Reactで簡易ポケモン図鑑作成① Material-UIで外観作成
React.jsを使って初代御三家のポケモン図鑑を作成 まずは大枠の作成
最近業務でReact.jsを使ったフロントエンド開発を行う機会が多いので,このブログでもReact.jsを使った簡単なシステム構築を行って技術を高めていこうと思います。
そのため今回はポケモンの初代御三家の情報を確認できるWEBアプリケーションを作成しようと思います。
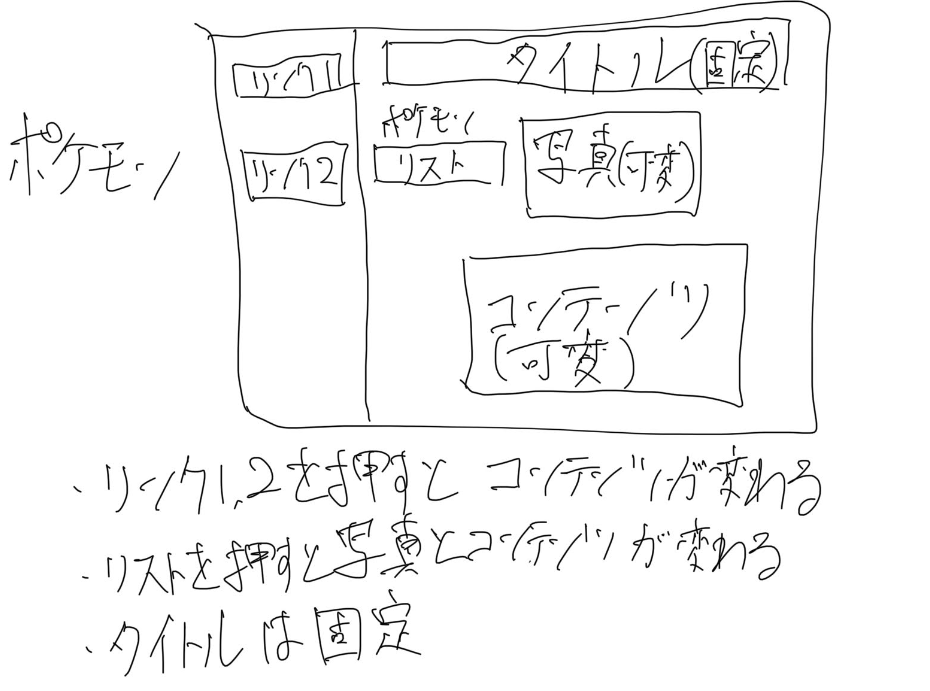
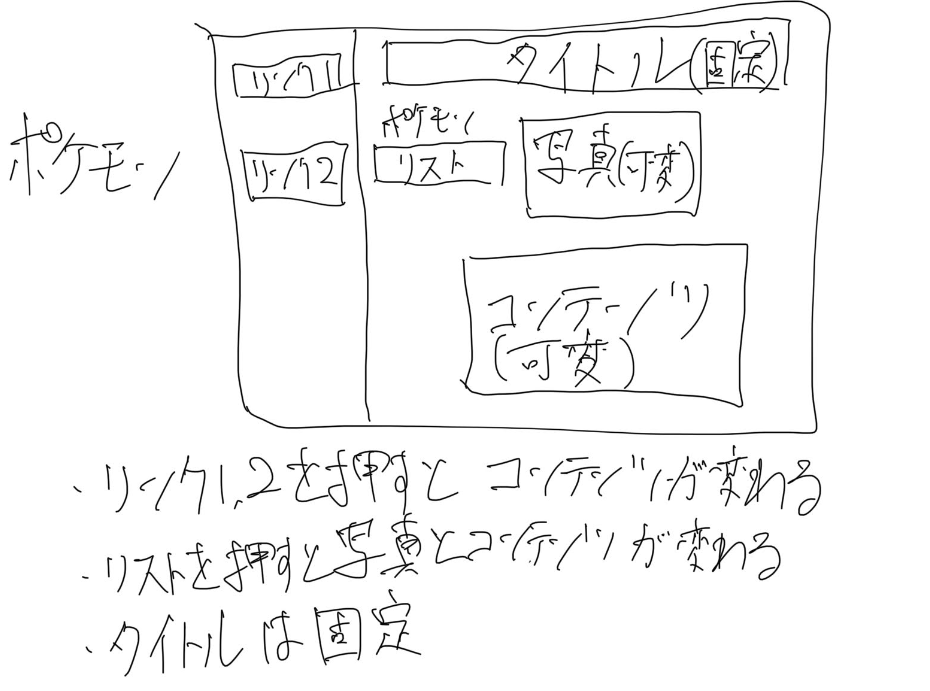
作成したいアプリケーションの基本設計は以下のようにしたいと思います。正直ネットの海にこんな汚い字で書いた資料をアップロードするのは気が引けるのですが,あくまでiPadで書いたので汚いだけです。字はまぁ普通レベルの汚さです。

