ExpressアプリをNext.jsにリファクタリング② Tableでデータ表示
Next.jsを使ってMaterial UIのTableでデータ表示
Expressで作ったアプリをNext.jsにリファクタリングします。詳細については以前投稿したリファクタリングの設計記事を参考にしてください。Expressで作った画面は以下のようになっているので、これをNext.jsで作り直していきます。

前回の記事でWebブラウザをMaterial UIのDrawerで3分割するプログラムを構築しました。今回の記事では中央のコンテンツとして直近のIPO情報と過去実績を構築していきます。
前回までに作成したアプリの画像を貼っておきます。とりあえず画面を3分割できるようにしました。

ここから中央のコンテンツを作りこんでいきます。
Material UIのTableを使ってコンテンツを構築 (ソースコードあります)
それでは中央のコンテンツを作成していきます。今回はMaterial UIのTableを使います。
Material UIのTableは公式サイトから取得できます。
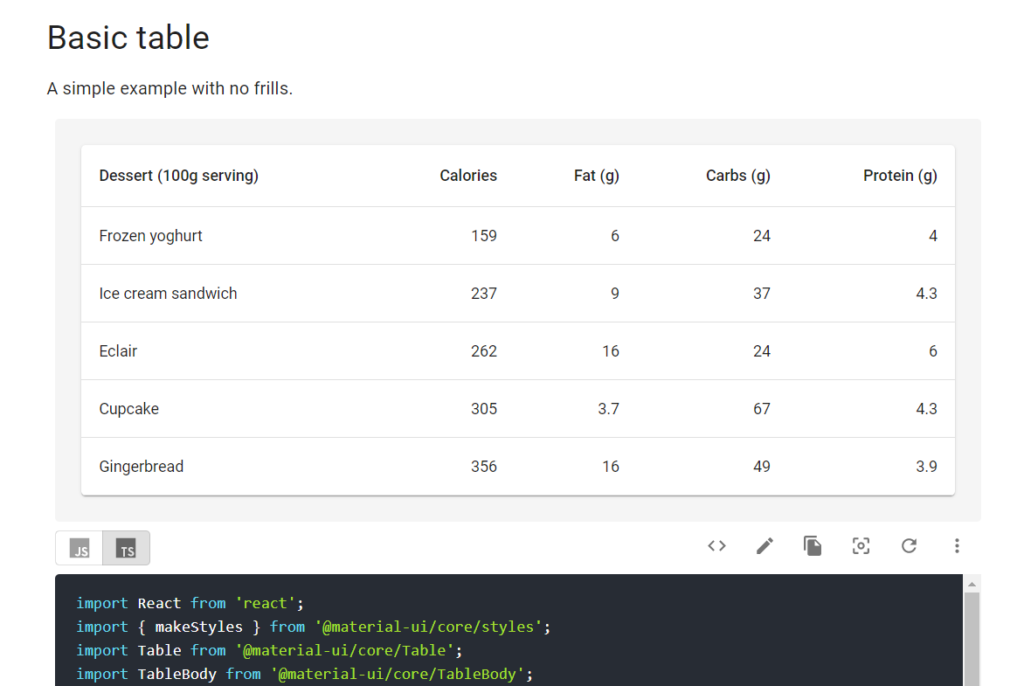
このページを探していくと、複数のデザインがあるTableを見る事ができますが、今回は一番基本となるテーブルデザインで構築していきます。

こちらのBasic tableを使いましょう。少し見切れていますが、画像下部にソースコードらしき物が見えると思います。実はMaterial UIはこのソースコードをコピペするだけでサンプル画像と同じ画面を作る事が出来るのです。自分でこんな凝ったデザインのUIを作ろうと思ったら大変なので非常に有難いですね。
それではまず、サンプルコードをコピーし、前回までに作ったWebアプリに組み込んでみましょう。

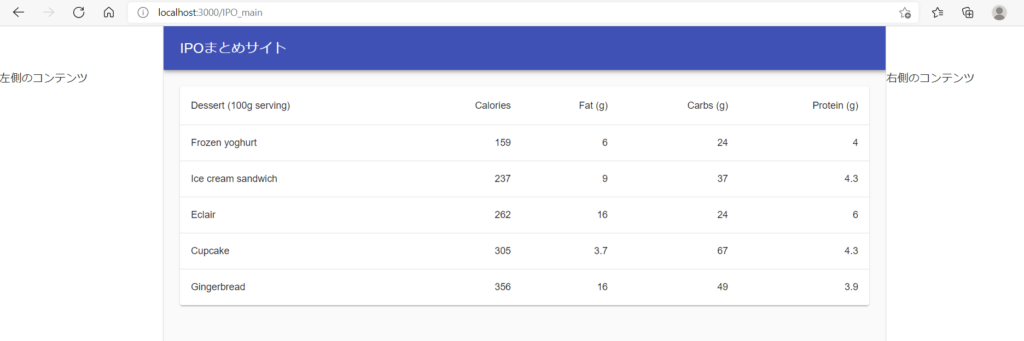
はい、問題なく中央のコンテンツにサンプル画像と同じテーブルデータを表示できました。ただ目標としている画面にあるテキストデータを入れ込むのと、今回表示したいIPOデータを表示させます。
とりあえず現在登録しているいくつかのデータを表示しました。

