Javascriptでサーバサイド実装 Node.jsのインストール方法
Javascriptでサーバサイドを実装できるNode.jsを解説
最近個人的にWEBサイトの作成を行っているのですがデータベースと連携をしたいなと考えると自然とバックエンド側の実装も必要になります。
サーバサイドはプログラミング言語を含めて様々な選択肢があります。Rubyでも書けますしPythonでも書けます。ただ今回私はフロントエンドと同じ言語で開発しようと思いましたのでjavascriptで作成できるNode.jsを使いました。

今後サーバサイド側含めた記事を投稿しようと思っていますので今回はインストール方法を紹介していこうと思います。ちなみにこれまでもHTMLの入門記事なども書いているので是非見ていってください。
Node.jsのインストール方法
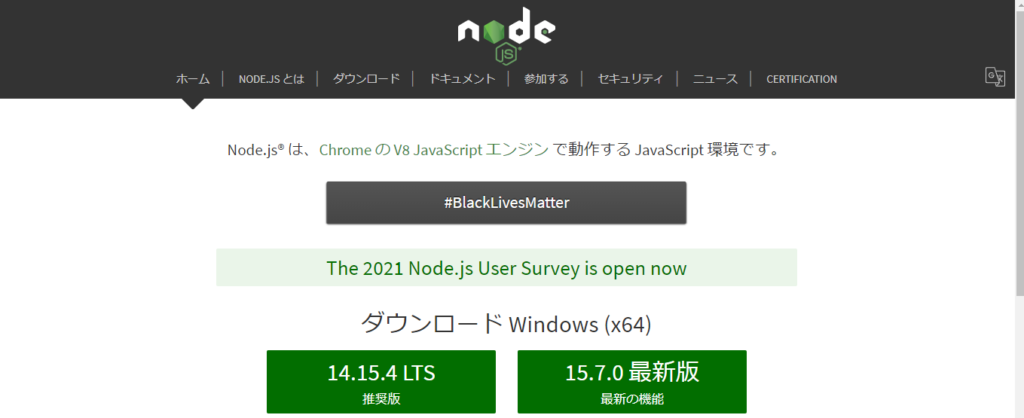
早速書いて行きますがインストール方法は非常に簡単です。まず,こちらの公式サイトにログインします。

2021年1月時点ではこのような画面になります。自動的にお使いのPCに適したダウンロードファイルを掲示してくれます。2種類あると思いますがLTSと書いてあるのはバグがないという事を確認された安全なバージョン,最新版と書いてあるのはバグがあるかも知れないが最新のバージョンになります。

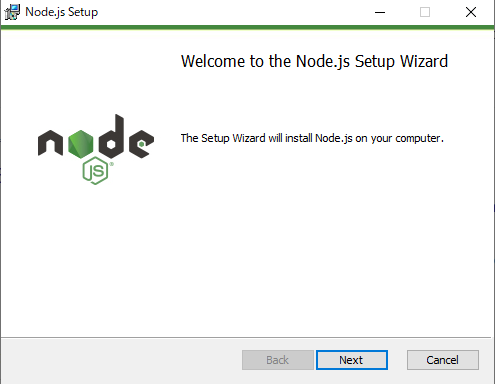
インストールすると上図のような画面が出てきて画面に従って進んでいけばOKです。基本デフォルトでOKなのでどんどん進んでいきましょう。
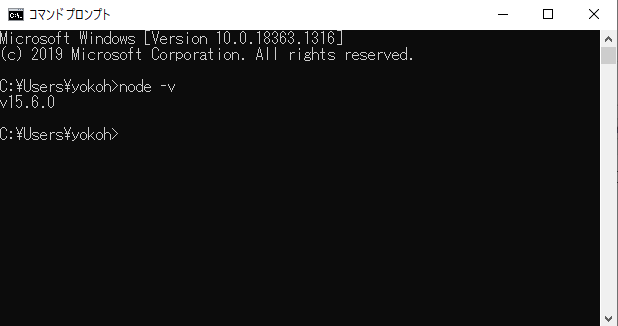
流れに従って最後まで行ったらちゃんとインストールできたかを調べましょう。
まずコマンドプロンプトを起動してください。そして「node -v」と打ってください。インストールしているバージョンが出てくればOKです。

今回の記事はここまでになります。是非他の記事も見て頂けると幸いです。
