自作WEBサイトの開発放浪記 実装方法を検討編
自作するWEBサイトの実装方法を検討していく
以前までの記事で作るWEBサイトのマネタイズ方法を考えてきました。
とりあえずやってみるか~ということで、今度は実装方法を考えていきます。
まず、作ろうとしているWEBサイトは以下の通りです。
- ユーザーは指定の場所(もしくは自分の現在地)のそばにあるレストランを調べられる
- ユーザーは各レストランの位置情報、予算感、使えるクーポン情報を確認できる
- 予約ページに飛べる
こんなところですかね。
これらは技術的に出来るかどうかを判断しないで設定したので出来るかは分かりません。
APIが公開されているかどうかが手間の大きさに影響しそうですね。
一個ずつ実装方針を見ていこうと思います。
ユーザーの指定の場所および現在地のそばにあるレストランを調べられる
まずはユーザーが近くのレストランを調べられるかどうかを書いていこうと思います。
最初に考えるべきはぐるナビなどのお店情報を取り扱っているサイトからデータを取得できるかどうかです。
正直すべての飲食店を独自で調べるなんてまぁ無理です。
それでは店舗情報などを抜けるかどうかを調べていきます。
この記事を書きながら調べているのですが、一番期待していた食べログAPIは既に終了しているようです。
そしてぐるナビもAPIのページがなくなっていました。
えぇ・・・もう無理やん・・・と思っていましたがホットペッパーがAPIを公開しているようです。助かった~。
ホットペッパー | APIリファレンス | リクルートWEBサービス

取得すべき情報として
- お店の位置 可能であれば地図も
- お店の名前
この2つが分かればとりあえずいけそうです。
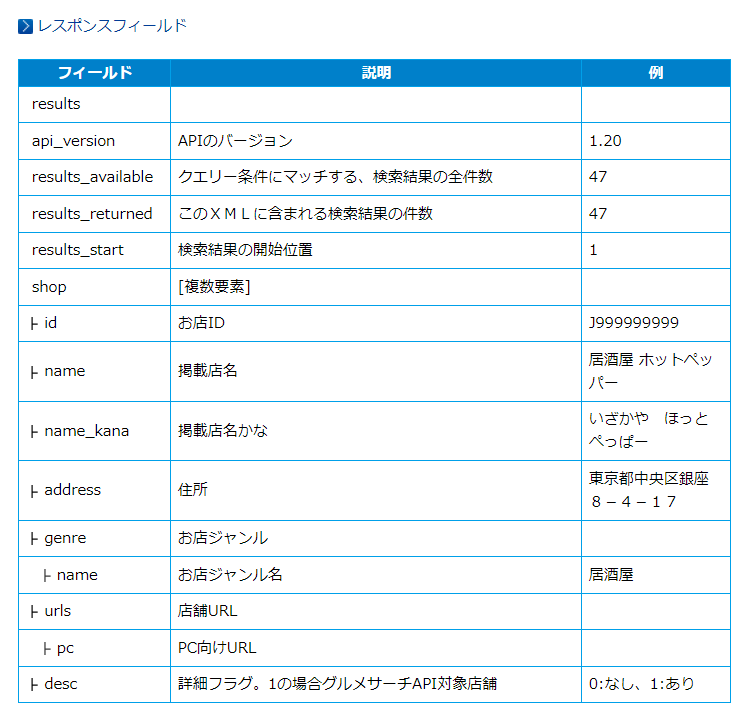
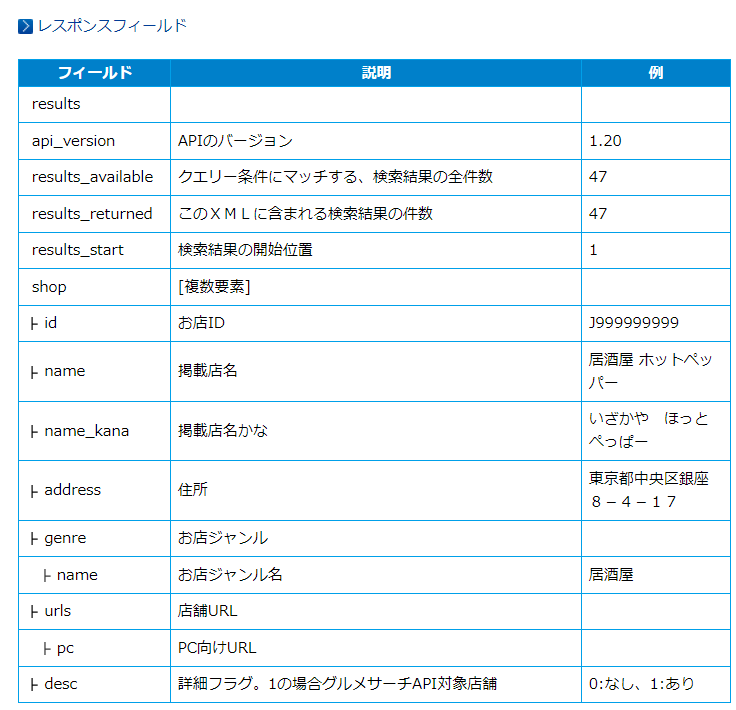
店名リサーチのレスポンスフィールドを見ていきましょう。