まぁとりあえずはこれでいいでしょう。直近IPOデータのテーブルはこれでいいとして、過去のデータを表示するタグも作成し表示していきましょう。
追加でIPOの過去実績テーブルを追加する
先ほどの直近情報テーブルと別タグで過去実績テーブルを作成する。すでにIPOのデータはデータベースに保管しているのですが、3月くらいから更新をさぼっていたのでそれは今度更新しておこうと思います。
今回はダミー的に、IPOデータ266件のうち、直近6件分程度を直近情報テーブルに、それ以外を過去実績テーブルに表示する事にしましょう。
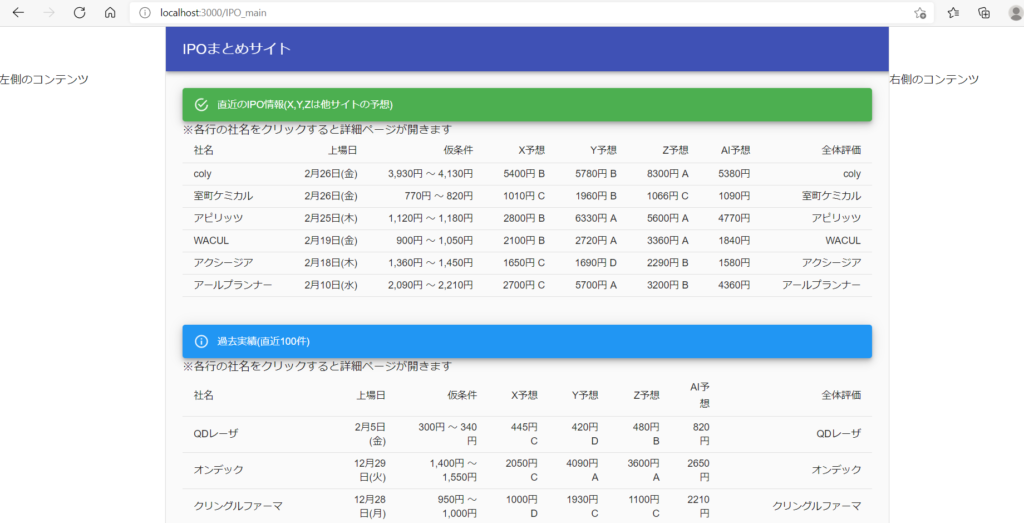
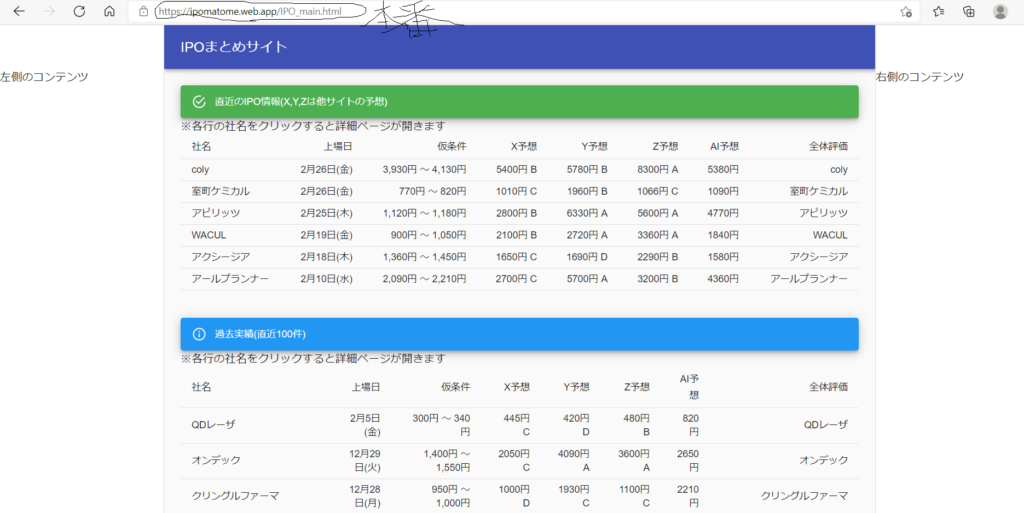
それを元に作成すると以下のような画像になりました。

