Firebaseのデータベース読取,書込み方法 React/Next.js編
Googleが提供するFirebaseのデータベース連携方法を紹介する
最近会社でReact,Next.jsを使ったWEBアプリ開発をしており、基本的にはAWSを使っているのですが個人開発ではFirebaseのようなGCPの方が使いやすく、適していると思います。代わりにAWSは日本の政府系システムにも採用されるくらいにしっかりとした仕組みなので業務系ならAWS,個人開発やベンチャーならGCPって住み分けがいいのかなと感じています。
今回は個人開発者としてFirebaseに触れてみたので、React,Next.jsでFirebaseを使う際のコードを紹介していこうと思います。

なお、前回の記事でFirebaseの設定方法までを紹介していますので、Firebaseの設定方法を把握したい方はそちらの記事を参照してもらえればと思います。
Firebaseのデータ取得準備編
まずはFirebaseのデータ取得の準備をしていきます。Firebaseには以下2種類のデータベースが存在します。
- RealTimeDatabase・・・最も簡単に扱える旧式のデータベース。公式からは使用を推奨されていない
- CloudFirestore・・・新型のNoSQLデータベース。応答性や拡張性で優れており、2021年6月現在はこちらの仕組みが推奨されている
基本的にはCloudFirestoreを使うことが推奨されているので、今回の記事でもこちらを使っていきます。
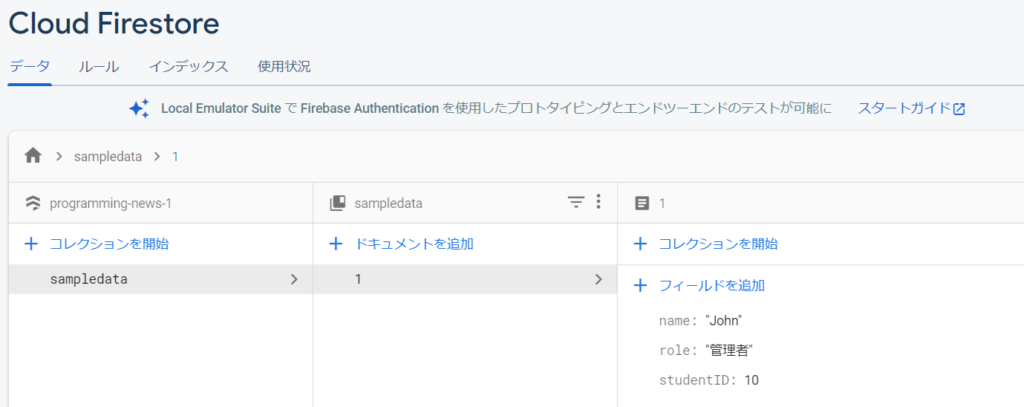
今回紹介するデータベースの構成は以下画像のようにします。

ここの設定までは私の過去記事などを見ながら実施願います。このドキュメントには以下の情報が入っていますので、この値を取得/書込みしていきたいと思います。
- name : “John”
- role : “管理者”
- studentID : 10
とりあえずサンプルのためにデスクトップ上にプロジェクトを1つ立ち上げます。

ところどころ切り抜いていますが気にしないでください。cdコマンドでデスクトップに入ってcreate-react-appでReactプロジェクトを作成できます。
次にプロジェクトを開いてみます。今回使うのはVisual Studio Codeです。VS Codeは便利な開き方があり、作成したReactプロジェク ト(今回はfirebase_test)にcdで入って、「code .」と打つとプロジェクト全体を開けます。めっちゃ便利なので使ってください。

