Next.jsで作ったプロジェクトにLinterを追加する方法を紹介
自作で作ったWEBアプリにLinterを適用する
以前に作ったVtuber生放送情報を見られるWEBサイトは以下の条件で作っています。
- Next.js
- Typescript
- デプロイはFirebase
- Githubで管理
簡単に書けばこんな感じです。ちなみにWEBサイトはこちらのリンクから見る事ができます。
今回はこの自作のNext.jsプロジェクトのコードを確認して、ルールに沿っていないとエラーを出してくれるLint機能を追加していこうと思います。
正直個人で作っているサイトなので別にLintなんて要らないのですが、会社でも使っていますし無いのがちょっと気持ち悪く感じるんですよね。

Lintの追加
LintはNext.jsのバージョン11からはデフォルトで入っています。
恐らく今これを見ている方はデフォルトで入っていると思うのでLint機能を提供するESLintを別途追加する必要はありません。
そのため主なLint追加手順は以下になると思います。
- 特定フォルダ以下のファイルをチェックするように設定
- 使っていないimport文を自動で判別してくれる
- ESLintを簡単なコマンドで実行できるようにする
あまり小難しく書くのは嫌いなので簡単に説明していこうと思います。
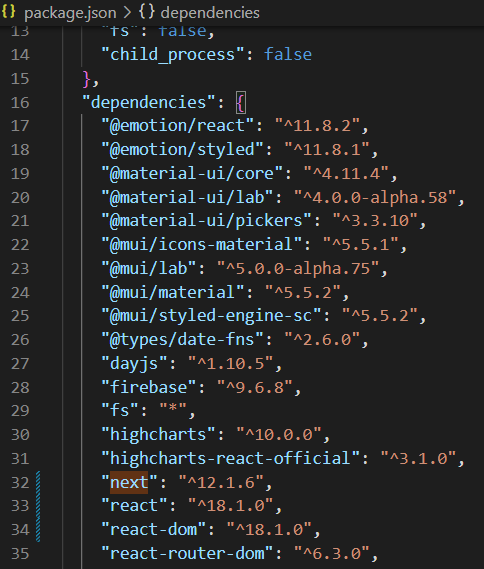
ちなみに、自分のNext.jsのバージョンはpackage.jsonを見れば分かります。32行目の”next”というところのバージョンが11以上ならESLintは入っています。

もしnextのバージョンが11以下なら yarn add next@latest react@latest react-dom@latest のコマンドを打ってください。
npmを使っているなら npm i next@latest react@latest react-dom@latest でOKです。
これで最新版が入ります。
特定フォルダ以下のファイルをチェックするように設定
特定のフォルダを指定するもしくはプロジェクト内にある全てのファイル(ts,tsx)をLint対象にしていきましょう。
とりあえず現状のプロジェクト内にあるpackage.jsonのscriptsは以下の通り。
"scripts": {
"dev": "next dev",
"build": "next build && next export",
"start": "next start"
},
これにlint用のコマンドを追加します。
"scripts": {
"dev": "next dev",
"build": "next build && next export",
"start": "next start",
"lint": "next lint"
},
見れば分かるとは思いますがscriptsの中にlintを書いています。
これで「yarn lint」と打つとLint機能が回るようになりました。
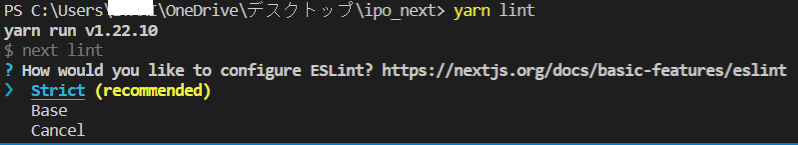
しかし、これが初めてのLint実行だと以下のような内容が出てくると思います。