過去実績テーブルは直近テーブルをほぼコピペして作成できました。配列のindex番号で切り替えているだけなので。
う~ん、それなりに良い感じになりましたね。中央のコンテンツとしては、あとは各テーブル右端の全体評価の部分と、社名をクリックしたら詳細ページに飛ぶという機能を織り込めば大丈夫そうですね。
ソースコードの公開と少しだけ解説
今回の記事で中央のコンテンツを少しだけ作りこめました。とりあえずの見栄えだけならばまぁ・・・及第点なんじゃないでしょうか。少し質素ですけどね。
今回追加したテーブルのプログラムを公開していきます。直近テーブルと過去実績テーブルがありますが、ほぼ同じなので直近テーブルのみ公開していきます。なお、Drawerを使った画面分割は前回記事で確認してください。
それではソースコードを貼り付けます。
import React from 'react';
import { makeStyles } from '@material-ui/core/styles';
import Table from '@material-ui/core/Table';
import TableBody from '@material-ui/core/TableBody';
import TableCell from '@material-ui/core/TableCell';
import TableContainer from '@material-ui/core/TableContainer';
import TableHead from '@material-ui/core/TableHead';
import TableRow from '@material-ui/core/TableRow';
import MixData from './ipoData';
const useStyles = makeStyles({
table: {
minWidth: 10,
},
});
export default function CurrentTable() {
const classes = useStyles();
const Temp = MixData.IPOSumData.filter(param => {
return param.AsiteURL > 260;
});
return (
<TableContainer>
<Table className={classes.table} size="small" aria-label="a dense table">
<TableHead>
<TableRow>
<TableCell>社名</TableCell>
<TableCell align="right" size="small">上場日</TableCell>
<TableCell align="right" size="small">仮条件</TableCell>
<TableCell align="right" size="small">X予想</TableCell>
<TableCell align="right" size="small">Y予想</TableCell>
<TableCell align="right" size="small">Z予想</TableCell>
<TableCell align="right" size="small">AI予想</TableCell>
<TableCell align="right" size="small">全体評価</TableCell>
</TableRow>
</TableHead>
<TableBody>
{Temp.map((row,index) => (
<TableRow key={row.Company}>
<TableCell component="th" scope="row">
{row.Company}
</TableCell>
<TableCell align="right">{row.listingday.split("年")[1]}</TableCell>
<TableCell align="right">{row.bottomprice}~{row.topprice}</TableCell>
<TableCell align="right">{row.expectA.replace('.0','')} {row.expectpriceA}</TableCell>
<TableCell align="right">{row.expectB} {row.expectpriceB}</TableCell>
<TableCell align="right">{row.expectC} {row.expectpriceC}</TableCell>
<TableCell align="right">{row.AIexpect}</TableCell>
<TableCell align="right">{row.Company}</TableCell>
</TableRow>
))}
</TableBody>
</Table>
</TableContainer>
);
}
はい、非常に簡単だと思います。Material UIが提供しているソースコードを本当に少しいじっただけです。MixDataというオブジェクトをimportしており、この中にIPOのデータを入れてあります。
あまり良くないのですが、このimportしてきたデータを const Temp という部分で配列に保存してあるindex番号にフィルタリングしながら取り出してテーブルに入れてあります。
非常に簡単ですね。ただTempという変数名は良くないのでちゃんとした変数名を定義しておきます。
最終的にGithubで公開しようかな・・・?ブログ形式でソースコードを共有するのって難しすぎると思うんだよね・・・。
おまけ Material UIのテーブル表示でバグった?
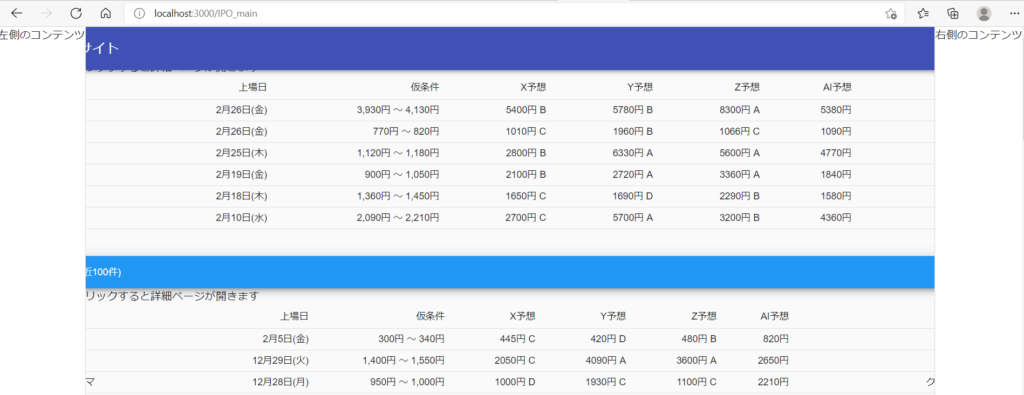
今回実装しているとTableの表示がバグる事件が起きました。どうやら横幅が大きくなりすぎると起きてしまうようですね。

Drawerで画面を3分割していますが、テーブルが左右の領域にはみ出してしまっていて、Drawerがない状態の表示になってしまうようです。ただTableに表示する項目を少なくすると収まります。
これだと公開した後に、ユーザーのブラウザサイズが原因で表示がバグるんじゃね?って思ってFirebaseにデプロイして本番環境で動きを見ました。その結果が下の画像なのですが、問題なく表示できているようです。

URLの部分がちゃんと公開用URLになっていて、表示もバグる様子はありませんでした。
とりあえずは問題ないですね。今回の記事はここまでにしておきます。
