ExpressアプリをNext.jsにリファクタリング⑤ Firebaseで公開
Next.js(React.js)で開発したアプリをFirebaseにデプロイする
Node.jsのExpressフレームワークを使って作成したアプリをNext.jsにリファクタリングする企画第5弾(ラスト)を投稿していこうと思います。
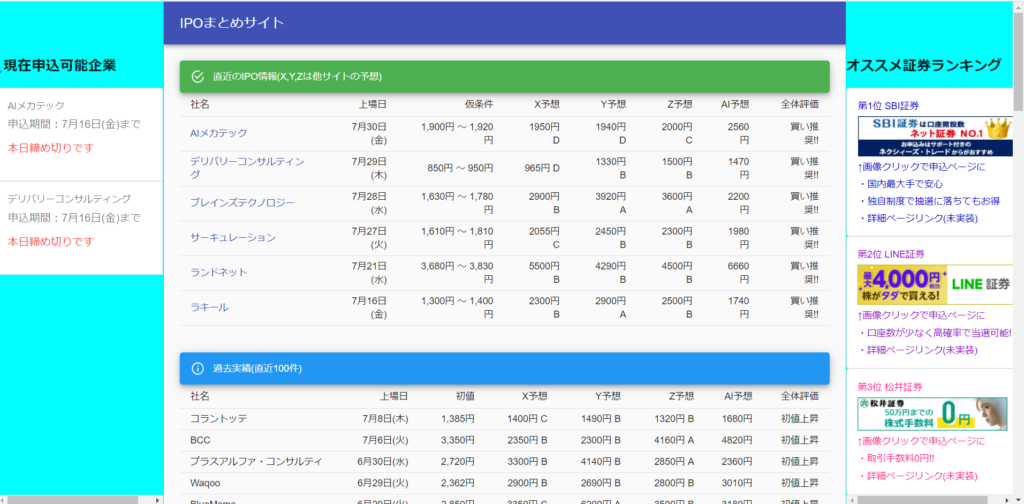
前回までの記事でとりあえずの画面は作成が完了しました。本来であればさらに詳細な情報を見られるページなども用意するのですが、とりあえずは下図で完成とし、このWebアプリをFirebaseを使って無料デプロイしていこうと思います。

ただ、既に今回作成したプロジェクトではFirebaseにデプロイする設定を完了してしまっているので、適当なプロジェクトを作成して説明しようと思います。
新規プロジェクトを作成
まず、新規プロジェクトを作成します。なお、今回はVisual Studio Codeを使って開発する前提の記事になっていますが、基本的に開発環境はどれでもいいです。
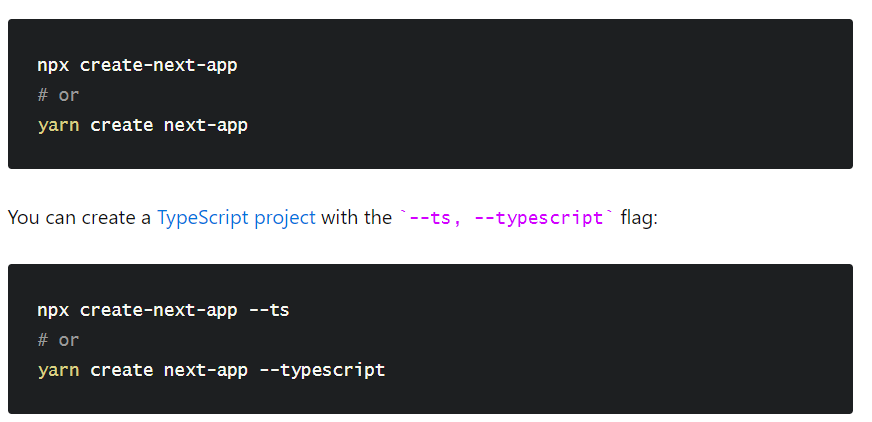
まず、コマンドプロンプトで「npx create-next-app ○○(プロジェクト名)」と打ちます。今回はfirebase_testとしましょう。なお、TypeScriptを使いたい場合は –ts をオプションで付けるとOKです。(yarnの場合は–typescript)

