[5分で分かるC#] PictureBoxの使い方 [動画解説]
生産現場でも活用例多数! 任意の画像を表示するpictureBoxの使い方解説
今回は私が所属する会社でも生産現場で使用しているpictureBoxを使った画像の表示方法を解説します。
このpictureBoxはツール上に画像を表示する一番簡単なやり方だと考えており,動作速度に多少の難はあれど非常に便利です。
まず,このpictureBoxの使用例を動画にしていますのでそちらを確認頂けると幸いです。
ピラミッドとスフィンクスの画像をボタンアクションに合わせて表示するだけの簡単なプログラムを作りました。
ソースコードも貼っておきます。
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
string FolderPath = "";
private void Form1_Load(object sender, EventArgs e)
{
if(folderBrowserDialog1.ShowDialog() == DialogResult.OK)
{
//選択したフォルダのパスを入れる
FolderPath = folderBrowserDialog1.SelectedPath;
}
}
private void button1_Click(object sender, EventArgs e)
{
//Zoomを指定すると画像がpictureBoxのサイズに最適化される
pictureBox1.SizeMode = PictureBoxSizeMode.Zoom;
pictureBox1.ImageLocation = Path.Combine(FolderPath, "ピラミッド.jpg");
}
private void button2_Click(object sender, EventArgs e)
{
//Zoomを指定すると画像がpictureBoxのサイズに最適化される
pictureBox1.SizeMode = PictureBoxSizeMode.Zoom;
pictureBox1.ImageLocation = Path.Combine(FolderPath, "スフィンクス.jpg");
}
}
非常にシンプルですが,これだけで画像をツール上に表示できるのは便利ですよね。
生産現場でのpictureBox活用例
生産現場では作業者が物を組み立てる際に当然決められた手順があり,どの会社でも厳密にその手順を管理しています。一方で,作業者は人間ですので,当然その手順を守れない時があります。それを防ぐために,次の手順をあらかじめ作っておいた説明用画像を表示する事があります。その時にpictureBoxは役に立ちます。

実際にこういった製品も売られています。これはワッシャの挿入プロセスですね。熟練者はこんな画像なくても手際よく出来ると思いますが,経験の浅い作業者では難しいでしょう。そんな時にシーケンスにあった画像を表示してくれるアプリは重宝します。
この画像はPanasonicさんの製品です。こういった製品には往々にしてセンサが取り付けてあり,
- 部品を棚から取り出す
- 組立品を所定の位置に置く
- リーダーでバーコードを読む
といったアクションに反応して表示する画像を変える事がほとんどです。
以前私が参加したグループ内の企業が集まって行う成果報告会では類似のシステム導入で500万円ほど使ったという発表を目にしましたが,この手のシステムはpictureBoxとセンサのIO部分だけコーディング出来れば100万円以下で自作できます。保守は大変そうですが,それは完成済みシステムを購入しても似たような物ですし。
pictureBoxで指定できるプロパティ
pictureBoxで指定できるプロパティを軽く紹介します。
動画内や先ほどのソースコードでは
pictureBox1.SizeMode = PictureBoxSizeMode.Zoom;
という風に,PictureBoxSizeMode.Zoomを表示モードとして指定していました。これは画像をpictureBoxの大きさに合わせて表示しており,画像の解像度に囚われない使い方ができます。
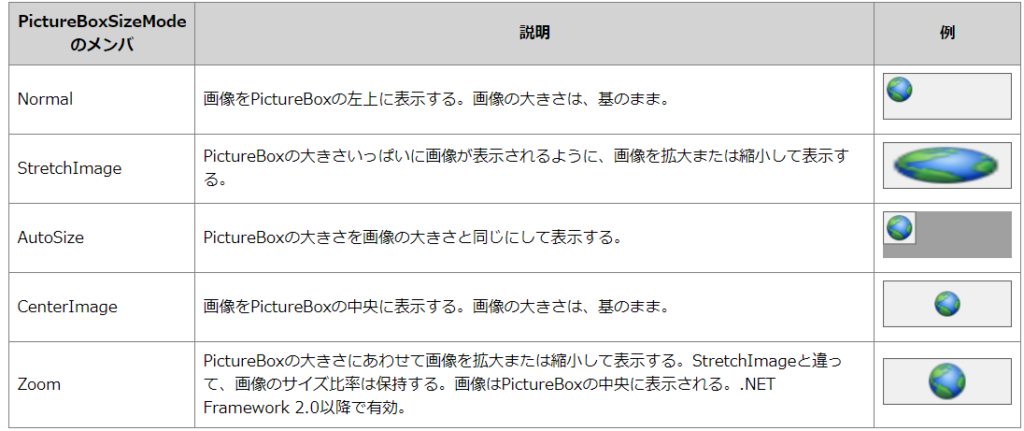
一方で,この表示モードだけで多くの種類があります。

ただケースバイケースではありますが,基本的にはZoomを使用するはずです。他は画像の解像度を合わせる必要があるため非常に面倒です。
他にも色々と指定できますので是非試してみてください。