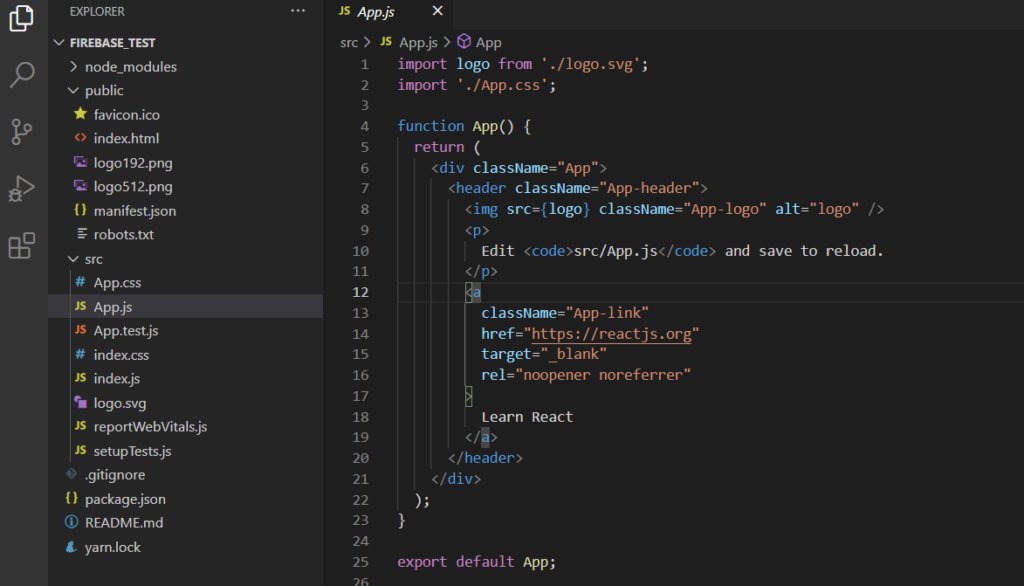
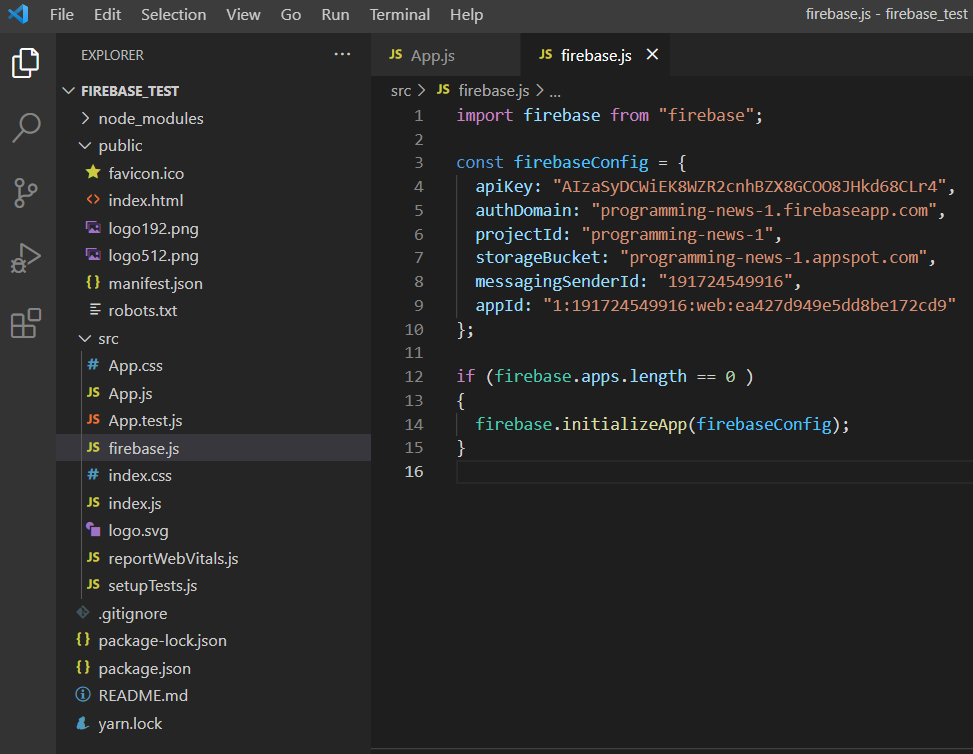
そしてプロジェクトを開くと、大体こんなファイル構成になっていると思います。

今回はサンプルなので簡単にデータを受け取る部分と、それを表示する部分を作成してみます。まずはfirebaseを使う必要があるので以下のコマンドをプロジェクトフォルダで実行してください。