選択肢はオススメされているStrictでOKです。
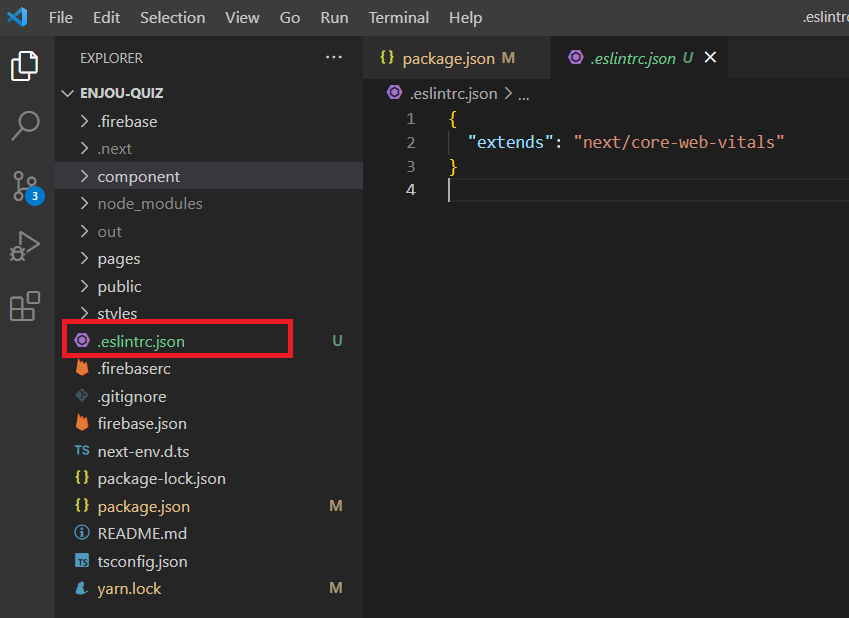
それでインストールが始まり、問題なく終われば以下のような.eslintrc.jsonが作成されているはずです。

これでyarn lintをしたときに基本的な内容のLintが回るようになります。
ただLintでチェックしてくれる内容はNext.jsが定義している推奨項目なので、チーム開発しているときなどはカスタマイズしたいときもあります。
今回はその中でもちょっと面倒くさい「使っていないimport文を警告する」機能を追加しましょう。
Lintのルールはこの.eslintrc.jsonファイルに書く必要があります。
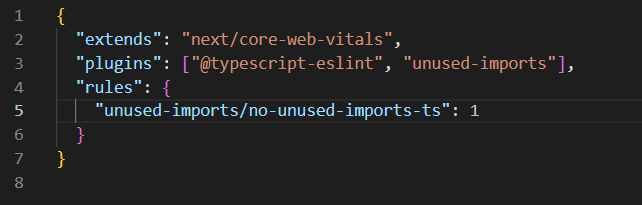
そして内容を以下のようにしてください。

この際、もしエラーやimportできていない機能があれば恐らく以下のコマンドで解決します。
yarn add -D eslint-plugin-import eslint-plugin-unused-imports
yarn add ‘@typescript-eslint/eslint-plugin’
このあたりですね。
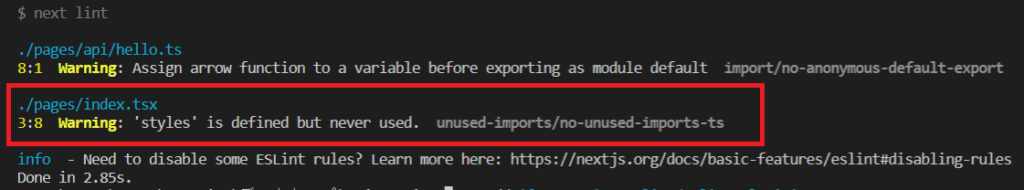
これでyarn lintを実行してみるとちゃんと使っていないimport文を警告してくれているのが分かります。

ちなみにinfoのところで出て入る公式文書はこちらのリンクに貼っておきます。
公式文書なのですが内容が薄いんですよね・・・。もっと細かく書いてくれないと私みたいな凡人は理解が浅くなってしまいますよ・・・。
まぁとりあえずこれでLinterはOKそうですね。他にもコードチェックしたかったら”rules”に追加していけばOKですよ。
今回の記事はここまでにしようと思います。他のNext.js系の記事はこちらから見る事ができます。