主な実装上の特筆技術は以下ですね。
- リンク1,2がクリックされるとページを切り替える
- どちらのページでもタイトルは固定化する
- ポケモンのリストを表示して,ポケモンを選ぶと写真とコンテンツが変更される
- 写真はポケモンの選択が変わったときに更新,コンテンツはリンクが変わったときに変更
- リンク1,リンク2で選択したポケモンの情報をグローバル変数として保持してページが変わっても表示に反映
こんな感じですね。適当にグーグル検索で調べるとグローバル変数の保持とかはあんまり検索にヒットしないので有用なのかなと思います。ちなみに皆さんはポケモンシリーズでどの世代が一番好きでしょうか。私はもちろん初代です。
プロジェクト作成 今回はTypeScriptで実装
まずはプロジェクトの作成を行っていきます。
今回はReactを使うのでTypescriptで実装しようと思います。Javascriptでも当然実装できますが型定義があいまいなのが気に入りませんね。C#とかを中心に勉強してきた過去があるので定義の時点で変数の型が決まっていないのは気持ち悪いです。
ちなみにReactを使う場合は事前にNode.jsをインストールしておいてください。OSがMacでもWindowsでも同じような方法でインストールできます。Node.jsインストールの参考URLはこちらになります。
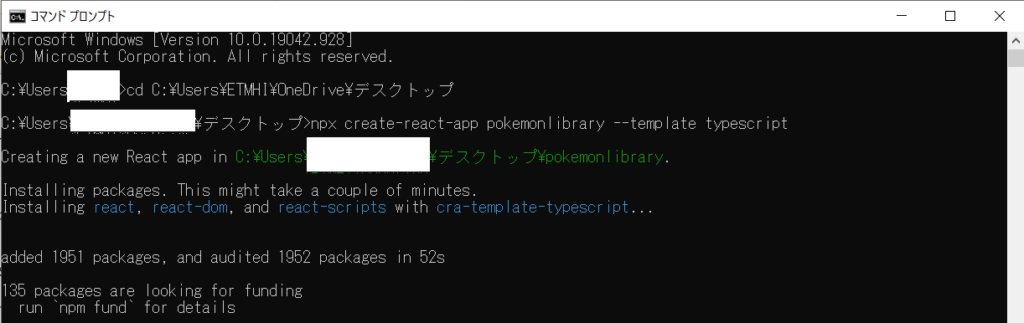
Node.jsを入れた後にプロジェクトフォルダを作りたい場所にコマンドプロンプトで移動して以下のコマンドを入力します。今回はデスクトップにプロジェクトフォルダを作成したいと思います。

プロジェクトを作成する場合は上記のように作成したいフォルダ(今回はデスクトップ)にcdコマンドで移動し,
「npm create-react-app <作成したいプロジェクト名> –template typescript」
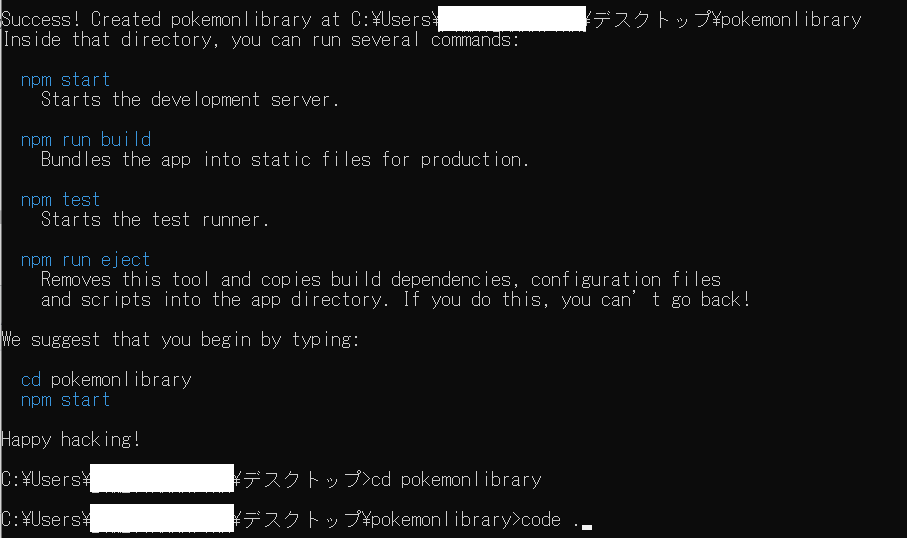
で作成できます。このコマンドを打つと「Happy Hacking!」というメッセージが出てくるのでこれが出てくればOKです