これでNext.jsのテンプレートプロジェクトが作成されます。
今回は画面作成をしたい訳ではないのでコンテンツはいじりません。このイニシャルの状態からFirebaseにデプロイするまでを説明します。
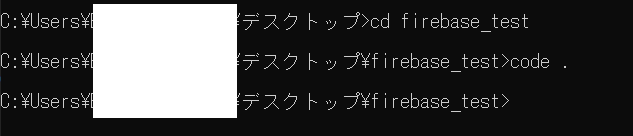
まず、作成したプロジェクトにコマンドプロンプト上で移動して、「code .」と打ちます。これでVisual Studio Codeをインストールしている場合はプロジェクト全体が見える形でVSCodeが起動します。

次に、Firebaseの設定を行います。
まず、Firebaseの公式ページに移動し、各種登録をします。クレジットカード情報などは一切不要なので、安心して登録してください。Firebaseへの登録が住むとマイページにいけるはずです。

そうすると目の前にプロジェクトを追加と出てくるはずです。私の場合は既にいくつかのプロジェクトが存在しますが、今回は新規に作っていこうと思います。
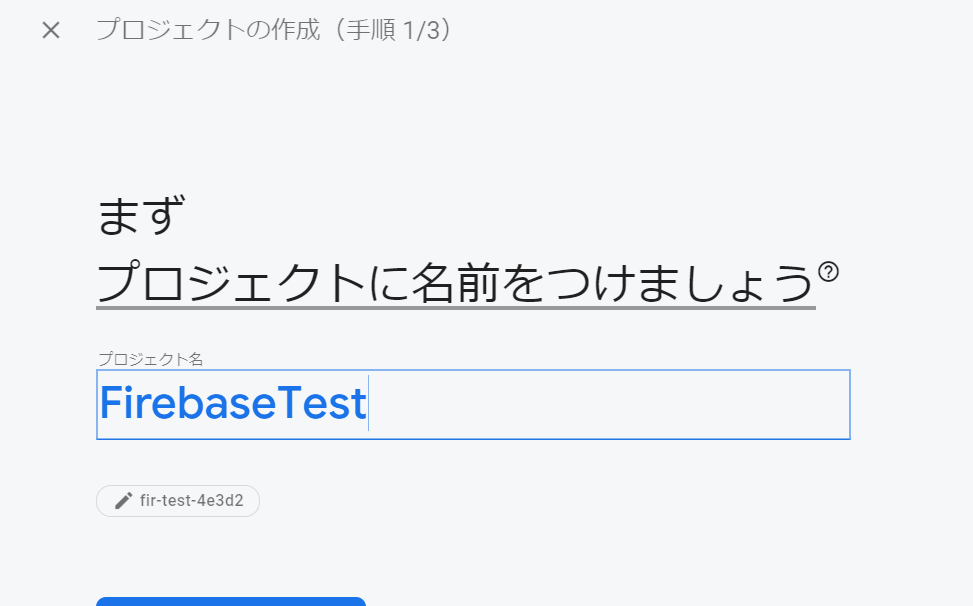
プロジェクトを追加ボタンを押して新規に作成します。



