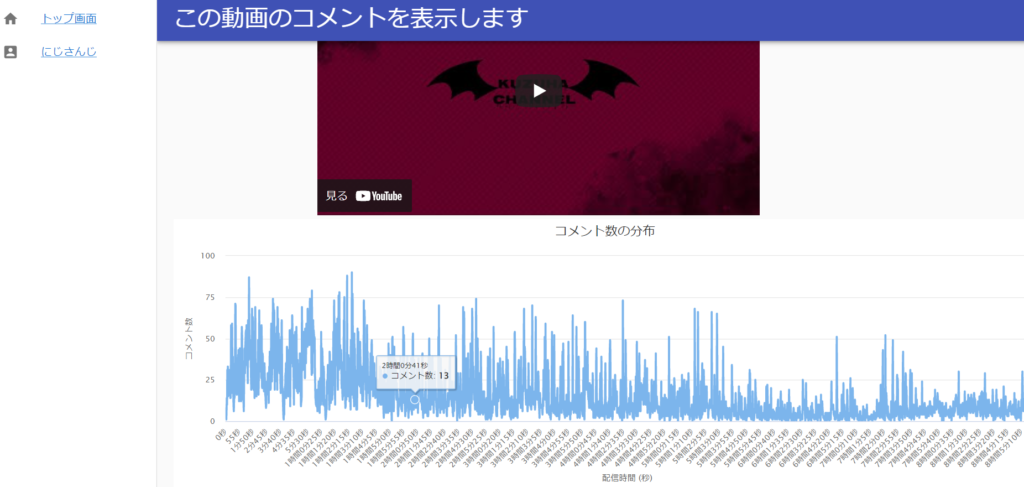
まずは各動画ページにコメントを表示する動画を入れていきましょう。
今回はNext.jsのプロジェクトを使っているので、react-youtubeのライブラリを入れて表示させました。

この作業は超簡単でした。ほぼ1行で実装できますね。
そしてこの下にコメント情報などを表示していきましょう。
実はこれまではFirebaseのcloud storageを使ってcsvから取得しようと思っていましたがアクセス権周りの処理がかなり面倒そうだという事が分かりました。
そこで今回はFirebaseのFirestoreにデータを保存しておき、そこから取ってくるように処理を変更しました(この変更に土日ほぼつぶしました・・・)。
ただcloud storageなら5GBまで無料なのに対してFirestoreは1GBまでしか無料じゃないんですよね。このアプリで少しくらいは収益を得られないとなんと赤字システムになります。
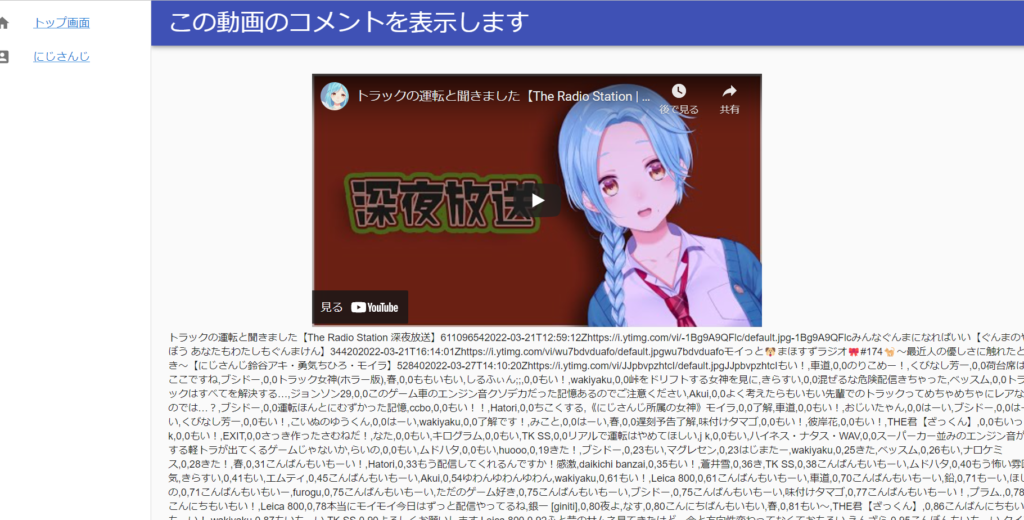
まぁそんな余談はさておき、Firestoreからデータを取得するようにした結果、とりあえずコメントを抜ける事が分かりました。

