Web開発言語HTMLの基礎構文をコーディング付きで紹介
Web開発の基本となるHTMLの使い方紹介
これまでの記事で今後のコンテンツとしてHTMLとJavaScriptを勉強しながら紹介していく事を決めました。その内容についてはこちらの記事で紹介していますが,簡単に言えばAramakijakeというキーワード検索数を調査できるサイトで調べて決めています。
私もHTMLについてはあまり学習した事がなく,これから学習していくのでその備忘録もかねて記事にしていこうと思います。
そもそもHTMLという言語は短縮後で,元の単語としては「Hyper Text Markup Language」と書くようです。これは「データ記述言語」という様々な情報を構造的に記していくための専門用語を指すようです。
また,Markupとありますが,これは文章の書き方で反義語としてマークダウン記法があります。マークダウンについてはこちらのサイトが綺麗にまとめてくれているのでリンクを貼らせていただきます。
私はこれまでHTMLでWebページをデザインするものだと思っていましたがどうやらこの認識は誤りで,HTMLはあくまで「構造を記述するための物」のようです。そのためWebブラウザによって表示が異なったり,Webブラウザをアップデートしたら表示が変わるなどの不具合も出てくるようです。正直これは困りものですね・・・。

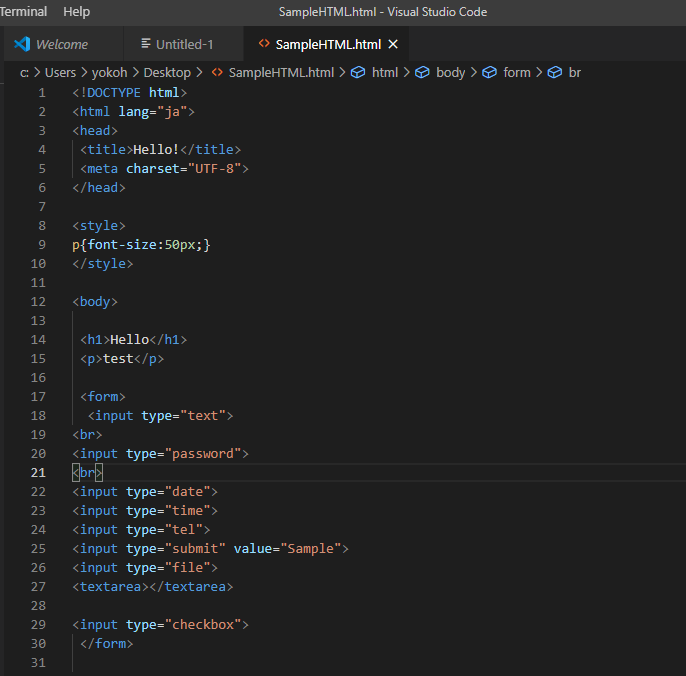
上の画像が少し本を読んで書いてみたHTMLプログラムになります。ぱっと見でそんな大したコーディングをしていない事が分かります。これからどんどん実力をつけていこうと思います。もともと仕事でC#やPythonを使って汎用アプリやAIなどをやっていましたので恐らく大丈夫でしょう,多分・・・きっと・・・。
なお,今回の記事はVisual Studio Codeという開発環境を使っていますが,基本的にメモ帳を作成して拡張子の部分をhtmlにするだけでHTMLの勉強ができます。すごくお手軽ですね。
HTMLの超基本 headタグの記載
HTMLの文法はC#などに比べて基本的に個人差は出ないはずです。特定のページデザインを構築しようと思うと,書き方に微弱な差はあれどほとんど自由度のない書き方がされますね。そのため自動でHTMLを書いてくれるソフトは結構あるようです。そもそも今私がこの記事を書いているWordPressもHTMLを意識しなくてもWebページを作成できますし。
ただHTMLの基本は抑えるべきですよね。そのためHTMLの基本形の1つであるheadタグについて説明していこうと思います。
HTMLはそもそもタグで囲んだ部分がプログラムとして認識される言語のようです。タグとか色々書いても分かりにくいとは思いますので以下にサンプルのheadタグのコーディング内容を書きます。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>HTMLの基本構文講座</title>
<meta charset="UTF-8">
</head>

