Javascriptでvarを使ってはいけない理由を解説
Javascriptの変数定義でvarを使う事は推奨されない?
HTML,CSSと組んでWEBサイトに動きを付ける事ができる言語「Javascript」は開発者の人数も多く,日々新しいバージョンになっています。Javascriptのように昔からあり,開発が活発な言語では以前使われていた仕組みが使われなくなる事が珍しくありません。
Javascriptにも当然そういった仕組みが存在し,その1つとして「var」を使った定義があります。
今回の記事ではなぜvarを使ってはいけないのか,それを説明していこうと思います。

こちらの画像に書いてあるようにJavascriptには変数を定義するのに以下3通りの定義方法があります。
- var
- let
- const
それぞれの定義で何が違うのか,またなぜvarを使ってはいけないのかを説明していこうと思います。
var,let,const定義の違い
3つの定義方法の違いを解説していこうと思います。まず,定義によって何が異なるのかというと,以下の2点になります。
- 再定義の可否
- 再代入の可否
2個目の再代入はかなり分かりやすいと思いますが,私のようなC#出身者は再定義の可否ってなんぞやって感じになると思います。一つずつ解説していきます。
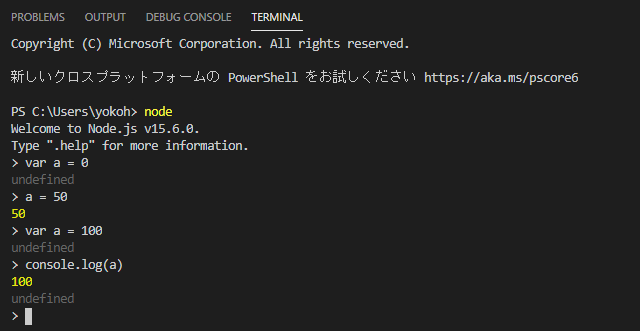
まず再定義の可否についてですが,これは主にvarとletの違いになります。varを使う場合,変数の再定義が可能になっているんです。そのため以下のようなコードをNode.jsで動かすと以下のようになります。このNode.jsのインストール方法はこちらの記事で紹介していますので実行前に是非閲覧してください。

この画像をみてもらえると分かると思いますが最初に「var a = 0」で変数aに0を代入して,aに50を再代入しました。aに50を代入するのは問題なく完了し,さらに「var a = 100」でaに100を定義すると問題なく実行できてしまいます。これ結構驚きませんか?WindowsアプリをC#で作っていた私としては同じ変数名を連続で定義してエラーが出ないのは衝撃です。
これがvarを使ってはいけない主な理由です。既に定義してある変数名と同じ変数名を誤って定義してしまうと問題なく実装できてしまうんです。これは問題ですよね。大きなシステムになればなるほど危険です。
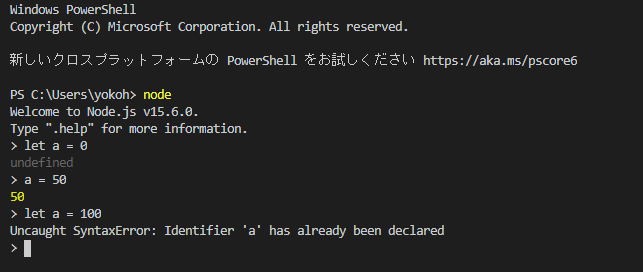
この再定義を禁止しているのがletです。letで同様の動きをすると以下の画像のようになります。

「let a = 100」で再定義しようとするとエラーが出ていますね。既にaは定義されているとエラーに書いてあるので再定義がダメな事が分かります。
そのため2021年3月現在ではletを使って変数定義をするのが推奨されています。ただ,letは再代入までは許可されていて,一部の人からは「再代入もエラーの元」と主張されているので,再代入の可能性がない変数はconstを使う事が求められています。
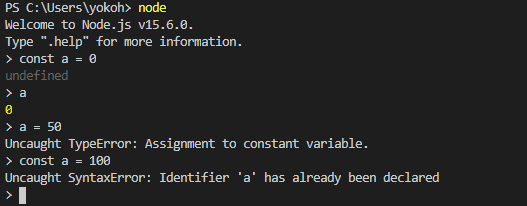
constを使うと再代入も再定義もできません。同じようにプログラムを組んでみましょう。

まずa=0で定義したあとにaに50を再代入しようとするとエラーが出ている事が分かります。またa = 100で再定義しようとするとやはりエラーが出ていますね。
このconstを可能な限り使っていくと他のエンジニアから好まれると思います。