それだけでfirebaseに必要な機能一式がそろいます。
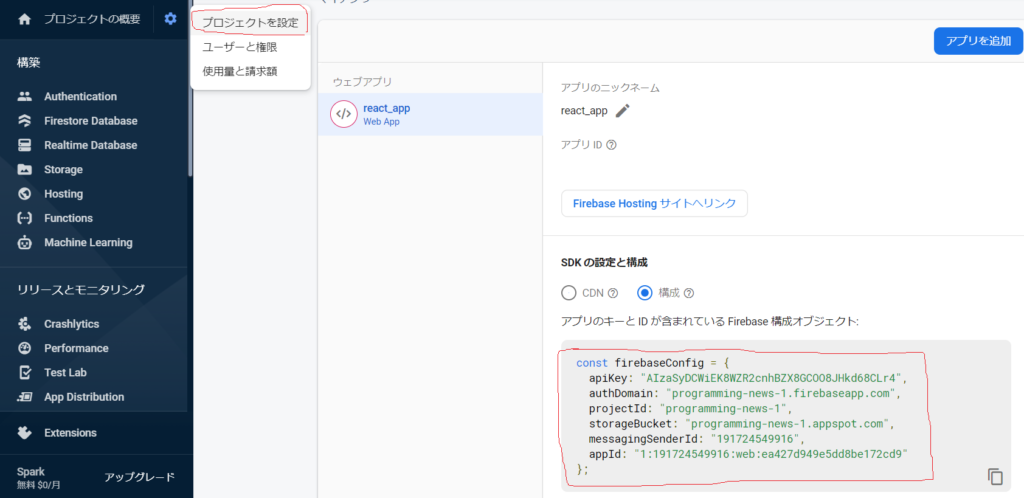
次に、firebaseと接続するにはfirebaseから発行される情報一式が必要です。それはfirebaseの公式ページで「プロジェクトを設定」から確認できます。

ここで書かれているconst firebaseConfigの値をプロジェクトに反映させる必要があります。そのためApp.jsと同じところにfirebase.jsというファイルを作成し、以下のようにソースコードを追加しましょう。

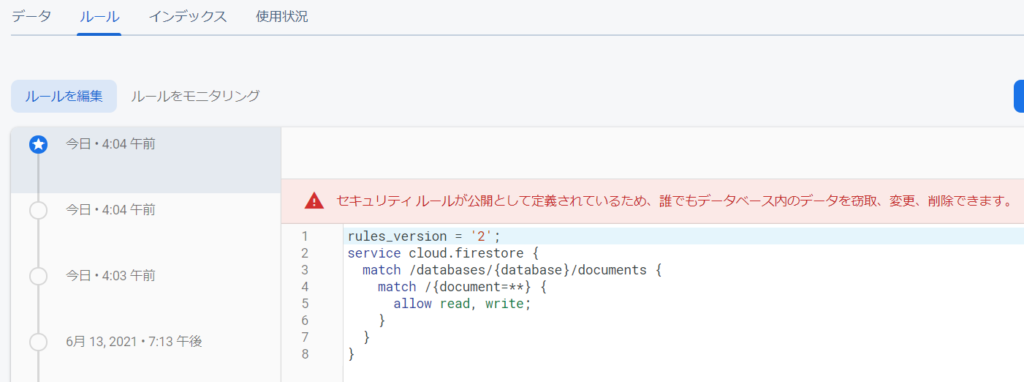
これで準備は完了です・・・と言いたいところですが、データベースはデフォルトだと誰も触れない状態になっています。そのためルールだけ先に変更しておきます。ルールの変更は以下のようにしておいてください。これは誰でもデータベースの中身を取得/書き換えが可能という非常に危険な状態ですが今回はテストなのでこの設定で行きます。