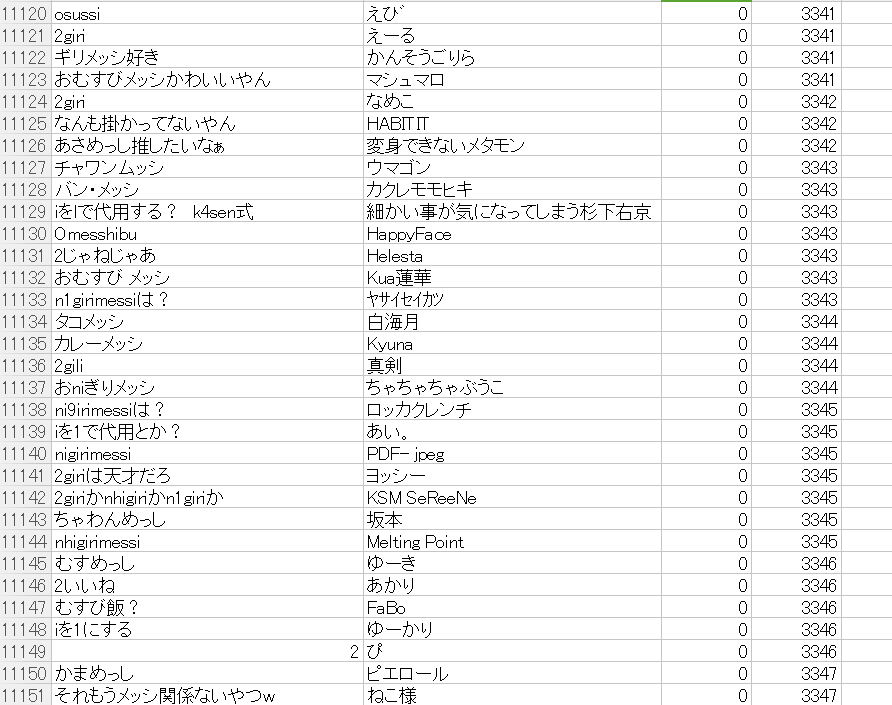
まぁ抜いてきたコメントをそのまま表示しているので呪詛みたいになっていますね。
このコメントの中からと特定の文字などで検索する機能などは出来るようにしますが一覧を出す機能は必要なさそうですね。
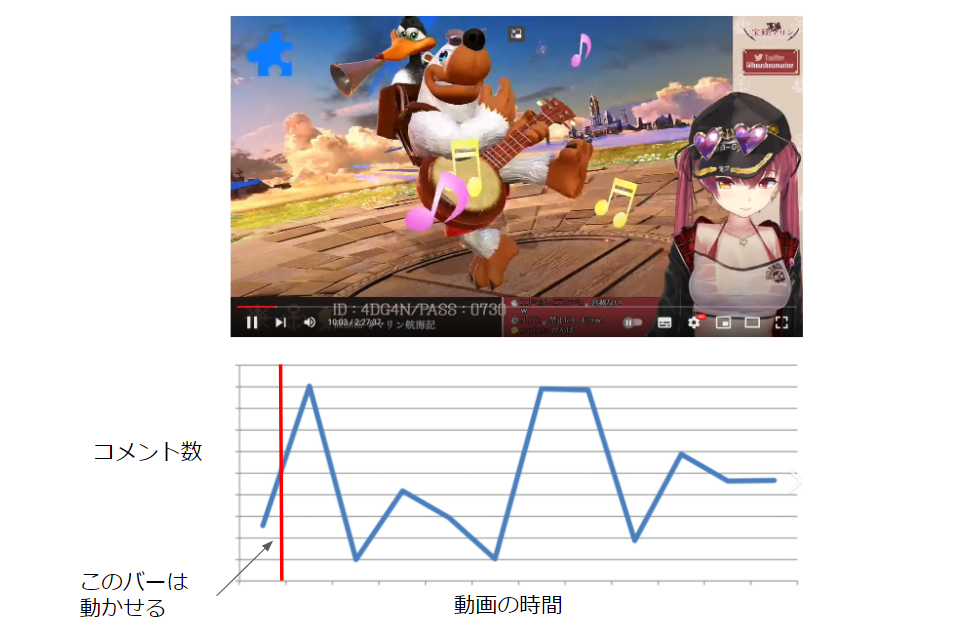
それでは当初から考えていた機能を実装していきましょう。以下のような画面を作っていきます。

