Web開発言語HTMLのテキスト関連コーディングを紹介
Webページを構成するHTMLのテキスト関連コーディングを紹介
Web開発言語としてページの表示をコントロールするHTMLのテキスト関連タグの使い方を紹介していこうと思います。
前回の記事でWeb開発言語HTMLの基礎構文を紹介しており,その際に見出しと文章を表示するタグ(h1,pなど)は説明してありますのでそちらもあわせて参考に願います。

さて,HTMLは私も最近勉強を始めているのですがWebページにテキストを表示する場合,いくつかの関連タグで見え方を変える事ができます。以下にテキスト関連のタグを列挙してみます。
- 書かれたテキストをそのまま表示する・・・preタグ
- 文章を改行する・・・brタグ
- 仕切りを追加する・・・hrタグ
- 文章でリンクを追加する・・・a hrefタグ
- リストを表示する・・・ul,olタグ
- 説明リストを表示する・・・dlタグ
これらのタグの使い方と表示内容について説明していきます。
書かれたテキストをそのまま表示する preタグ
HTMLで基本的なテキストを表示しようと思うと<p>~~</p>タグでコーディングすると思います。一方でHTMLのテキスト表示にはちょっとしたクセのような物があり,HTMLはあくまで文章の構造を記述するための物なのでテキストの整形に関する情報を無視します。
例えばHTMLではテキストの頭にスペースがあっても無視しますし,テキストの改行も無視します。一方でHTMLには改行を理解できないのでHTMLの視点では改行に値するコーディングを別途書いてくださいと考えています。
HTMLにはこのような特性がありますが「書いた文章をそのまま表示してほしい」という時があります。この記事でも紹介しているようなプログラミング言語のソースコードなどは冒頭のスペースを無視されるとインデントが消えて非常に見えにくくなります。
そういう時はpreタグを使うとそのままの状態で表示してくれます。
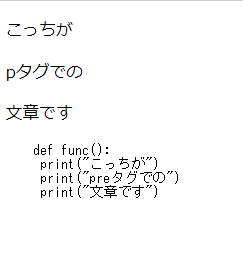
それではpreタグの使い方とpタグの使い方で比較するソースコードと結果画面を以下に書きます。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>HTMLの基本構文講座</title>
<meta charset="UTF-8">
</head>
<body>
<p>こっちが</p>
<p>pタグでの</p>
<p>文章です</p>
<pre>
def func():
print("こっちが")
print("preタグでの")
print("文章です")
</pre>
</body>
</html>

だいぶ表示の雰囲気が違いますよね。まぁ<head>部分の指定内容は表示していないのであまり必要ないのですが,ソースコードをコピペしてもらえれば同じ表示になると思います(ブラウザ依存ですが)。
プログラミング関係についてはこのpreタグでの記載がメジャーなようですね。
文章を改行する brタグ
HTMLでテキストを書いて行くと,文章の改行をしたいというタイミングが必ずあると思います。その際にHTMLは特定のタグをつける必要があります。そのタグが<br>タグになります。
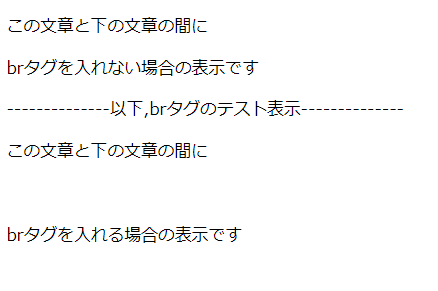
正直brタグについては表示を見た方が分かりやすいと思いますので下にテスト用のソースコードと表示画面を示します。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>HTMLの基本構文講座</title>
<meta charset="UTF-8">
</head>
<body>
<p>この文章と下の文章の間に</p>
<p>brタグを入れない場合の表示です</p>
<p>--------------以下,brタグのテスト表示--------------</p>
<p>この文章と下の文章の間に</p>
<br>
<p>brタグを入れる場合の表示です</p>
</body>
</html>

上と下の文章で改行の有無が異なると思います。このように文章がひとまとまりになって一度区切りたいなと思った場合はbrタグで感覚をあけるためにbrタグを入れると良いと思います。このbrタグは他のタグと異なり<br>と入れるだけで改行をしてくれますので<br></br>と書く必要はありません。
また,あまり長い文章を書くとユーザの読みやすさに問題が出てSEOに悪影響を出す恐れがあると聞きました。適度に改行をするようにした方がいいと思われます。
仕切りを追加する hrタグ
HTMLで文章と文章の間に仕切りを入れて別の内容だとユーザに主張したい場合があると思います。その際は仕切りを追加するためのタグである<hr>を入れる事で仕切りを追加する事ができます。
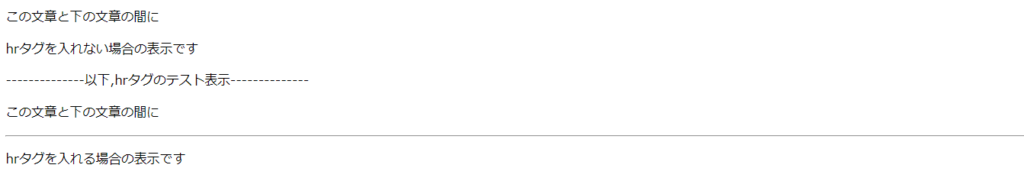
brタグと似たような働きで,brタグ同様に<hr>と書くだけで仕切りを追加する事ができます。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>HTMLの基本構文講座</title>
<meta charset="UTF-8">
</head>
<body>
<p>この文章と下の文章の間に</p>
<p>hrタグを入れない場合の表示です</p>
<p>--------------以下,hrタグのテスト表示--------------</p>
<p>この文章と下の文章の間に</p>
<hr>
<p>hrタグを入れる場合の表示です</p>
</body>
</html>

