Javascriptの基本 画面のWindowサイズ取得
Javascriptの基本技術 ウィンドウサイズの取得方法
最近会社の業務がWindowsアプリ開発だったのがWEB開発に本格的に移行してきました。その中で色々なプログラムを組んでいく事になっていくのでこういった記事で公開していこうと思ます。
今回の記事ではJavascriptで本当に良く使うウィンドウサイズを取得する方法を紹介していきます。
ウィンドウのサイズは今となっては多くのWEBアプリで使用されており,ユーザに適切なサイズで画像を出したり画面配置を調整するのに役立っています。
本当に重要な基本スキルなので是非把握しておいてください。
ウィンドウ画面サイズ取得のソースコード
早速ですがウィンドウ画面サイズ取得のソースコードとイメージ画像を紹介していきます。
<!DOCTYPE html>
<html lang="ja">
<head>
<mata charset="UTF-8">
<title>Programming News</title>
</head>
<body>
<p id = "test">初期状態</p>
<script>
const w = window.innerWidth;
const h = window.innerHeight;
let test = document.getElementById("test")
test.innerHTML = "この画面の横幅は " + w + "ピクセルで高さは" + h + "ピクセルです";
</script>
</body>
</html>
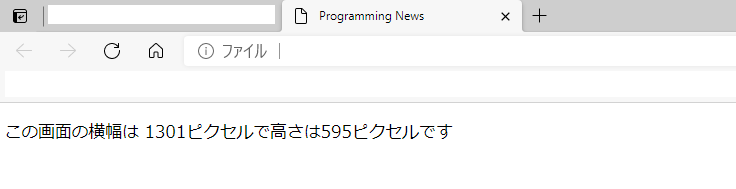
本当に簡単ですがこんな感じのプログラムを実行すると下図のような出力になります。

なんだこの中途半端なウィンドウサイズは・・・私のPCの設定・・・悪すぎ・・・・?
とまぁ冗談はさておき簡単にウィンドウサイズを確認して表示する事ができました。
ただ今回の記事でinnerHTMLを使ってpタグを書き換えましたがあまりオススメはできません。セキュリティ的に危険な行為なので基本的には使用しない事が望ましいでしょう。
またこのウィンドウサイズで特に重要になるのはスマホ端末に表示するアプリケーションです。基本的にPCの画面は横長ですがスマホは縦長です。そのためスマホ用のWEBアプリを作成する場合はこのウィンドウサイズなどで判定して表示することになります。
また他にもJavascript関連や画像処理(OpenCV)関連の記事もあげているので是非見ていってください。

