ExpressフレームワークのWEBサイト公開失敗した話
Expressを使って自作したWEBサイトを公開 正常に表示されない・・?
現在私はWEBアプリケーションの開発を行っていましてサーバサイド側,フロントエンド側をどちらもJavascriptを使って開発できるExpressフレームワークを好んで利用しています。プログラミングとかは大学時代からやっていましたので問題なく出来るのですがサーバ構築のところで結構詰まっています。
作っているのはIPO(新規上場株)の売り出し株価が上がるかを予想している各サイトの予想値や評価を一覧で見られるサイトです。一部ですがこんな形で表現する予定です。

デザイン性がかなりつっこまれそうですが正直センスないんですよね・・・。CSS使えばもう少し小綺麗にできるんですかね。今後要勉強ですね。
さて,このWEBサイトをConoHa Wingで公開しようと思いFTPを使ってレンタルしているサーバに挙げてみました。その結果上手くいかなかったので皆さんが同様の事象に陥った時の参考になれば幸いです。
ConoHa WingでそもそもExpressで作ったWEBサイトは公開不可?
今回サーバをレンタルさせていただいているのは大手レンタルサーバ事業を営んでいるConoHaさんです。業界内でも評判がよく,非常に信頼できます。
ConoHaさんが提供してくれるサービスは大きく分けて2種類で ConoHa WingとConoHa VPSです。まぁ私はサーバ運用関係の経験がないのでConoHa Wingを使ってExpressフレームワークを使ったサイトを公開できると思っていましたがどうやら難しいです。
何がどう失敗したかを話す前にExpressについて簡単に解説しますと,フロントエンドはHTML,CSS,Javascriptで作成でき,サーバサイド側の処理もNode.jsを使って同じJavascriptで開発できる人気のフレームワークです。Node.jsについてはこちらの記事で紹介していますので是非見ていってください。
さて,ConoHaさんの話に戻りますがこういったサービスを提供しています。今回は間違ってWingを選んでしまったんですね・・・。

もしかしたらWingでも出来るのかも知れませんが基本的にWEBアプリケーションを運用するにはVPSのほうを使うようです。なんたる失態・・・。まぁConoHaさんはかかるお金も利用期間に依存するので超ローコストで済みましたが・・・。
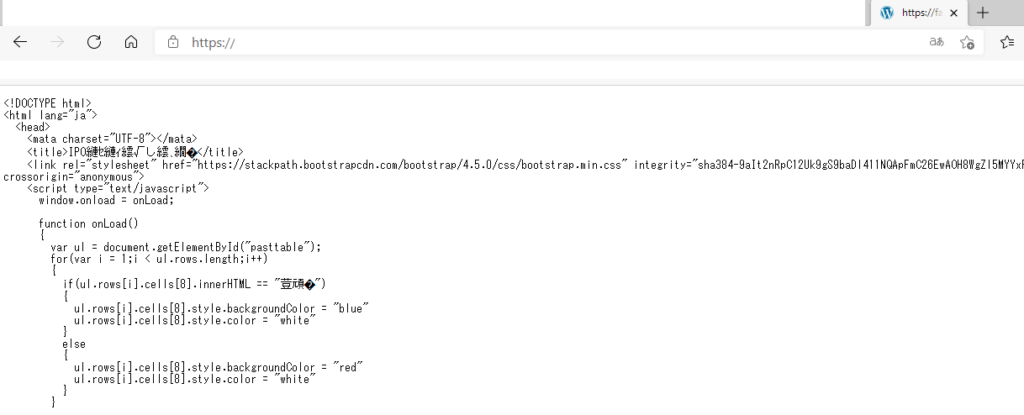
ちなみにどういった失敗をしたのかと言うとFTPでWingのフォルダにExpressで作ったフォルダを入れてHTTPS通信をすると以下のような画面になりました。

これがブラウザに出て来ます。たまにこういうWEBサイトも見かけますがまさか自分がやらかすとは思っていなかったのでショックですね。HTMLとJavascriptのソースコードがそのまま表示されているようです。どうやら原因はサーバ側にNode.jsの環境設定をしていなかったためとApacheというWEBアプリケーションサーバが未構築なためのようです。通常のHTMLファイルは正常に表示してくれました。
またWingは公開するためのメモリ領域を提供するイメージのようで,WEBアプリケーションを入れるのは出来ないようです。そのため鋭意VPS(仮想サーバ)を構築中になります。
しかしサーバ運用未経験の私にVPSの構築なんて出来るのでしょうか・・・?どうやらAmazonが提供しているAWSではこういったサーバ構築関係はデフォルトでNode.jsをサポートしているので煩わしい事もないのですが料金が少々お高めなんですよね・・・。
まぁセキュリティとかも丸々お願いできるならAWSとかGCP(Googleのクラウドプラットフォーム)にお願いする方が賢明かも知れませんね。ちなみにこの記事を書いている時点ではVPSでExpressフレームワークのWEBアプリ公開までは出来ていません。明日は火曜日なのですが祝日なので頑張って構築したいなぁ。
