Next.jsの自作WEBサイト開発 スマホ対応に改修編
今まで作ってきた自作サイトをモバイルフリーにする
これまでいくつかの自作サイトを作って運用しているWEBエンジニアのToAです。
作ってきたサイトは全てPC対応しかしていなかったのでこれをスマホ版対応します。
Next.jsで作っていますが方法はいくつかあって、スマホ用のページを用意するかPC用かスマホ用のコンポーネントを切り替えるなどですね。
今回はスマホ用のコンポーネントに切り替えようと思います。
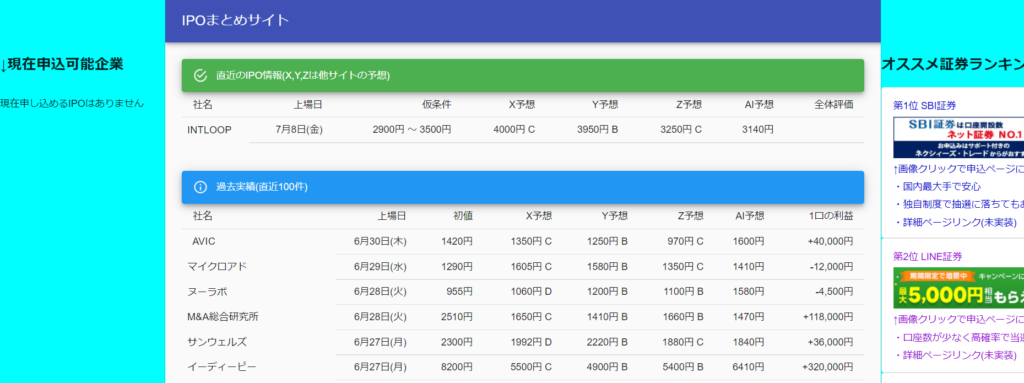
ちなみに、これから改修するIPOまとめサイトのPC版は以下のような画面です。

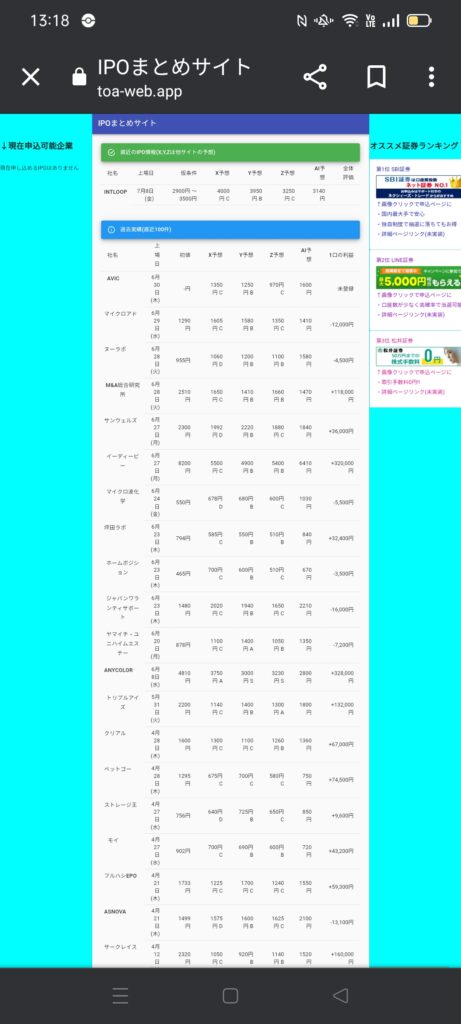
これをスマホで見るとこんな感じの見た目になるんですよね。
まぁPCだと普通なんですが、スマホから見るとこんな感じになります。