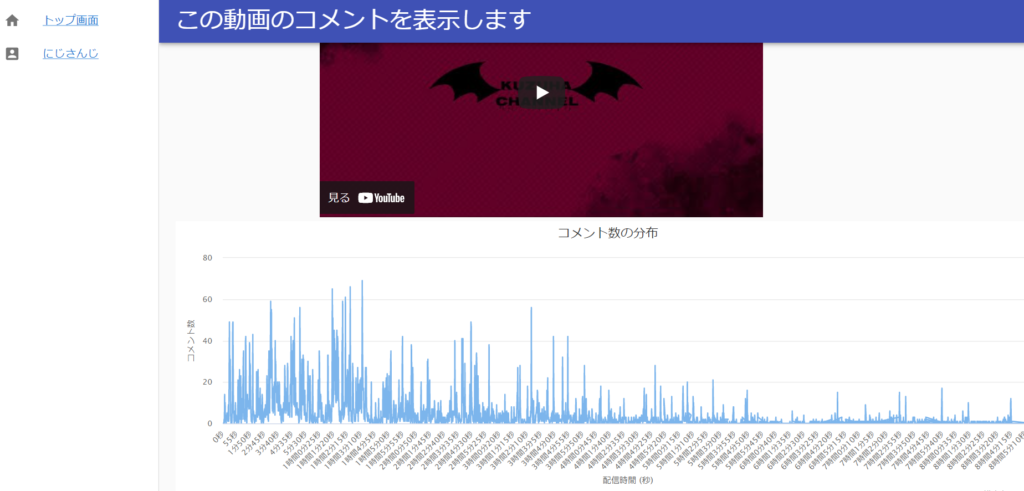
まず縦軸がコメント数で横軸が動画の時間になるグラフを作っていきましょう。
一応取得しているデータは秒単位なのですが、横軸が1秒単位だと描画に時間がかかるので不合理です。
とりあえず10秒で丸めてみましょうか。0~9秒が横軸1つ分、10~19秒が隣の横軸1つ分という風に作っていきます。
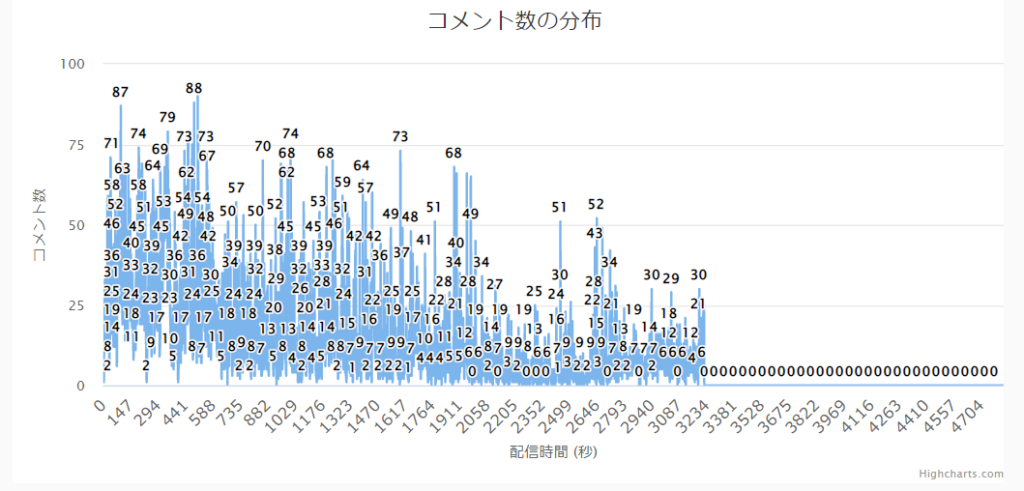
とりあえずで作ったのがこちらのグラフです。

きもすぎぃ!!この数字は要らないな。それと気になるのが配信時間が3234秒あたりから0コメが連発していますね。
ちょっと原因を調べてみるためにコメントデータ元を見てみるとこんな感じでしたね。

ちゃんとあるじゃん・・・。ということで原因を見ていると処理対象の配列の取り方がおかしかっただけでした。まぁ朝6時半にやっているんでちょっとおかしくなっていますね。

こんな感じになりました。ズーム機能などがないと見にくくてしょうがないですね。
ズーム機能は今後つけるとして、とりあえずこのデータを見てどこが盛り上がった部分なのか分かるのかっていう話です。
個人的には「分からん」というのが率直な意見。
そこでコメントに「草」「w」などが含まれている場合のみを対象とするように変更してみましょう。

急激に絞れましたね。ただこれでもかなり分かりにくいなぁ。う~んどうしたものか・・・。
コメント数でフィルタリングしてみますか。とりあえず10秒間に「w」や「草」などの文字が入っているコメントが40回以上のみのポイントだけ表示してみましょう。

あ~これで少しは使える内容になったかなぁ。ただ正直これでも微妙ですね。
Youtube動画の特定ポイントに持っていくのは問題なく出来そうだけどそもそも使ってもらえるか不明なのでまずは手動で動かしてもらうようにしましょう。
ちょっと一度保有させる機能について考え直したほうがよさそうですね。まずはスパチャ金額だけを見られるサイトとかでもOKかも。