先日作成したIPOまとめサイトの見栄え調整を考える
先日Next.js(React.js)で作成したIPOまとめサイトの見栄えを調整する
全力で仕事を辞めたいと考えているWEBエンジニアです。早期退職(FIRE)を夢見て毎日労働に勤しんでおります。
最近株式投資に興味を持っておりまして、その中でもIPO(新規上場株)に参加しようと考えています。
そこでIPO情報をまとめて表示するサイトを作ったのですが、どうにも見栄えが気に入らないので変更をかけようと思っております。
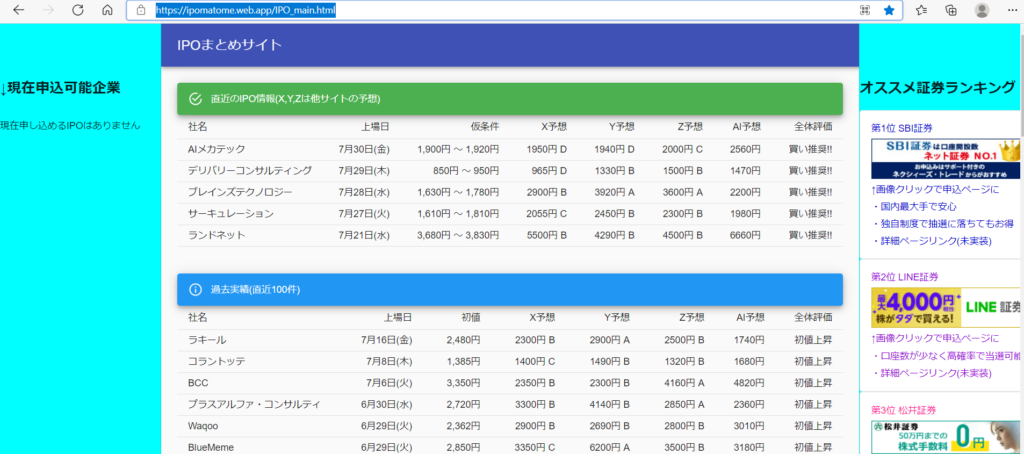
画面を調整したいサイトはIPOまとめサイト (ipomatome.web.app)こちらのページなのですが、基本的にテキストのみで構築させています。

IPOは証券会社が売り出す金額である仮条件と、それに対して各サイトが予想している初値の金額をまとめて表示しています。今回でいうと、一番上の「AIメカテック」の場合は仮条件として1900~1920円のどこかで購入でき、実際に上場した後はXサイトは1950円になるだろう、Yサイトは1940円になる、Zサイトは2000円、私が作ったAIは2560円になると予想している形です。
また中央にグラフが2つありますが、そのどちらも全てテキストで表示しています。そのため、IPOの評価ランク(D~S)がかなり見えにくいんですよね。この評価は各サイトの管理者が独自の考えで付けています。
このD~Sランクを画像にしようかなぁと思っています。そして画像の色を若干変えれば色による評価もできるのではないかと考えています。今回使っているのはMaterial UIのTableクラスなので、背景色を変えようと思うと金額の部分も変わっちゃうんですよね。
また、過去実績の一番右側である「全体評価」は上昇、もしくは下落した金額を表示しようかなと思います。仮に仮条件が2000円だった株が初値で3000円になった場合は全体評価の部分に「+1000円」みたいな文字を表示するのはどうでしょうか。
あと新規上場する会社名が長いと、テーブルの「社名」の部分が長くなってしまって表示がおかしくなるんですよね。そのため社名は10文字以上の場合は10文字に切るという処理をしていますが、かなり違和感がありますね・・・。
それと、申込可能な企業が出てきたらEメールを送るようなサービスもアリですかね・・・。
なんかまとまりのない記事になってしまいましたが、以下の項目を追加していこうかなぁと思いますので是非IPOまとめサイトを使っていただければなぁと思います。
- IPOの評価ランクの部分を画像にする
- 過去実績の「全体評価」を実際に出る利益にする
- 申込可能なIPO情報が来たら、登録してあるEメールに送付するサービスを追加する(これはオプション)
また、このIPOまとめサイトはNext.jsというフレームワークで自作しておりますが、作成するまでの流れをすべて私のサイトで公開しております。Webアプリを作るためのプログラミングなどに興味がある方は是非こちらの記事も見て行ってください。