細長過ぎるんですよね~。
これをモバイル向けの画面として、テーブルの横軸数を減らして縦長にしていこうと思います。
Next.jsで画面の表示を切り分けるコンポーネントにする
それではコンポーネントを切り分けられるようにしましょう。
まず、接続してきている端末がPCなのかモバイルなのかを判断する必要があります。
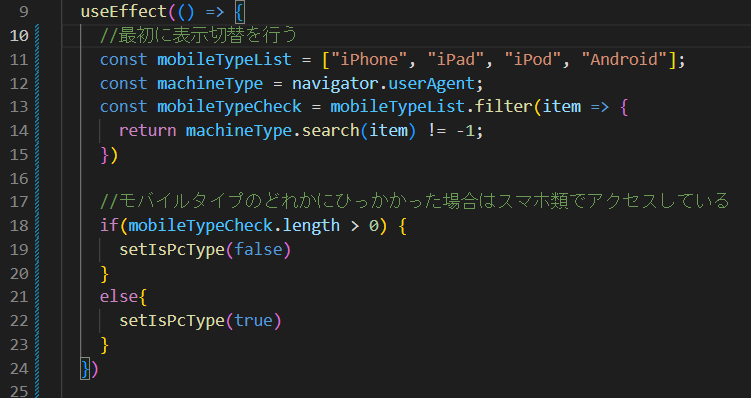
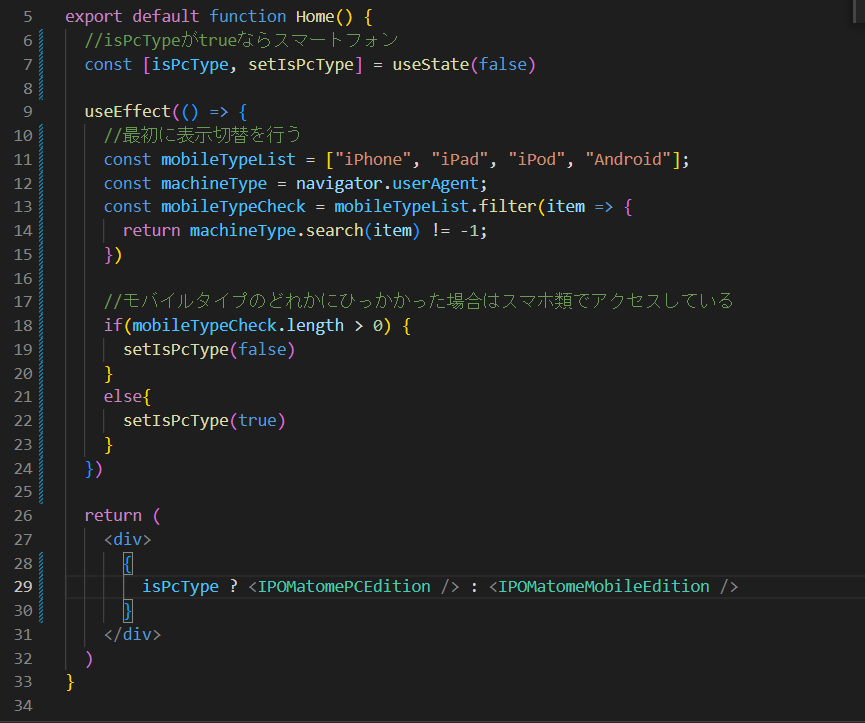
その見分け方は簡単でこんな感じにします。

これで言うと12行目の部分でnavigator.userAgentを取得するとどういう端末でアクセスしてきているかを見れます。
useEffectはこのページが表示されたときに一度だけ実行されるようにしています。
この処理は以下のような流れになります。
- モバイル端末の区分け単語をリスト化する(11行目)
- 接続してきているタイプを判断する(12行目)
- 取得したタイプにモバイル端末の名称が入っているかをfilterする(13~15行目)
- モバイル端末の名称のどれかが存在するならモバイル、しないならPC端末(18~24行目)
これでisPCTypeという変数に値を入れているんですね(setIsPcTypeはuseStateの部分です)。
さらに、この変数を使って表示を切り替えるならこんな感じになります。

コンポーネントの名称で分かると思いますがPCEditionとMobileEditionで表示を切り替えています。
これだけで表示が切り替わります。
中身の方はスマホ向けにプログラムを改修して、先ほどの画面を見てみましょう。

まぁとりあえずはこんな感じですかね。
応急処置としては十分なんではないでしょうか!
ちなみにこのくらいのプログラミングならCode Campに一ヶ月も通えば作れるようになりますよ。
もしWEB開発に興味があれば無料で相談できるので一度話を聞いてみると良いと思いますよ!
他にもWEB開発系の記事はこちらのリンクから見る事ができます。