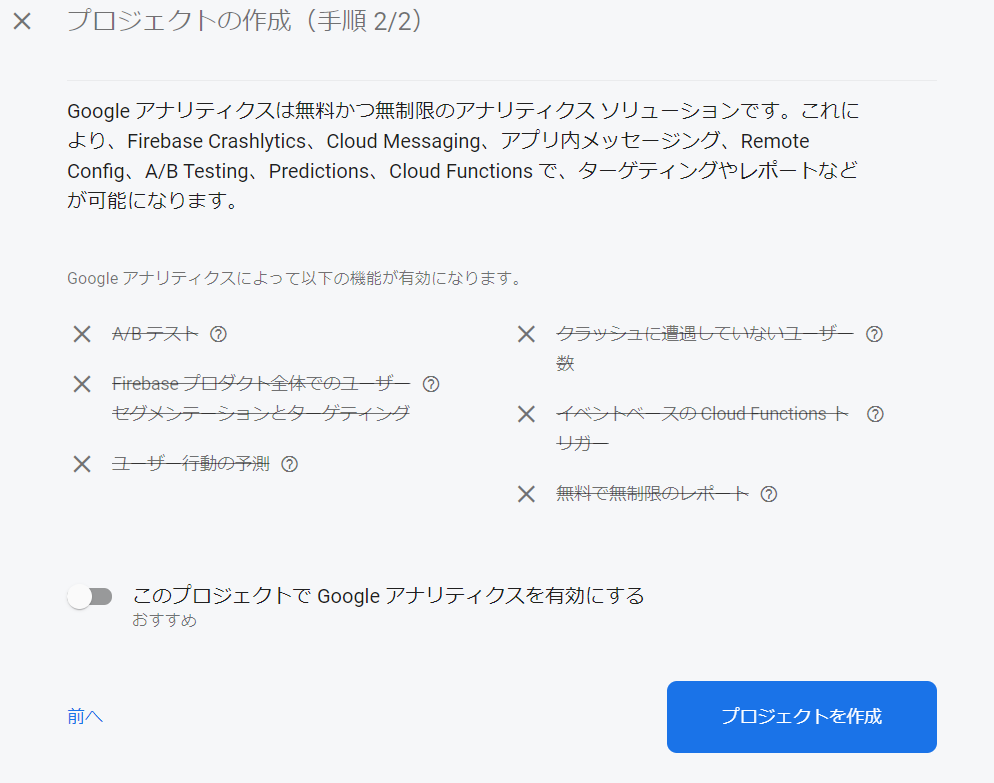
上図のように名前作成→アナリティクスの有効化→専用ページに移動 という流れでサクサク進むはずです。
今回はWebアプリをデプロイしたいので画像下側の赤印部分をクリックします。
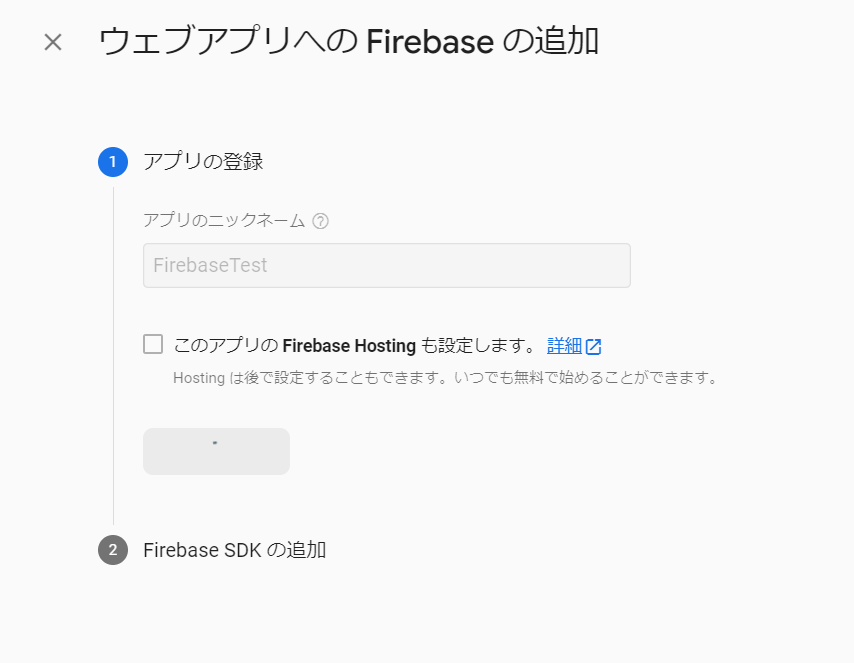
そうするとWebアプリの登録が始まります。

