ConoHa VPSでNode.jsを使ったWEBアプリを実装
Node.jsを使ったWEBアプリケーションをConoHa VPSで実装トライ
個人的に作ったWEBアプリケーションをConoHa VPSで実装しようと思います。このWEBアプリケーションはJavascriptのNode.jsを使っているのでそれに適したVPSサービスを探していましたが,ConoHa VPSにNode.jsのテンプレートが用意されているらしいのでそちらを使っていこうと思います。

純粋にConoHaさんのイメージキャラクター可愛いですからね。座敷童らしいですけどシンプルにJKって感じですね。
ConoHaさんのサーバは全てSSDで構築されていて高速返答してくれるようです。HerokuとかNetlifyのようにVPSよりも簡単にWEBアプリケーションを公開できるサービスもあるみたいですが機会があれば触っていこうと思います。今回はVPSで。
ConoHa VPSでNode.jsのテンプレート申込み方法
ConoHaさんのVPSを申し込む際に,Node.jsのテンプレートを選択する事が重要になります(Python使ってDjangoで公開ならDjangoを)。私が調べた限りではどうやら最初の申込段階でテンプレートを選択しないと後から実装は手動になるようです。違ったらごめんなさい・・・。ただ最初に仮想領域のメモリを割り当てる時以外にテンプレートは実装できないのかも知れませんね。
さてConoHa VPSですが正直登録はめちゃくちゃ簡単です。ConoHaコントロールパネルまでは自力で行って頂き,画面上側のVPSをクリックすると以下の画像のような状況になると思います。ただ私のアカウントだと既にVPSが1つ登録されているのですが,まだ登録していない場合はVPS登録ボタンがあるはずです。

ただこのVPSを登録する際に以下の画像のような選択肢が出てくるはずです。日本に住んでいる日本人の場合はリージョンは東京でOK。サービスはVPSとして,割引切符があれば使用してください。最初の段階であれば基本的に一番安いプラン(512MB/月)で十分だと思います。あとから増やしたりできるようですし。

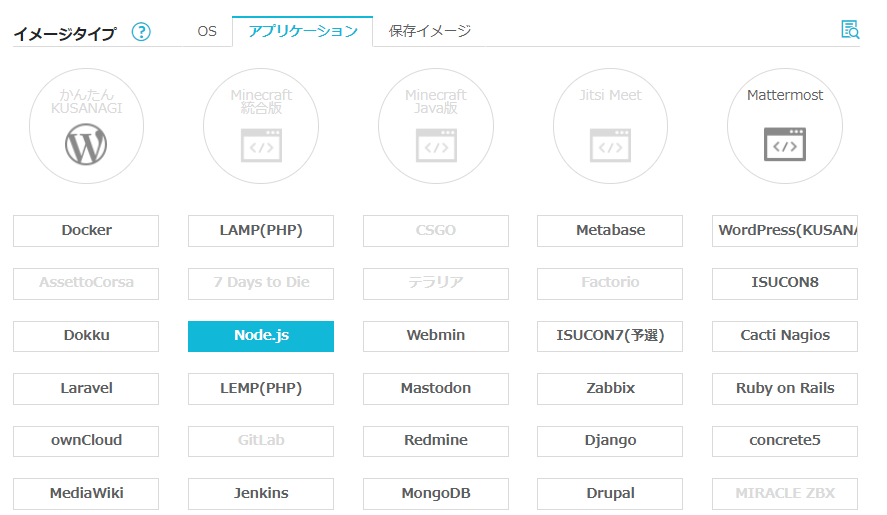
ちなみにこの画像のような選択肢を決めていくとイメージタイプを選ぶ項目にきます。ここで「アプリケーション」を選択した後に「Node.js」を選択してください。これをしないと後からNode.jsを手動でセットアップする事になりますがめちゃくちゃ面倒です。そしたら購入ボタンが有効化されるのでクレカ情報などを入れてVPSを購入できます。

VPS購入後のセットアップ
VPSは仮想サーバの切り売りなのでサーバのセットアップを実施する必要があります。ちなみに以前の記事でVPSを購入してからNode.jsをセットアップしようとして結局できなかった時の過去記事を置いておきます。興味あったら見てみてください。
VPSは自分のサーバなので,セキュリティ関係を自分でセットアップする必要があります。初めてVPSを導入した方はこのセットアップでかなり戸惑うと思います。何を隠そう私は情報処理安全確保支援士の資格を持っていますがVPS導入後は何もできず調べながらなんとかしました。お恥ずかしい限りですね。
ただVPS導入後のセキュリティセットアップは他にも記事が満載なので解説はそちらにお任せしています。例えばこちらのページで実装できます。
以上になります。是非他の記事も見ていってくださいね。