Firebaseのデータベース読み込み
先ほどの章で準備が完了しました。ここからVisual Studio Codeで本格的にプログラムを変更していきます。
srcフォルダ直下のApp.jsファイルを以下のように書き換えて実行してみましょう。
import './App.css';
import React, { useState, useEffect } from "react";
import firebase from 'firebase';
import './firebase';
const db = firebase.firestore();
function App() {
const [name,setName] = useState("");
const [role,setRole] = useState("");
const [studentID,setSudentID] = useState(0);
useEffect(() => {
db.collection('sampledata').get().then((snapshot) => {
snapshot.forEach((doc) => {
const data = doc.data();
setName(data.name);
setRole(data.role);
setSudentID(data.studentID);
})
})
}, [])
return (
<div className="App">
<p>名前 : {name}</p>
<br/>
<p>役割 : {role}</p>
<br/>
<p>生徒ID : {studentID}</p>
</div>
);
}
export default App;
プログラムは非常に単純で、useEffectでデータベースから取得したname, role, studentIDを表示しているだけです。useEffectはプログラム起動時に走る処理だと思ってください。
forEachを使っていますが、今回は登録してあるデータベースのドキュメント数が1なので本来は不要です。
これだけで使えるなんて非常に便利ですよね・・・。本来クラウドサービスのデータベースと連携を取ろうと思うとかなりややこしい設定が必要ですし、セキュリティについても考えたりしますがFirebaseを使うとこんなに簡単に実装できるんです。ちなみにこのプログラムを実行すると以下の画面が出てきます。

なお、ここで気を付けて頂きたいのが今回は取得しているドキュメント数が1つだけなので大きな問題になりませんが、これが一度に100件のデータを抜くなどとなると結構問題になってきます。
Firebaseの無料枠では一か月に5万件のデータ取得が認められていますが、この5万件はドキュメント数のことなので一度に100件取ってくると500回で無料分を使い切ってしまいます。そのため取得数を制限する仕組みを考える必要があります。このあたりは私も悩んでいるので妙案がわいたら記事にします。
Firebaseのデータベース書き込み
次はFirebaseに書き込む作業をしてみましょう。この作業も非常に簡単で、以下のようにApp.jsを書き換えてみてください。
import './App.css';
import React, { useState, useEffect } from "react";
import firebase from 'firebase';
import './firebase';
const db = firebase.firestore();
function App() {
const [name,setName] = useState("");
const [role,setRole] = useState("");
const [studentID,setSudentID] = useState(0);
useEffect(() => {
db.collection('sampledata').get().then((snapshot) => {
snapshot.forEach((doc) => {
const data = doc.data();
setName(data.name);
setRole(data.role);
setSudentID(data.studentID);
})
})
}, [])
const changeName = (e) =>
{
setName(e.target.value);
}
const changeRole = (e) =>
{
setRole(e.target.value);
}
const changeStudentID = (e) =>
{
setSudentID(parseInt(e.target.value));
}
const updateFirebase = () =>
{
const uploadData = {
name: name,
role: role,
studentID: studentID
}
db.collection('sampledata').add(uploadData).then(ref => {
setName("");
setRole("");
setSudentID(0);
})
}
return (
<div className="App">
<p>名前 : {name}</p>
<br/>
<p>役割 : {role}</p>
<br/>
<p>生徒ID : {studentID}</p>
<br/>
<p>名前を入力してください</p>
<input type="text" onChange={changeName} />
<br/>
<p>役割を入力してください</p>
<input type="text" onChange={changeRole} />
<br/>
<p>生徒IDを入力してください</p>
<input type="text" onChange={changeStudentID} />
<br/>
<br/>
<button type="button" onClick={updateFirebase}>データベース更新</button>
</div>
);
}
export default App;
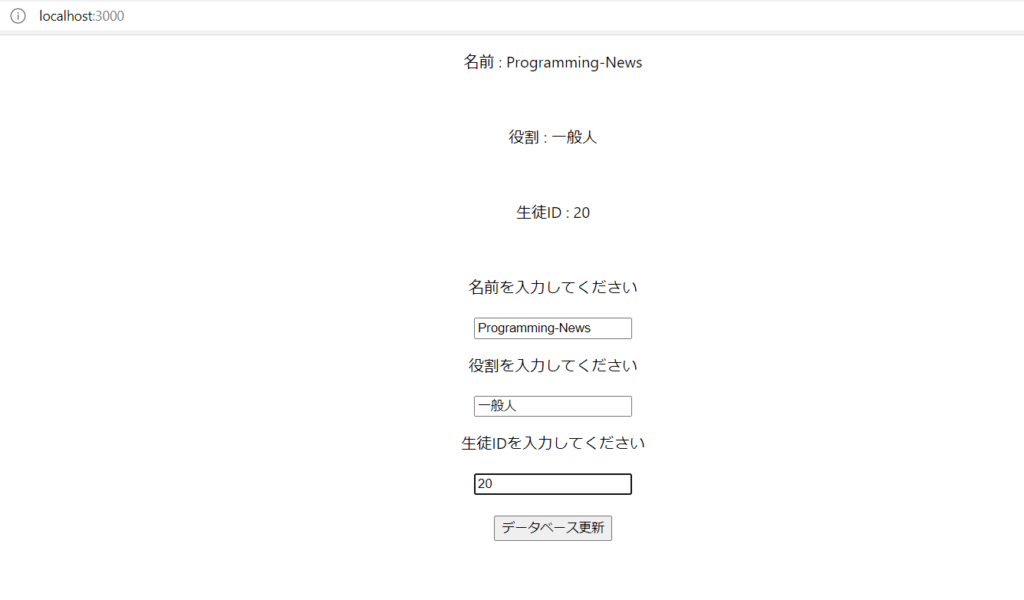
ちょっと長くなってしまいましたね。読取りの部分からinputタグを追加して、Firebaseにデータを上げるためのボタンを配置しました。画面的にはこうなっています。

