OpenCVの使い方入門 図形描画プログラミング解説
OpenCVを使って画像に単純な図形を追加 Pythonのソースコードも公開
私は製造業の会社で生産性向上や工場無人化の業務を行っていますが,最近だと画像処理の需要がどんどん大きくなっている事を感じています。ラインエンドでの外観検査や組み立て部品の有無確認などを求められています。どう実装するか悩ましいですね

一方で社内のシステム系が私だけという事もあり,最近は画像処理(OpenCV)を説明する機会が増えたので記事にしていこうと思っています。
今回紹介するのはOpenCVを使った図形描画で,画像に線や円,任意の文字などを入れていきます。紹介する項目のリストは以下です
- 線を描画 (cv2.line)
- 円を描画 (cv2.circle)
- 矢印を描画 (cv2.arrowedLine)
- 長方形を描画 (cv2.rectAngle)
- 文字列を描画 (cv2.putText)
これらの描画をOpenCVを用いて実装する際のプログラムを紹介していこうと思います。
OpenCVによる線描画 cv2.line
まずは線を描画する処理を紹介していこうと思います。
まず,今回の記事で共通して使用する元画像は以下になります。Hololiveのが常闇トワ さんの公式画像です。500×500ピクセルで構築されています。
※皆さんがこの記事を見る頃もVTuber人気が続いている事を祈っています

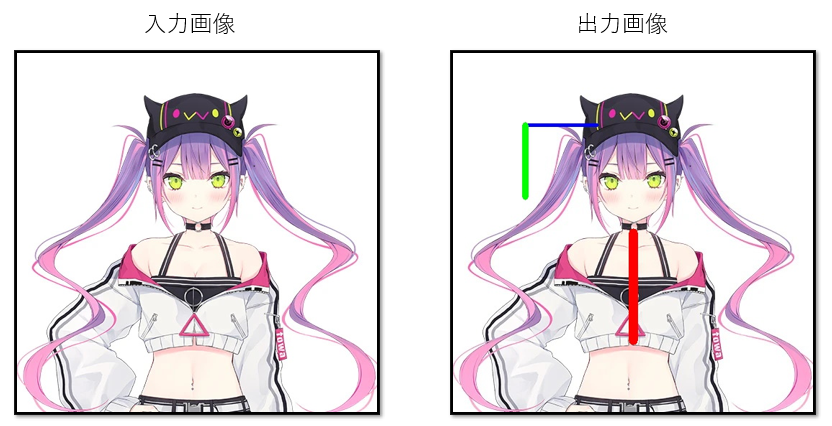
それではこちらの画像に線を追加していこうと思います。とりあえず今回は使い方の解説になるので線を3本追加します。
とりあえず非常に簡単な線を追加するプログラムを作成しました。
import cv2
img = cv2.imread('C:/Temp/towa.jpg') #これでimgに画像データが入る
cv2.line(img,(100,100),(200,100),(255,0,0),4) # (x,y)が(100,100)から(200,100)に青色で太さ4の直線を描く
cv2.line(img,(100,100),(100,200),(0,255,0),8) # (x,y)が(100,100)から(100,200)に緑色で太さ8の直線を描く
cv2.line(img,(250,250),(250,400),(0,0,255),12) # (x,y)が(250,250)から(250,400)に赤色で太さ12の直線を描く
cv2.imwrite('C:/Temp/TEST.jpg',img) #画像を保存

