Javascriptでユーザに色プロパティを指定させる表示する方法
Javascriptのカラーピッカーでユーザに色プロパティを指定させる方法
最近JavascriptもしくはTypescriptで仕事をする機会が増えたのでJavascriptの基本技術を振り返っていこうと思います。
今回はカラーピッカーで選択した色プロパティを使って表示を整える方法をソースコードを交えて解説していきます。この方法は主にユーザに好みの色を選択してもらい,独自カスタマイズ性があると主張することに使います。
ゲームとかでもたまに見かけるので使用頻度はそこそこあると思います。表示の綺麗さとかは調整することが多いですが。
カラーピッカーで色を選択する方法
では早速カラーピッカーを使って色情報をユーザに選択させるプログラムを示します。
<!DOCTYPE html>
<html lang="ja">
<head>
<mata charset="UTF-8">
<title>Programming News</title>
</head>
<body>
<input type="color" id="selectcolor" />
<p id = "explain">選択された色</p>
<script>
document.querySelector("#selectcolor").addEventListener('change',(event)=>{
//色が変更された場合に色情報を取得する
const colorval = event.target.value;
let test = document.querySelector("#explain");
test.innerHTML = "選択された色は " + String(colorval) + " です";
test.style.color = colorval;
})
</script>
</body>
</html>
実際の画面はこのようになります。初期状態と


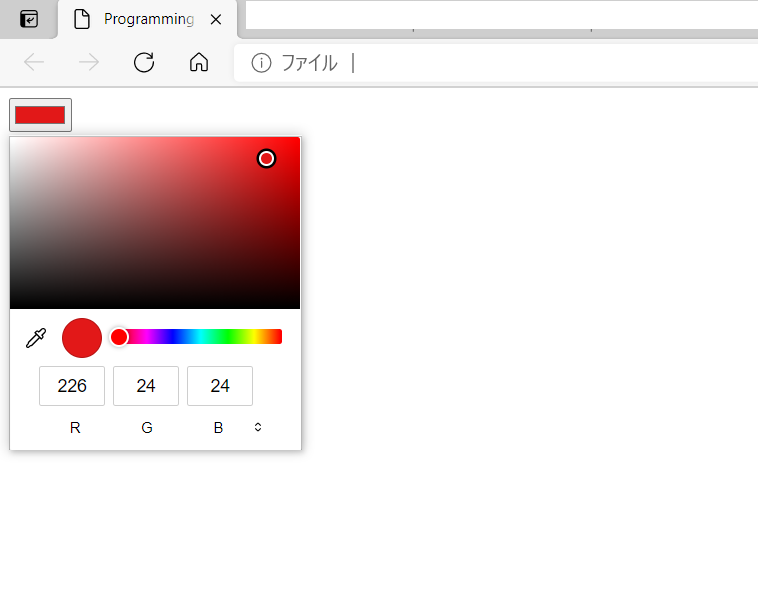
カラーピッカーで色情報が選択可能になっています。今回のプログラムだとpタグの表示も調整しているので,実際にカラーピッカーで選択すると表示が変わることも確認しておきましょう。

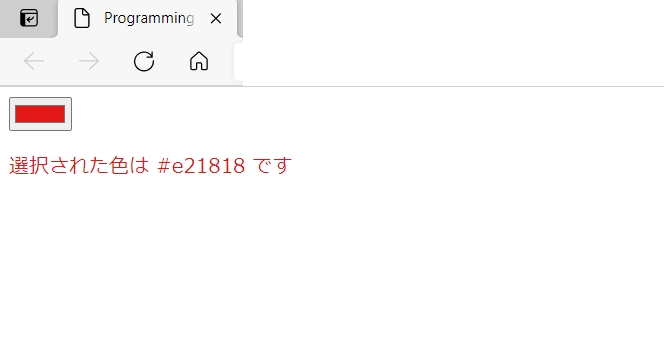
はい,問題なく実装できていますね。当然styleプロパティに指定することで文字色も変更できています。
今回のプログラムはカラーピッカーの選択に対してイベントを付けて,選択時にpタグの中身を書き換えています。恐らくそこまで理解に苦しむ内容ではないでしょう。
この記事はここまでにしたいと思います。他にもJavascript関連や画像処理(OpenCV)関連の記事もあげているので是非見ていってください。