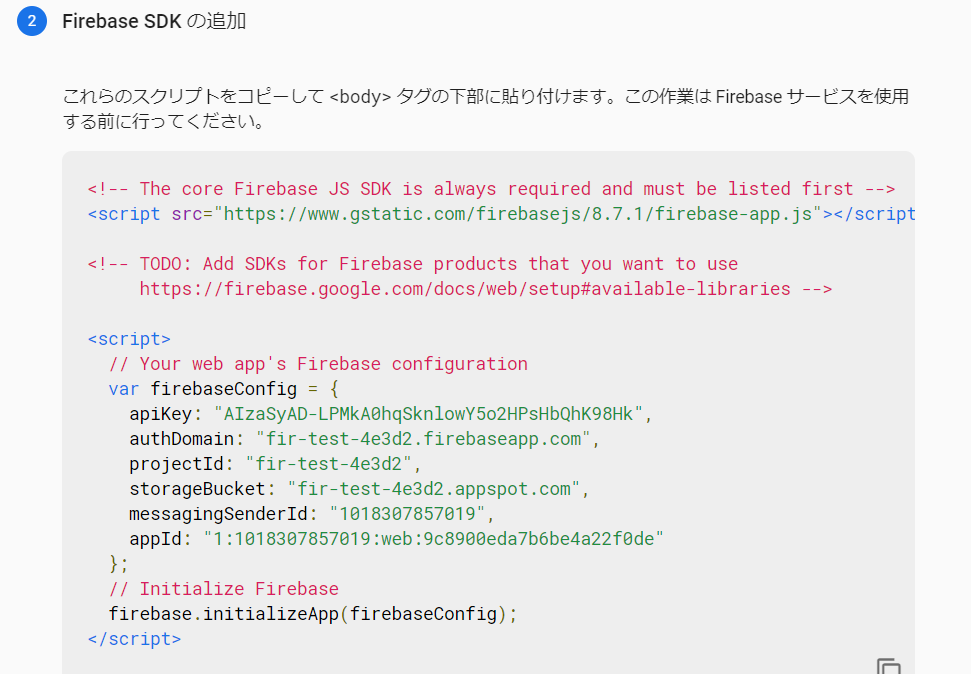
アプリのニックネーム(適当でも可)を付けてどんどん進めていきましょう。そうすると以下の画面が出てきます。

この情報は後から確認することもできるのでメモっておく必要はありません。また、これらの情報は公開する内容に含まれるので隠す必要もありません。
そしてこのAPIを使う事でWebアプリを公開するためのFirebaseプロジェクトを識別する事ができます。
そしたら次はソースコードの改修を行い、これらのAPI情報を埋め込む事にします。(なお、Webアプリを公開するだけならAPI情報埋め込みはいらなかったりします・・・)
プロジェクト側でfirebaseの実装準備をする
Firebaseに公開するためにソースコードを改修していきます。
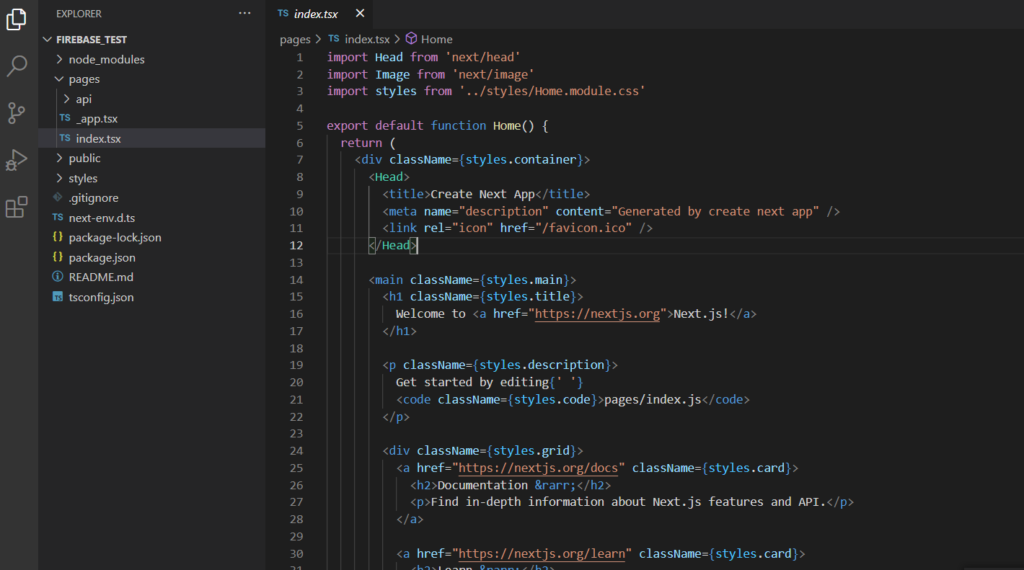
先ほどまでの手順をおこなっている場合、VSCodeが立ち上がっていて下図のような状態になっているはずです。