コードと出力結果は上図の通りになります。1行目と2行目の部分はHTMLであるという指定とどの言語で書いているかを指定しています。jaというのは日本語指定の意味です。
3行目以降に<head>~~</head>で囲まれている部分があると思いますがこれがheadタグの内容になります。<title>の部分にWebサイトのタグ部分に記載する文章を指定する事ができ,今回は「HTMLの基本構文講座」という内容を記載しています。その結果,ちゃんとWebサイトのタグ部分に当該の文字が表示されていますね。
また,headタグの中に<meta charset=”UTF-8″>と書いてありますが,これは日本語を書く場合の指定フォーマットです。日本語で書く場合はこのUTF-8を指定してください。エンコーディング関係の指定だと思うんですけどSHIFT-JISってないんですかね?
HTMLの基本構文 bodyタグと見出しh1~h6タグ
HTMLのheadタグでWebページのタグ部分を編集できる事は分かったと思います。次に紹介していくのはWebページの内容部分を表示するbodyタグと記事の見出しを記載するh1~h6タグです。bodyタグはWebページの文章部分を示しており,実際に表示される部分を記載します。
また,今回は大抵のWebページで記載する見出し部分を作成します。headタグの部分は先ほどと同じとして,bodyタグの中身を追加でコーディングしてみます。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>HTMLの基本構文講座</title>
<meta charset="UTF-8">
</head>
<body>
<h1>h1の表示です</h1>
<h2>h2の表示です</h2>
<h3>h3の表示です</h3>
<h4>h4の表示です</h4>
<h5>h5の表示です</h5>
<h6>h6の表示です</h6>
</body>
</html>

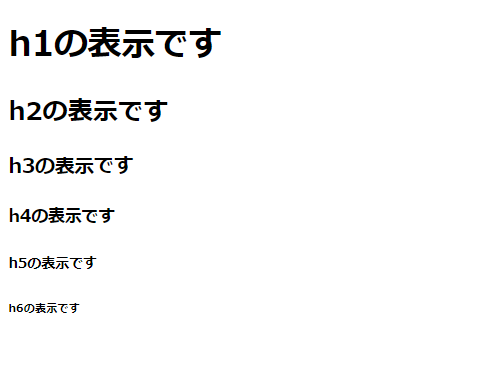
これがコーディング内容と表示内容になります。bodyタグはheadと同様に<body>~~</body>でくくった中で必要なコーディングを行う必要があります。このbodyに今回指定したのは記事の見出しを記載する<h1>から<h6>です。見出しの強さによって文字の大きさは自動で変わります。
また,この見出しはSEO対策でも非常に重要で特にh1やh2で指定した内容は主張したいキーワードを記載するとGoogle検索で上位表示が可能になるかも知れません。
HTMLの基本構文 通常の文章を記載するとpタグの使い方
Webサイトの記事を書く上で当然のように「文章」を記載する必要があると思います。今書いているこの文章も同様です。
このWebサイトの文章を構成するにはHTMLでpタグを指定する必要があります。恐らく見た方がはやいと思いますので以下に先ほどのコーディングにpタグを追記したコードと表示内容を記載します。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>HTMLの基本構文講座</title>
<meta charset="UTF-8">
</head>
<body>
<h1>h1の表示です</h1>
<p>h1の文章です</p>
<h2>h2の表示です</h2>
<p>h2の文章です</p>
<h3>h3の表示です</h3>
<p>h3の文章です</p>
<h4>h4の表示です</h4>
<p>h4の文章です</p>
<h5>h5の表示です</h5>
<p>h5の文章です</p>
<h6>h6の表示です</h6>
<p>h6の文章です</p>
</body>
</html>

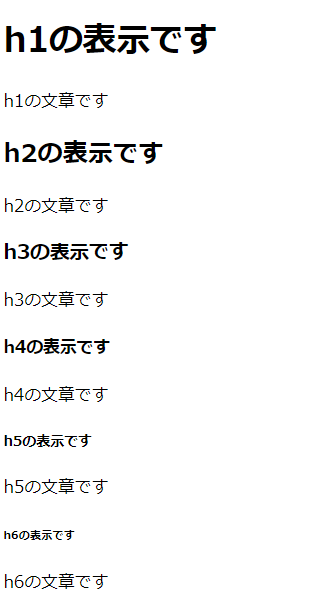
このようになります。pタグで囲んだ部分はそのまま文章として表示されます。基本的にはpタグの使い方は今回紹介した内容でいいのですが,これまで紹介した内容だけだと単純な表示のみになります。
当然のことながらこんなダサいWebページを公開する事は2020年現在ではほとんどないと思います。そのため次以降の記事ではこの表示を綺麗にしていくコーディング方法を紹介していこうと思います。