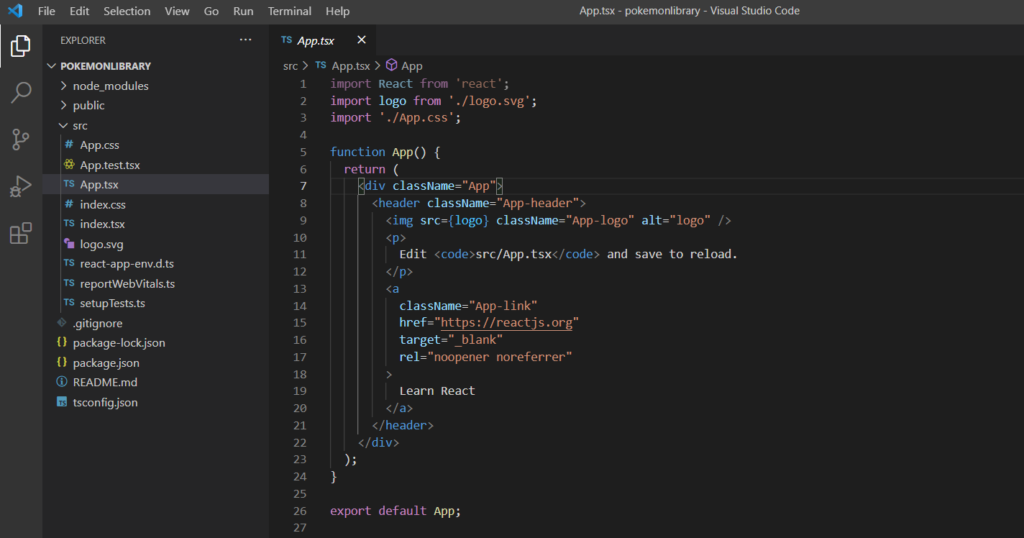
そしたらまたcdコマンドでプロジェクトフォルダに入ってから「code .」と打つとVisual Studio Codeが立ち上がります。そうするとプロジェクト全体が開かれた状態でVSCodeを展開できます。以下図のように表示されたらOKです。

これがテンプレートになります。ここからnpm startで起動するとデフォルトのWEBアプリが起動します。一応起動した画面を出しておきますね。

Material UIを使って大枠のデザインを作りこむ
さてプロジェクトを作成できたので初期構想の図をもとに大枠のデザインを作ろうと思います。今回は初回なのでリンクの機能などは実装せずに以下の内容だけ作ろうと思います。
- リンク1,リンク2を左側に分割して配置する
- 固定タイトルの作成

ではまず左側にリンク1,リンク2を作って配置する作業を行います。リンク1,2はそれぞれ対象ポケモンのタイプと種族値を表示していくことにします。
React.jsはSPAと呼ばれる1つのページのように開発ができる特徴があります。SEOで弱くなるとかの噂がありますがどうやらデマのようですね。SEO的にも問題なくいけるようです。
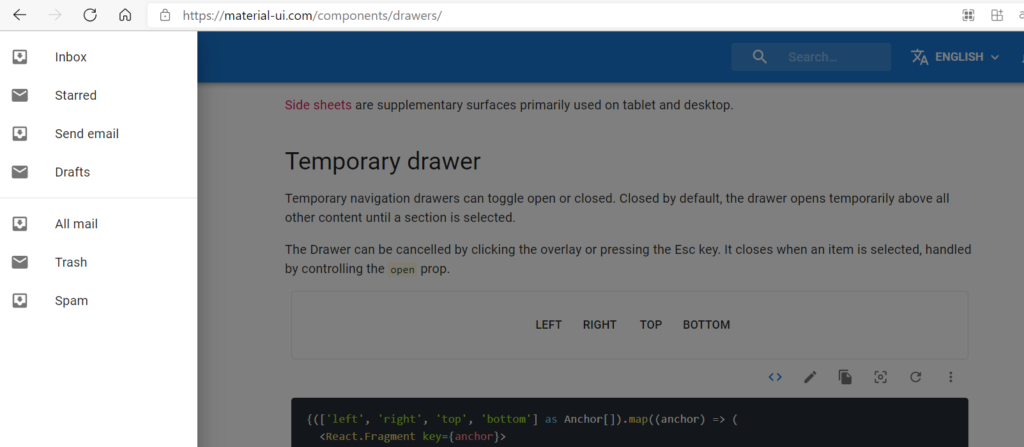
それではまず左側を分割して表示することを検討します。これはMaterial-UIのDrawerを使おうと思います。これのLEFTを使おうと思います。