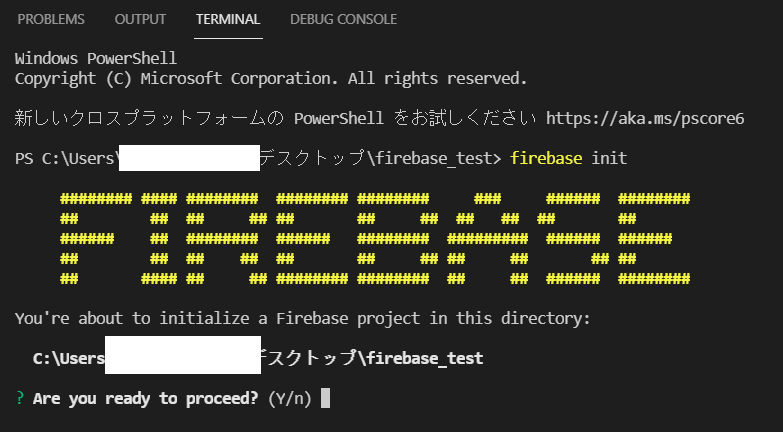
ここで、「firebase init」とコマンドプロンプトで打ってください。登録状況などによって異なりますが、正常に起動できれば下図になります。

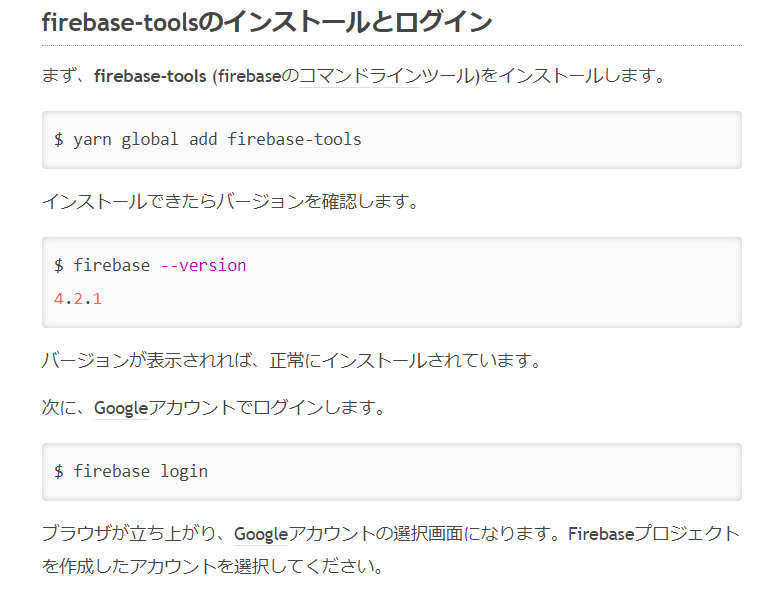
firebase initとコマンドを打っても上図にならない場合はfirebase-toolsをインストールしていない事になります。その場合は以下の流れを実施してください。基本的にGoogleアカウントで認証すればOKのはずです。

