Next.jsのアプリにtailwindを適用する方法を紹介する
人気のtailwindをNext.jsで使う
私は仕事でNext.js(React)を使っているのですが、CSS周りの設定が面倒だなと思っていました。
ずっとMaterial UIを使ってきたので、Material UIのデザインに強制的に寄せられるのも悩みの種でした。
そこで、プライベートで作るアプリはtailwindを使っていこうと思い、今回やってみましたが地味に苦戦したので導入方法をまとめておきます。

導入手順
tailwindの導入方法をまとめておきます。
あんまり関係ないですが環境も書いておきますね。
- OS: Windows11
- Next.js TypeScript(javascriptでもあんま影響ない)
- 開発環境:Visual Studio Code
まず、プロジェクトを作りたいところまでコマンドプロンプトで移動してください。
手順1:そして以下のコマンドを打ってください。Javascriptを使う場合は–typescriptを消してください。
yarn create next-app --typescript
そうするとプロジェクト名を入力するように指示を受けるので、任意の名前を入れてください。
手順2:以下のコマンドを打ってください。
cd プロジェクト名
手順3:以下のコマンドを打ってください。
npm install -D tailwindcss postcss autoprefixer
手順4:以下のコマンドを打ってください。
npx tailwindcss init -p
手順5: Visual Studio Codeを起動してください。以下のコマンドを打てばVS Codeが開きます。
code .
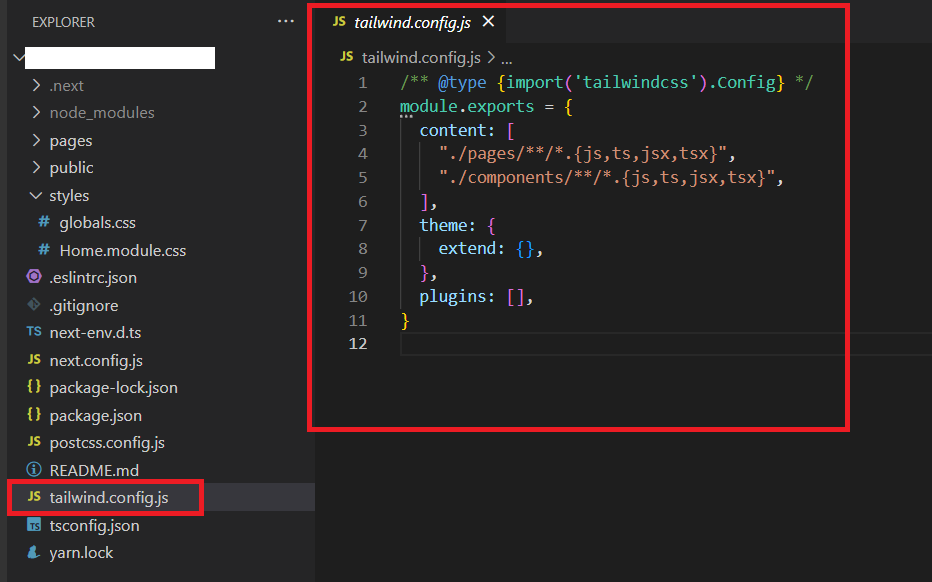
手順6:所定の位置にtailwind.config.jsが出来ているので内容を下の画像と同じにしてください。

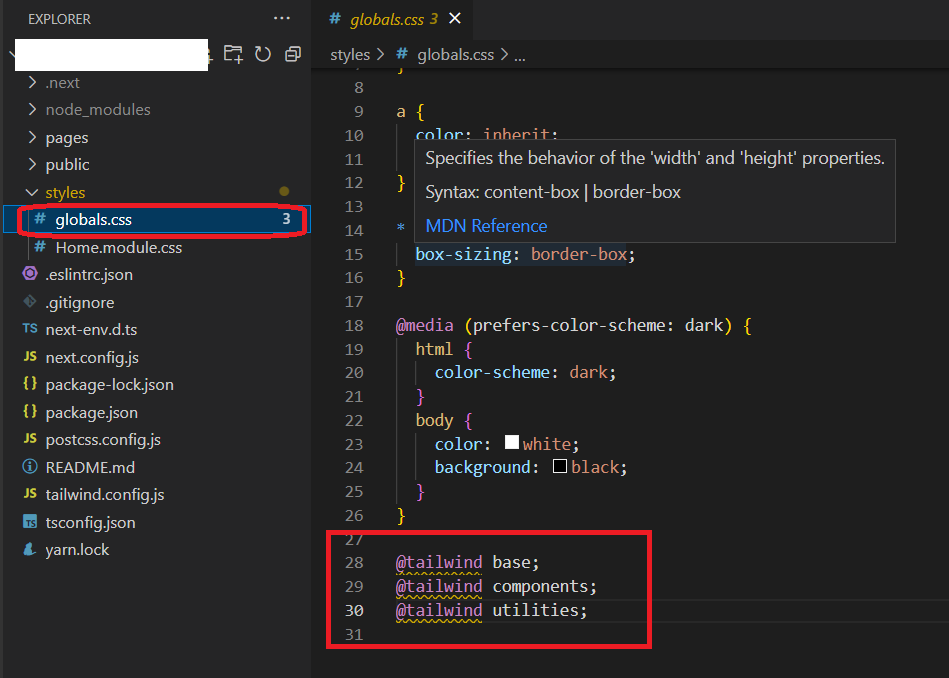
手順7:styles直下のglobals.cssに下図28~30行目の3行を追加してください。
@tailwind base; @tailwind components; @tailwind utilities;

ここまででtailwindを使う準備はできました。
あとはtailwindの書き方を使ってアプリを使って実行してみて確認してください。
他の記事に関してはこちらから確認できます。