こんな感じの出力画像になりますね。画像に線が3本入っているのが分かると思います。それではプログラムのcv2.line関数についてどういったパラメータを指定できるのかを説明します。
cv2.lineの解説
cv2.lineによって上記の線を描画していますが,どういったパラメータを指定できるかを解説します。
cv2.line(img,StartPoint,EndPoint,color,thickness)
- img・・・書き込み対象の画像データ
- StartPoint・・・書き込む線の始まりの座標を指定する
- EndPoint・・・書き込み線の終わりの座標を指定する
- color・・・BGR(青,緑,赤)の比率でそれぞれ0~255で指定した色強度を設定できる
- thickness・・・線の太さ
これらの値を指定する事ができます。画像処理のアプリケーションとかでもこの直線を描く処理は使ったりします。私は製造業の会社で働いていますが,外観検査をした際にこの直線を描画するシステムを構築した事があります。
OpenCVによる円描画 cv2.circle
書き込み先の画像は先ほどのcv2.lineと同じ画像を使用します。
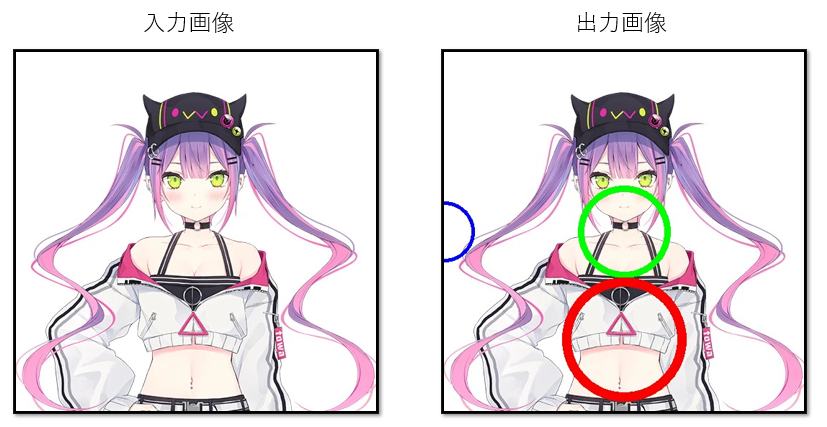
今回は円の描画なので線を書くのとは違う引数を指定する必要があります。
import cv2
img = cv2.imread('C:/Temp/towa.jpg') #これでimgに画像データが入る
cv2.circle(img,(0,250),40,(255,0,0),4) # x座標が0,y座標が250に青色で半径40で太さ4の円を描く
cv2.circle(img,(250,250),60,(0,255,0),8) # x座標が250,y座標が250に緑色で半径60で太さ8の円を描く
cv2.circle(img,(250,400),80,(0,0,250),12) # x座標が250,y座標が400に赤色で半径60で太さ12の円を描く
cv2.imwrite('C:/Temp/TEST.jpg',img) #画像を保存

出力画像は上図になります。円の位置と太さ,色を指定できる感じですね。
cv2.circleの解説
cv2.circleによって円を描画していますが,どういったパラメータを指定できるかを解説します。
cv2.circle(img,center,radius,color,thickness)
- img・・・書き込み対象の画像データ
- center・・・円を描画する場合の中心座標
- radius・・・円の半径
- color・・・BGR(青,緑,赤)の比率でそれぞれ0~255で指定した色強度を設定できる
- thickness・・・線の太さ
これらの値を指定する事ができます。製造品の外観検査アプリケーションではNG判定になった箇所にこの円で印をつけていました。
OpenCVによる矢印描画 cv2.arrowedLine
書き込み先の画像は先ほどのcv2.lineと同じ画像を使用します。
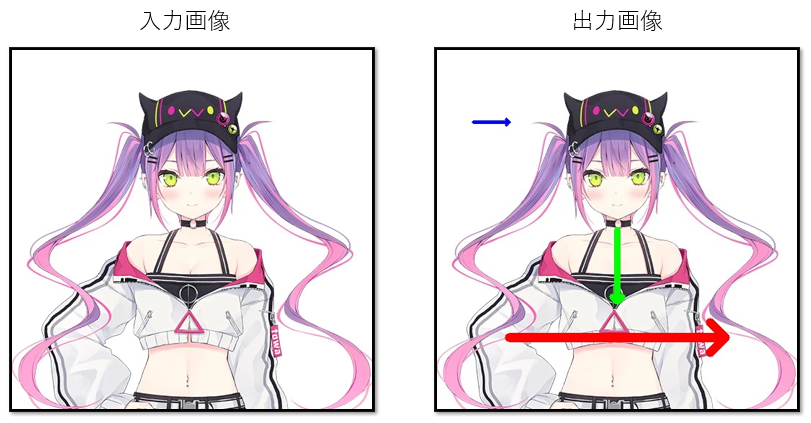
矢印の描画はほぼ線の描画と同じです。線に加えて矢印が入るので線の開始位置と終了位置を気にするだけですね。
import cv2
img = cv2.imread('C:/Temp/towa.jpg') #これでimgに画像データが入る
cv2.arrowedLine(img,(50,100),(100,100),(255,0,0),4) #(x,y)が(50,100)から(100,100)に青色で太さ4の矢印を描く
cv2.arrowedLine(img,(250,250),(250,350),(0,255,0),8) #(x,y)が(250,250)から(250,350)に緑色で太さ8の矢印を描く
cv2.arrowedLine(img,(100,400),(400,400),(0,0,255),12) #(x,y)が(100,400)から(400,400)に赤色で太さ12の矢印を描く
cv2.imwrite('C:/Temp/TEST.jpg',img) #画像を保存

