Javascriptでマウス操作時の座標を取得する方法を紹介
ユーザのマウス座標をJavascriptで取得する方法
最近JavascriptもしくはTypescriptで仕事をする機会が増えたのでJavascriptの基本技術を振り返っていこうと思います。
私はあまり作ったことないのですがゲームをWEBブラウザで作成する場合,ユーザのマウス操作時の座標取得は必須技術になります。また普通にWEBアプリを作る場合でもしばしば使うのでこの機会に振り返っておこうと思います。
Javascriptで実装するマウス座標取得のソースコード
マウスのクリック位置を取得するプログラムを書いていきます。ちょっと適当に書いたのでidの指定が雑ですしあまりinnerHTMLはセキュリティ的に使わないほうがいいのでそこだけは要注意で願います。
<!DOCTYPE html>
<html lang="ja">
<head>
<mata charset="UTF-8">
<title>Programming News</title>
</head>
<body>
<p id = "X">ブラウザー左上を基準としたX座標:</p>
<p id = "Y">ブラウザー左上を基準としたY座標:</p>
<p id = "X_1">要素左上を基準としたX座標:</p>
<p id = "Y_1">要素左上を基準としたY座標:</p>
<p id = "X_2">ページ左上を基準としたX座標:</p>
<p id = "Y_2">ページ左上を基準としたY座標:</p>
<p id = "X_3">デバイス左上を基準としたX座標:</p>
<p id = "Y_3">デバイス左上を基準としたY座標:</p>
<script>
const target = document.querySelector('.target');
document.addEventListener('mousedown',getMousepoint);
function getMousepoint(event)
{
console.log(event)
document.getElementById("X").innerHTML = document.getElementById("X").innerHTML + event.clientX + 'px';
document.getElementById("Y").innerHTML = document.getElementById("Y").innerHTML + event.clientY + 'px';
document.getElementById("X_1").innerHTML = document.getElementById("X_1").innerHTML + event.offsetX + 'px';
document.getElementById("Y_1").innerHTML = document.getElementById("Y_1").innerHTML + event.offsetY + 'px';
document.getElementById("X_2").innerHTML = document.getElementById("X_2").innerHTML + event.pageX + 'px';
document.getElementById("Y_2").innerHTML = document.getElementById("Y_2").innerHTML + event.pageY + 'px';
document.getElementById("X_3").innerHTML = document.getElementById("X_3").innerHTML + event.screenX + 'px';
document.getElementById("Y_3").innerHTML = document.getElementById("Y_3").innerHTML + event.screenY + 'px';
}
</script>
</body>
</html>
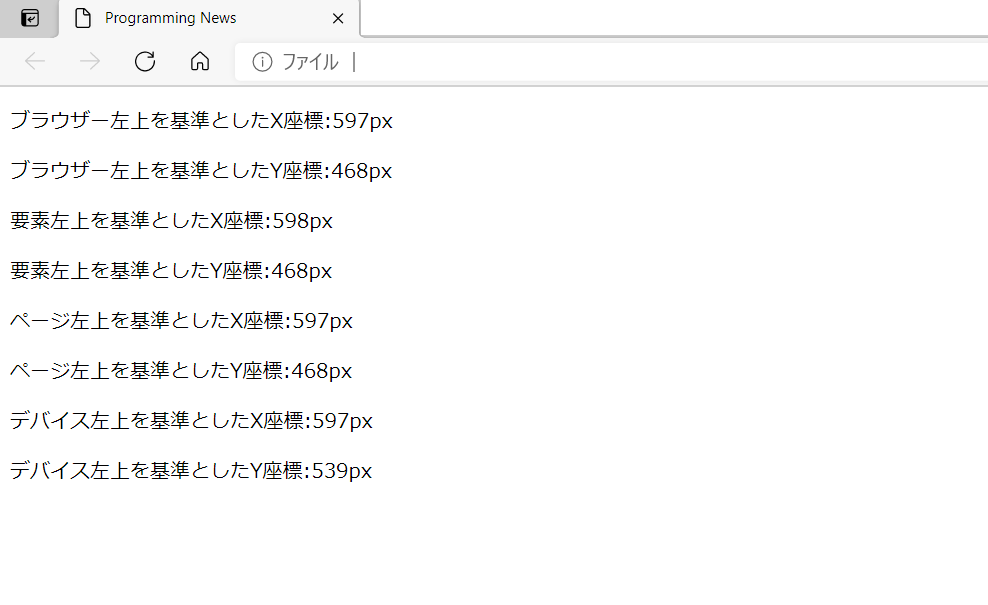
この場合の出力画面を以下に示します。なお,すでにブラウザの中心付近をクリックしています。

基本的には一番上の2つをよく使います。ブラウザを最大化してウィンドウサイズを取得してから使うのが多いですね。
他にも要素視点からの座標とかデバイス左上基準などがあるので用途に応じて使い分けるのがいいですね。
また,今回はマウスのクリック時点の処理にしていますがマウスの移動時の座標取得などもできます。
document.addEventListener(‘mousedown’,getMousepoint);
その場合は mousedown の部分を適したイベント名称に変更してください。
今回の記事はここまでにしたいと思います。他にもJavascript関連や画像処理(OpenCV)関連の記事もあげているので是非見ていってください。
