Javascriptでランダムな数を生成するrandom関数を紹介
ランダム性をもたせるのに良く使うMath.random関数
Javascriptでブラウザゲームを作る時はランダム性を持たせる場合が多いです。その際はランダム値を生成するMath.random関数を使う事になります。
この関数の使い方と挙動を本記事にて紹介していこうと思います。

Math.random関数の処理動作を紹介
まずはランダム値を作成するMath.random()の動作内容を紹介していきます。
文字で処理内容を記載すると「0~0.99999までの値をランダムで生成する」という事になります。文字で書かれても分かりにくいとは思いますので以下にサンプルのプログラムと動作結果を示します。
なお,実行環境はNode.jsですが通常の組み込み型Javascriptでも同様のプログラムで動作します。
※Node.jsのインストール方法はこちらの記事で紹介しています。
for(let i = 0;i < 5;i++)
{
console.log(Math.random());
}

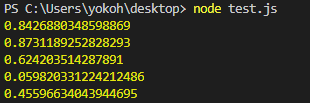
node ~~.js で実行しています。(Visual Studio CodeのTerminalを使用)
実行結果を見ると分かると思いますが全て0~0.99999の範囲内の乱数になっている事が分かります。まぁ桁数は小数点以下5桁ではありませんが。
このMath.random関数をそのまま使うだけだと非常に使いにくいですよね。この関数を使った応用例も紹介しておきます。
配列内の要素をランダムで抽出するプログラム例
これ以降では特定の配列に入れた要素の中からランダムで1つを決めるプログラムを紹介しておきます。ちなみに主はこれ以外でMath.random関数を使った事がありません。それぐらい頻出の処理なので関数化しておいた方がです。
let sample = ["数学","物理","科学","生物"];
for(let i = 0;i < 10;i++)
{
console.log(sample[Math.floor( Math.random() * sample.length )]);
}

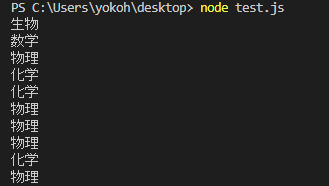
はい,ランダムな出力をしている事が分かりますよね。まぁこれだと一応ばらけてはいますが本当にランダムな結果なのかイマイチ分からないですよね。そこで検討回数を増やしてちゃんと出力が4分割されているかを確認していきます。
let sample = ["数学","物理","化学","生物"];
let output = "";
let suugaku = 0;
let butsuri = 0;
let kagaku = 0;
let seibutsu = 0;
for(let i = 0;i < 100000;i++)
{
output = sample[Math.floor( Math.random() * sample.length )];
if(output == "数学")
{
suugaku = suugaku + 1;
}
else if(output == "物理")
{
butsuri = butsuri + 1;
}
else if(output == "化学")
{
kagaku = kagaku + 1;
}
else if(output == "生物")
{
seibutsu = seibutsu + 1;
}
}
console.log("数学:" + suugaku);
console.log("物理:" + butsuri);
console.log("化学:" + kagaku);
console.log("生物:" + seibutsu);

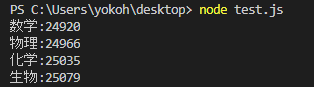
10万回実行してみて4つの要素から出力された結果をカウンタで数えてみました。その結果大体2万5千回で均等にばらけましたね。そのためランダム関数としての役割を全うできていると考えてよさそうです。
是非参考にしてください。