出力画像は上図になります。矢印の位置と太さ,色を指定できる感じですね。
cv2.arrowedLineの解説
cv2.arrowedLineによって上記の矢印を描画していますが,どういったパラメータを指定できるかを解説します。
cv2.arrowedLine(img,StartPoint,EndPoint,color,thickness)
- img・・・書き込み対象の画像データ
- StartPoint・・・書き込む線の始まりの座標を指定する
- EndPoint・・・書き込み線の終わりの座標を指定する(ここの位置に矢印の先端が来る)
- color・・・BGR(青,緑,赤)の比率でそれぞれ0~255で指定した色強度を設定できる
- thickness・・・線の太さ
これらの値を指定する事ができます。ちなみに私は矢印を使った事はないですね。
OpenCVによる長方形描画 cv2.rectAngle
書き込み先の画像は先ほどのcv2.lineと同じ画像を使用します。
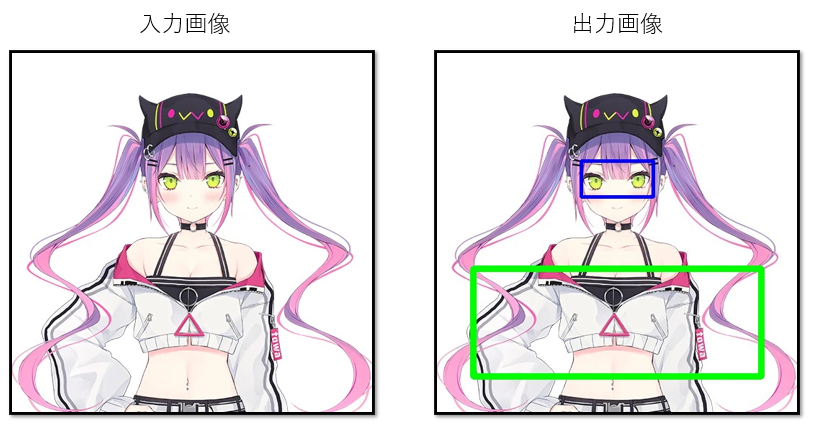
今回は長方形の描画で,基本的な考え方は線の描画に近いです。
import cv2
img = cv2.imread('C:/Temp/towa.jpg') #これでimgに画像データが入る
cv2.rectangle(img,(200,150),(300,200),(255,0,0),4) #(x,y)が(200,150)から(300,200)に青色で太さ4の長方形を描く
cv2.rectangle(img,(50,300),(450,450),(0,255,0),8) #(x,y)が(50,300)から(450,450)に緑色で太さ8の長方形を描く
cv2.imwrite('C:/Temp/TEST.jpg',img) #画像を保存