まぁ住所とお店の名前などは見えているので大丈夫そうですかね。
とりあえずこの辺は実装できそうです。APIはそこまで叩く頻度は高くない仕組みにする予定なのでAPI使用上限は一度スルーします。
ユーザーは各レストランの位置情報、予算感、使えるクーポン情報を確認できる
次にレストランの位置情報、予算感、使えるクーポン情報を確認します。
レストランの位置情報は取れることが分かっています。
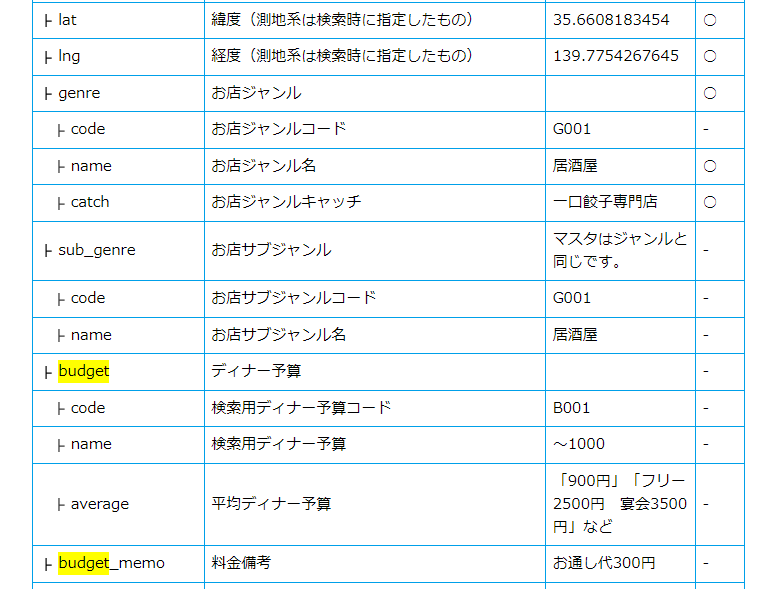
予算感についても取得できそうですね。ただAPIに完全に依存する方法でしか取得できなそうです。

ちゃんと取れるという事が分かります。
最後にクーポン情報なのですが、これは各クーポンサイトを見に行かないといけません。
これはクーポンサイト側の問題なのでここでは問題にしません。
ちなみにくまポンは取得できそうなのが分かっています。
予約ページに飛べる
各レストランの予約ページに飛べるようにしようと思います。
これはレスポンスの中にレストランのURLがあるのでそこから予約できそうですね。

あ~ここらへんはRettyとかの予約サイトに飛ばす方がいいんですかね?
とりあえずなんとかなりそうなのは分かりました。
まとめ
全体的にいけそうですね。
あとはクーポンサイトの情報がちゃんと抜けるかどうかを調べる必要があります。
クーポンサイトについては詳しくないので一番の恐怖ポイントですね。
今回の記事はここまでにしようと思います。他のWEBサイト開発系の記事はこちらです。