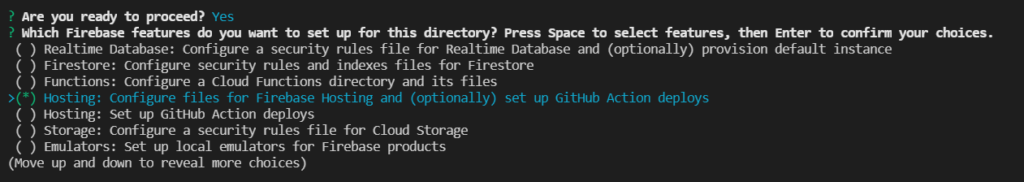
そしてfirebase initの後に以下の選択肢が出てくるはずです。今回はWebアプリを公開するのが目的になるので下図のところでスペースキーを押して選択してください。

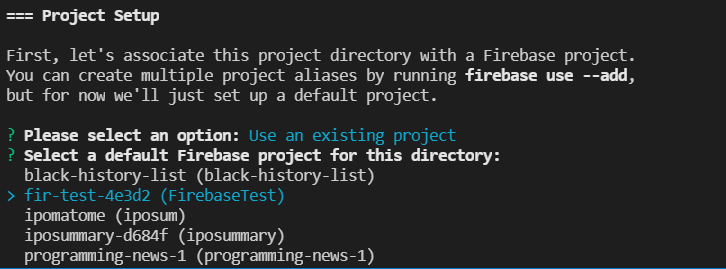
そしてエンターを押すと下図のようにどのプロジェクトを使うのかを指定する画面が出てきます。該当するfirebaseプロジェクトを選択しましょう。

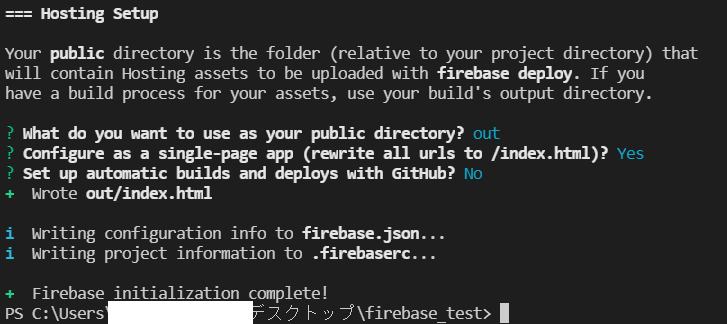
そしたらホスティングの設定を聞いてきます。Next.jsの場合、作成される静的ファイルは「out」というフォルダで出てくるので以下のように記載してください。SPAとGithubに関してはお好みで回答してください。

はい、これでfirebaseに公開するための準備が出来ました。
次に、outフォルダに静的ファイルを作成しないといけません。そこで、以下のコマンドでNext.jsのプロジェクトから静的ファイルを作成してください。
「yarn run build」
これをコマンドプロンプトで打てばoutフォルダが作成されたはずです。
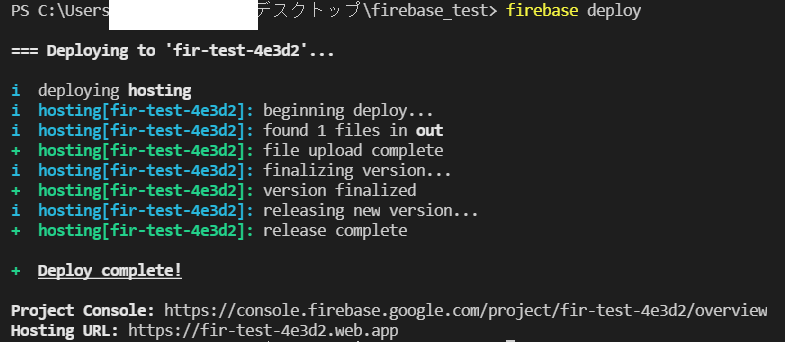
そこまでいけばもうほぼ終わりですね。コマンドプロンプトで「firebase deploy」と打ってください。自動的にfirebaseにWebアプリを公開してくれるようになります。

Hosting URLを押すとすでにWebアプリが公開されているはずです。
なお、今回の目的であったIPOのまとめサイトはこちらのページで公開しています。動作を見る意味でも一度見て行っていただけると幸いです。
今回の記事はここまでにします。私のサイトでは他にも画像処理やWEB関連について情報発信していますので是非そちらも見て行ってください。
