Property ‘***’ does not exist on type ‘JSX.IntrinsicElements’.の対処方法
結構はまったので解決策を自分で書いておく
題名にも書いた通り、TypeScriptで書いていると上記のエラーが出る事があります。
この対処方法はめちゃくちゃ簡単なのですが私はちょっとはまったので解決策を書いておきます。
まず、これが出た環境は以下の通り。
- Next.js
- TypeScript
バージョンは特に関係なさそうです。
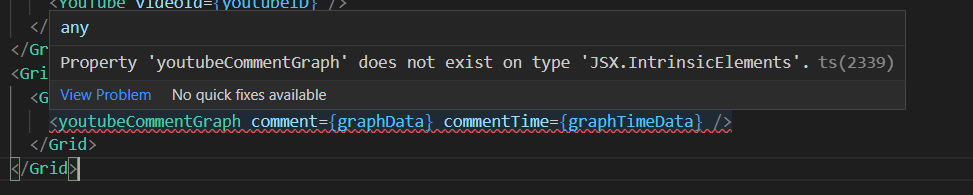
まず、以下のようなコードを書いていたら発生しました。

状況的にはYoutubeの動画データを表示するためのコンポーネントを定義したタグを作成したところです。
ここに必要なデータを入れているのですが、タイトルのエラーが出ているのが分かりますね。
実はこれ、めちゃくちゃ初歩的な内容です。
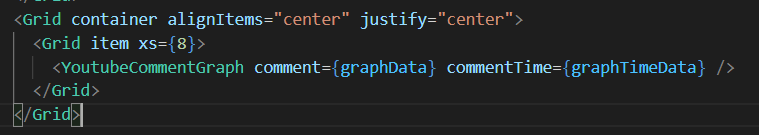
独自タグの頭文字を大文字に変更してください。
今回で言うならyoutubeCommentGraphをYoutubeCommentGraphに変更するだけです。

はい、直りました。
なんともくだらないエラーでしたね・・・・。
上記のサイトが非常に参考になりました。
私のブログではNext.jsでWebアプリを作るまでの流れを公開しているのでもし興味あれば見てみてくださいね。
WEBアプリ開発の記事はここで見れます。