Javascriptでユーザー操作にイベントを追加する方法
Javascriptでユーザー操作時に処理を実行する方法を紹介
仕事でJavascriptとTypescriptを使う機会が増えたのでJavascriptのコーディング技術を見直しているので記事として紹介していこうと思います。
最近,会社でReact.jsの研修を受けたときにイベント処理の追加方法という基本技術を説明されて懐かしい気分になったのでJavascriptでイベント処理を追加する方法を紹介していこうと思います。(ついでに削除方法も)
本当に基本的な技術になるのでぜひ把握しておいてください。また余談ですが研修の講師は女性だったのですが最新動向にすごい詳しくてびっくりしました。これまで女性エンジニアであそこまで詳しい人に会ったことなかったので脱帽です。
WEBページにイベント処理を追加する方法
早速ですがイベント処理の追加方法を紹介していこうと思います。標準的にボタンにクリックアクションを追加していこうと思います。サンプルを作成したのでソースコードを貼り付けます。ちなみについでで10秒後に追加したイベント処理を削除するプログラムも入れておきました。
<!DOCTYPE html>
<html lang="ja">
<head>
<mata charset="UTF-8">
<title>Programming News</title>
</head>
<body>
<button class = "test">テスト用ボタン</button>
<script>
const buttonact = document.querySelector('.test');
buttonact.addEventListener('click',() => ClickEvent());
//第2引数はms単位 アロー関数は使用禁止のため注意
setTimeout(() => {
buttonact.removeEventListener('click',ClickEvent)
}, 10000);
function ClickEvent()
{
alert("テスト用ボタンが押されました");
}
</script>
</body>
</html>
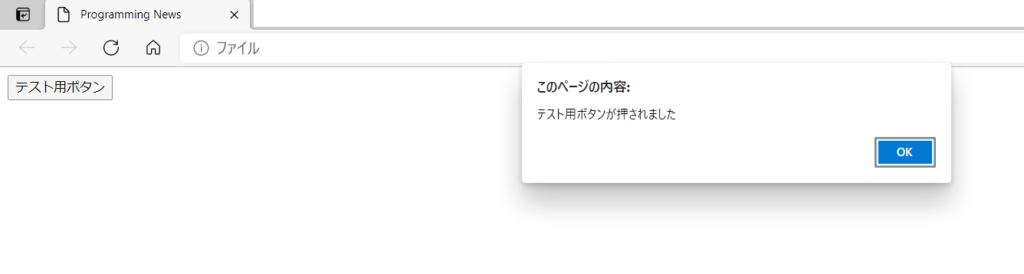
このプログラムを走らせると下図のような出力になります。ボタンが配置されていてクリックすると警告画面が出てきていることが分かります。

簡単にプログラムを説明します。
buttonact.addEventListener(‘click’,() => ClickEvent());
この部分でボタンをクリックしたときにClickEvent関数を実行するように追加しています。
一方でこの処理が要らない場合は追加したイベント処理を削除する必要があります。正直あんまり使わないですけどね。その削除部分が以下になります。
setTimeout(() => {
buttonact.removeEventListener(‘click’,ClickEvent)
}, 10000);
setTimeoutは起動後○○msec後に実行される関数なので気にしないでください。removeEventListenerで削除したいアクションと取り付けられている関数を指定します。ここはアロー関数では指定できないので要注意です。
今回の記事はここまでにしたいと思います。
私のサイトでは他にもJavascript関連や画像処理(OpenCV)関連の記事もあげているので興味があれば是非見ていってください。