出力画像は上図になります。長方形の位置と太さ,色を指定できる感じですね。
cv2.rectAngleの解説
cv2.rectAngleによって長方形を描画していますが,どういったパラメータを指定できるかを解説します。
cv2.rectAngle(img,LeftUPpoint,RightDownpoint,color,thickness)
- img・・・書き込み対象の画像データ
- LeftUPpoint・・・長方形の左上のポイント
- RightDownpoint・・・長方形の右下のポイント
- color・・・BGR(青,緑,赤)の比率でそれぞれ0~255で指定した色強度を設定できる
- thickness・・・線の太さ
これらの値を指定する事ができます。製造品の外観検査アプリケーションではNG判定になった箇所に長方形の印をつけていました。
OpenCVによる文字列描画 cv2.putText
書き込み先の画像は先ほどのcv2.lineと同じ画像を使用します。
今回は文字列の描画で,これまでの図形描画とはコーディングが若干変わります。
import cv2
img = cv2.imread('C:/Temp/towa.jpg') #これでimgに画像データが入る
# 指定した文字列を特定座標から表示する 表示方式は指定可能
cv2.putText(img,"towa sama",(150,50),cv2.FONT_HERSHEY_SIMPLEX,1,(0,0,255),4)
cv2.imwrite('C:/Temp/TEST.jpg',img) #画像を保存

出力画像は上図になります。文字列の位置と太さ,色,フォントを指定できる感じですね。
cv2.putTextの解説
cv2.putTextによって文字列を描画していますが,どういったパラメータを指定できるかを解説します。
cv2.putText(img,text,StartPoint,Font,FontScale,color,thickness)
- img・・・書き込み対象の画像データ
- text・・・書き込む文字列
- StartPoint・・・文字列を描画する際の座標 ただし座標は文字列の左下部分になるため注意が必要
- Font・・・フォントの種類。以下で解説
- FontScale・・・フォントの基本サイズに対する倍率 この値で文字サイズを微調整する
- color・・・BGR(青,緑,赤)の比率でそれぞれ0~255で指定した色強度を設定できる
- thickness・・・線の太さ
これらの値を指定する事ができます。私はあまりこの文字列描画を使ったりはしません。画像に対して何かコメントを残したい場合は普通にログファイルを.txtか.csvファイル形式で残しますね・・・。
ちなみに,先ほどのリスト4番のフォントの種類は非常に多くの形式を指定できるのでその一覧を紹介しておきます。
- cv2.FONT_HERSHEY_SIMPLEX・・・サンセリフフォント(通常サイズ) ←今回使用
- cv2.FONT_HERSHEY_PLAIN・・・サンセリオフォント(小さいサイズ)
- cv2.FONT_HERSHEY_DUPLEX・・・サンセリオフォント(通常サイズでSIMPLEXより複雑な描画)
- cv2.FONT_HERSHEY_COMPLEX・・・セリフフォント(通常サイズ)
- cv2.FONT_HERSHEY_TRIPLEX・・・セリフフォント(通常サイズ,COMPLEXより複雑な描画)
- cv2.FONT_HERSHEY_COMPLEX_SMALL・・・セリフフォント(通常サイズより小さい文字列)
- cv2.FONT_HERSHEY_SCRIPT_SIMPLEX・・・手書き風フォント
- cv2.FONT_HERSHEY_SCRIPT_COMPLEX・・・手書き風フォント(SIMPLEXTより複雑な描画)
- cv2.FONT_ITALIC・・・イタリック体
これが一覧になります。今度これらの違いをまとめた記事を投稿しようと思っています。
OPENCVの図形描画まとめ
ここまで読んで頂いた方なら分かると思うのですが基本的に描画する対象に関わらず,
描画物の座標と色,太さ
このあたりを指定するだけで簡単に図に文字列や図形を描画できます。非常に簡単ですね。
ただ,これをアプリケーション上で運用レベルでやっていくのは結構難しかったりします。
今後の記事投稿でどういう風にこの図形描画を使うのかも紹介していきたいと思いますので私の別投稿記事も是非チェックしてください。
※画像処理の基本について解説してあります・・・画像処理の基本解説 OpenCVの使い方入門
