Javascriptでページのフォーカスを検出する方法
Javascriptの汎用技術 ページのフォーカス判定を実装
最近JavascriptもしくはTypescriptで仕事をする機会が増えたのでJavascriptの基本技術振り返り強化月間にしています。
昨今だと色々なサイトで広告や動画が流れていますが,たまに他のページを見ていると広告動画が進まなかったりした経験があると思います。あれはWEBページにフォーカスがあるかを判定して処理を分岐させているそうです。
結構便利な機能だと思いますのでソースコード含めて紹介していこうと思います。
Javascriptで実装するフォーカス有無の判定
Javascriptでウェブページにフォーカスが当たっているかどうかを判定するソースコードを紹介します。
<!DOCTYPE html>
<html lang="ja">
<head>
<mata charset="UTF-8">
<title>Programming News</title>
</head>
<body>
<p id = "test">初期状態</p>
<script>
let test = document.getElementById("test")
//タッチ可能ならtoucheventcheckにtrueが入る
window.addEventListener('focus',() => {
test.innerHTML = "今はフォーカスされています";
}
);
window.addEventListener('blur',() => {
test.innerHTML = "フォーカスが外れています";
}
);
</script>
</body>
</html>
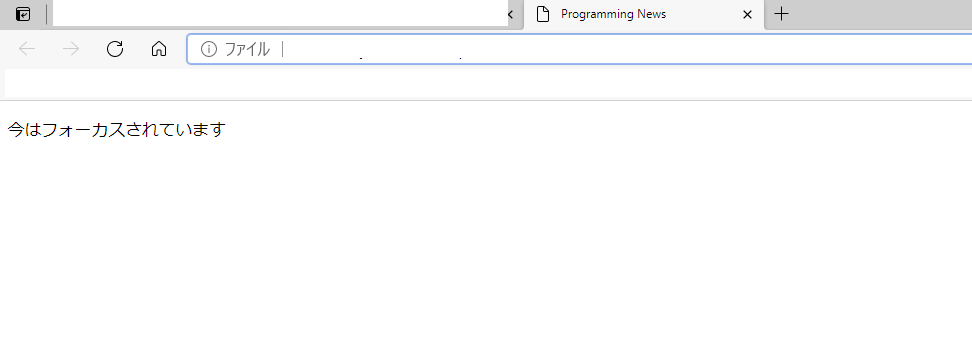
超簡単ですよね。これの出力結果を下図に示していきますがまずはフォーカスされている場合の表示を紹介していきます。

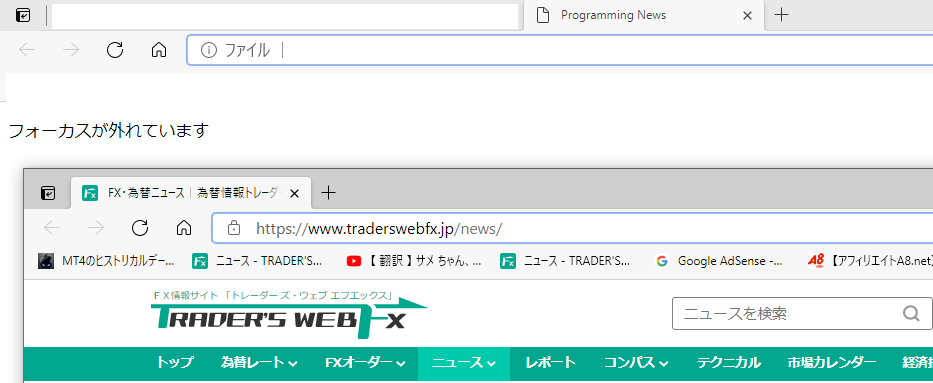
普通にページを見ているとフォーカスされているという判定に入っている事が分かると思います。一方でこのページではなく別のページを見ている場合は数のような出力結果になります。

Traders WEB様の画面を上側に表示していると元のページのフォーカスが外れている事が分かります。この場合は機能を制限するなどして自分のページの使用を強制する事ができます。広告とかだとちゃんと見てもらえていないと広告元の顧客とトラブルになりそうですし重要な処理ですね。
では少しだけソースコードの解説をしていこうと思います。
まずフォーカスを確認したい場合はフォーカスされているというイベントを追加する必要があります。その処理が
window.addEventListener(‘focus’,() => {“実施する処理部分”});
上記部分になります。addEventListnerでフォーカスされたときに処理を追加しています。
そしてフォーカスが外されたときに発生するのがblur処理になります。なのでフォーカスが外された場合を検出するには
window.addEventListener(‘blur’,() => {“実施する処理部分”});
上記のような定義にすればいいんです。結構簡単ですよね。
私のサイトでは他にもJavascript関連や画像処理(OpenCV)関連の記事もあげているので興味があれば是非見ていってください。