サンプルみた感じ悪くないですね。それではこれを使いましょう。
まずMaterial-UIを使うにはプロジェクトにインストールする必要があります。それには以下のコマンドを打つ必要があります。
「npm install @material-ui/core」

これでプロジェクト内でMaterial-UIのサンプルを使用することができます。
また,ページ遷移するにはreact-router-domを使う必要があります。そのためこのMaterial-UIの次に以下コマンドで画面遷移用のライブラリをインストールしておいてください。TypeScriptだとJavascriptのコマンドと少し変わるので気を付けてください。
「npm install @types/react-router-dom」

これで画面遷移に必要な機能をインストールできましたね。それではソースコードをいじっていこうと思います。
あまり望ましくありませんが今回は説明のために1つのファイル「App.tsx」に書いていきます。いずれファイルを分割すべきですけどファイル分けるとこういった記事で書きにくいんですよね。
今回は「ポケモンのタイプ」と「ポケモンの種族値」を表示するリンクを作成します。
App.tsxのコードを以下に差し替えてください。
import React from 'react';
import './App.css';
import { ListItem, Drawer, Typography } from '@material-ui/core';
import { BrowserRouter as Router, Link } from 'react-router-dom';
interface PageList {
href:string;
pagename:string;
}
const SideContents: Array<PageList> = [
{href:"/pokemontype", pagename:"ポケモンタイプ"},
{href:"/pokemonstatus", pagename:"種族値"}
].map((pokemon: Partial<PageList>) => ({
href:pokemon.href || "/pokemontype",
pagename:pokemon.pagename || "ポケモンタイプ"
}));
const PageList: React.FC = () =>{
return (
<Drawer variant="permanent" anchor="left">
<Router>
{SideContents.map((item,index) =>
<ListItem button key={index}>
<Link to={item.href}>{item.pagename}</Link>
</ListItem>
)}
</Router>
</Drawer>
)
}
function App() {
return (
<div className="App">
<PageList />
</div>
);
}
export default App;
自作タグである PageList で既に定義していたSideContentsの要素分のリンクを作成する。今後仮にページ数が増えてもSideContentsを更新すれば対応可能となり,保守性が改善される。また,ページ遷移のリンクは<Router>タグで囲んだ中でしか作れないので注意が必要です。
そしてnpm startで起動すると以下の図のような出力になるはずです。

ちゃんと左側に区切られていますね。このリンクを押すとそれぞれのページに遷移できるようになります。まだ作っていないので今はURL以外は動きませんが。なお,きっちりと作りたい場合はCSS周りも調整する必要がありますが今回はとりあえずこのままいきます。
固定タイトルの追加
次に固定のタイトルを追加していきます。
Material-UIを見てみるとTypographyというコンポーネントがあり,これがちょうどよさそうです。

ではこれを使用することにします。
Typographyの利用は先ほどのDrawerに比べて非常に簡単で,自作のタグを作る必要もありません。
さきほどのApp.tsxを以下に変更してください。1行追加しただけです。
import React from 'react';
import './App.css';
import { ListItem, Drawer, Typography } from '@material-ui/core';
import { BrowserRouter as Router, Link } from 'react-router-dom';
interface PageList {
href:string;
pagename:string;
}
const SideContents: Array<PageList> = [
{href:"/pokemontype", pagename:"ポケモンタイプ"},
{href:"/pokemonstatus", pagename:"種族値"}
].map((pokemon: Partial<PageList>) => ({
href:pokemon.href || "/pokemontype",
pagename:pokemon.pagename || "ポケモンタイプ"
}));
const PageList: React.FC = () =>{
return (
<Drawer variant="permanent" anchor="left">
<Router>
{SideContents.map((item,index) =>
<ListItem button key={index}>
<Link to={item.href}>{item.pagename}</Link>
</ListItem>
)}
</Router>
</Drawer>
)
}
function App() {
return (
<div className="App">
<Typography variant="h6" gutterBottom>ポケモン初代御三家の情報</Typography>
<PageList />
</div>
);
}
export default App;
「ポケモン初代御三家の情報」という文字を表示するタグを1行追加しただけなのでほとんど変わっていないと思います。

ちなみにこんな表示になりました。地味ですがまぁいいでしょう。色とかを付けたい場合はタグにstyle属性を付けるとOKです。個人的にはあまり色を付けるのは好きではないのですが。
今回の簡易ポケモン図鑑作成は以上になります。私の記事では他にもOpenCVによる画像処理とかも紹介しているのでもし興味あれば見て行ってください。