hrを入れた部分に横線が入っていますね。個人的に横線が長すぎる気もしますがこれで文章ごとの仕切りを追加する事ができます。
文章でリンクを追加する a hrefタグ
HTMLで文章を作っていくと,別のWebサイトやWebページに参考としてのリンクを貼り付けたい事があります。例えば日経平均株価のリアルタイムチャートへのリンクを付けたい場合は こちらのリンクからどうぞ のようにリンクを付与できます。
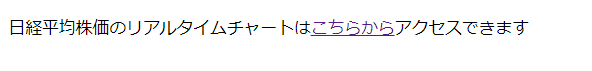
これも非常に簡単なコーディングで実装する事ができます。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>HTMLの基本構文講座</title>
<meta charset="UTF-8">
</head>
<body>
<p>日経平均株価のリアルタイムチャートは<a href="https://nikkei225jp.com/chart/">こちらから</a>アクセスできます</p>
</body>
</html>

このリンクは普通に押すと外部リンクにアクセスできます。ちょっと書き方が独特ですが慣れると簡単に書けますね。外部リンクへのアクセスってそれなりに実装が難しいような印象がありましたが非常に使いやすい言語なんですねHTMLは。
リストを表示する ul,olタグ
複数の項目をまとめて表示するリストはHTMLでも頻繁に使うと思います。このリストの書き方には2通りのパターンがあり,それによってulもしくはolタグを使う事になります。
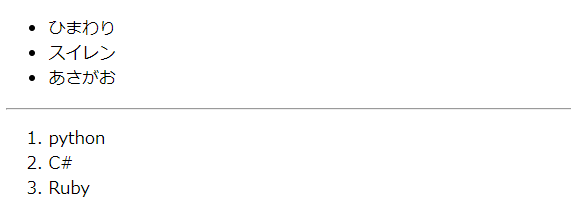
ul,olタグを使う場合の画面とソースコードを以下に示します。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>HTMLの基本構文講座</title>
<meta charset="UTF-8">
</head>
<body>
<ul>
<li>ひまわり</li>
<li>スイレン</li>
<li>あさがお</li>
</ul>
<hr>
<ol>
<li>python</li>
<li>C#</li>
<li>Ruby</li>
</ol>
</body>
</html>

ul,olともに項目に関しては<li>~~</li>タグで囲む事になります。ただulタグの中み入れた場合は各項目の前に黒丸●が付くことになります。olタグは黒丸ではなく,項目の前に数字がつくことになります。項目に適して使い分けるのがいいですね。この項目にもリンクを付けるなどのアクションを追加する事もできます。
説明リストを表示する dlタグ
先ほど説明したリストは箇条書きのように表示する事ができますが,1つ1つの項目について分かりやすく記述したいと思うことがあります。これはデータを整理して記述するような場合に用いられます。
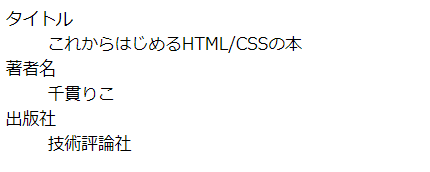
その際にdlタグを使って説明リストを記載する事ができますがこれはDescription Listの略で,データなどを項目名と説明文のリストとして扱うことを指します。これの使い方をソースコードと画面で説明します。まずは説明リストでこちらの本について説明してみます。

<!DOCTYPE html>
<html lang="ja">
<head>
<title>HTMLの基本構文講座</title>
<meta charset="UTF-8">
</head>
<body>
<dl>
<dt>タイトル</dt>>
<dd>これからはじめるHTML/CSSの本</dd>
<dt>著者名</dt>
<dd>千貫りこ</dd>
<dt>出版社</dt>
<dd>技術評論社</dd>
</dl>
</body>
</html>

このように本の画像と説明リストを使う事で1つの事柄に対して詳細な説明をする事ができるのがdlタグです。dlタグ内に<dt>タグをつけると説明リストの項目名を表示することができ,<dd>タグをつけると項目名に対する説明文や値を表示する事ができます。
この説明リストは「項目名と値がセットになったもの」を見やすく説明するために使用するものと覚えておくと良いと思います。
以上の内容になります。実際にはこれにCSSによて見た目を改善する必要があります。そちらについても今後記事にしていこうと思いますので是非参考にしていただけると幸いです。