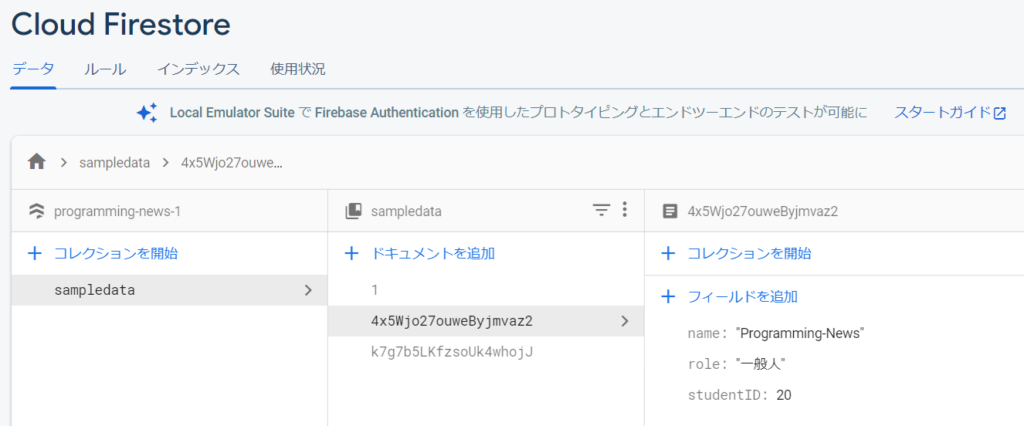
プログラム的には結構簡単ですよね。ちなみに、Firebaseの画面で見るとちゃんとデータが入っているのが分かりますね。

ここで気付いたと思いますがドキュメントIDが謎の文字列になっていますね。ここは数値がインクリメントして入ってくれると個人的にはありがたいのですが、それだといろいろと不都合が出るので20桁程度の文字列をランダム生成&重複チェックをしているようです。ここだけ少し注意かもしれませんね。
全体を通して
Googleが提供するFirebaseの使い方をざっくりとですが紹介してみました。
データの読み取り、書込みのどちらも非常に簡単に実装できるので個人開発者は絶賛するほどのサービスなのではないでしょうか。
ただNoSQLだけじゃなくRDBも使いたい!とかの要望は強そうですし、ちょっと無料枠の読み取り5万件/月は少なすぎるのではないでしょうか。
無料で使わせてもらっておいてなんですが、50万件くらいになりませんかねぇ・・・。あんまり大規模なアプリにしちゃうとすぐに有料になるので気を付けないといけませんが、勝手に有料枠になることはなさそうなので安心です。
今回の記事はここまでにします。私のサイトでは他にも画像処理やWEB関連について情報発信していますので是非そちらも見て行ってください。
