ExpressアプリをNext.jsにリファクタリング④ 証券会社情報を掲載
Next.jsを使ってMaterial UIのCardで証券会社情報を表示する
Node.jsのExpressフレームワークを使って作成したアプリをNext.jsにリファクタリングする企画第4弾を投稿していこうと思います。
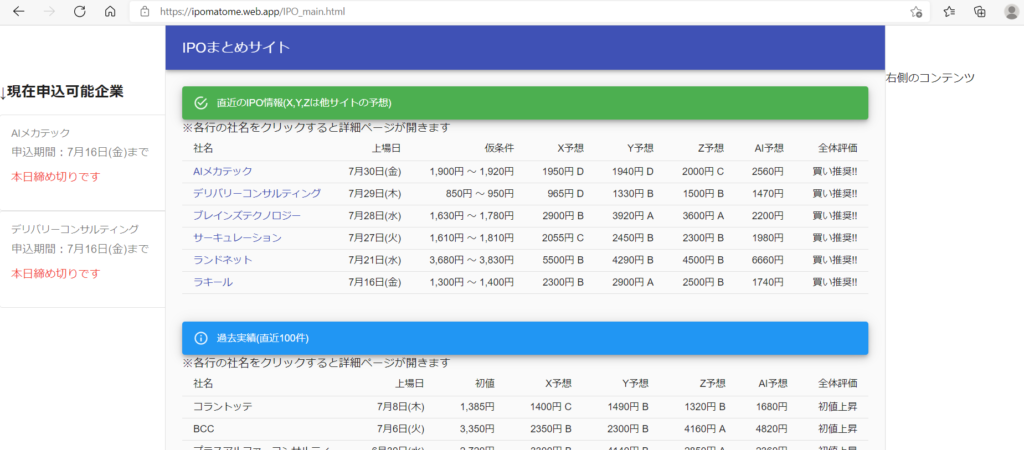
前回の記事で画面左側コンテンツに現在申込可能なIPOの企業情報を表示しました。全体的にかなり質素ですが、IPOは申し込める企業の情報をメインで見るはずなのでとりあえずはこれでいこうと思います。

一方で右側に表示するコンテンツをまだ決めていませんでしたが、今回はオススメする証券会社(SBI証券や松井証券など)の情報を掲載していこうと思います。
ただ、その前にこれまで暫定版としていた以下2つの項目を実装しておいたので、表示が若干変わっています。
- 全体評価(中央コンテンツのグラフ一番右の項目)を予想金額からオススメ度を表示した
- 左側コンテンツの申込終了までの日数を正常に算出した
その結果が以下の画像です。

なお、これが本番環境のURLで見える状態でこちらのリンクから実際のアプリ動作を見る事ができます。ぜひ見てみてください(あなたが見る頃には上図よりも機能が増えていると思います)。
それでは右側コンテンツの実装をしていきましょう。
IPOを取り扱っている証券会社の情報を表示する
そもそもIPOというのは新規上場株の事を指します。上場するという事はその会社は今後の成長が見込まれ、株価が大きく上がる期待値が高くなる人気の投資対象となっています。
そんなIPOは国内でも大手の証券会社(ネット証券含める)で引き受け/販売されており、そういった証券会社に口座を開設する事がIPOの購入条件になります。
当然証券会社ごとに特徴があり、活用するメリット、デメリットが存在します。
そのため一概にどの証券会社が優れていると断言はできませんが、私のオススメする証券会社をランキング形式で右側コンテンツに表示していこうと思います。
リンクは各証券会社の公式から持ってきて、Material UIのCardを使って実装するだけです。

これで右側コンテンツとしてオススメ証券会社ランキングが出てきました。基本的に前回記事で解説したCardの使い方と変わりません。
それと、全体的に背景色を水色に変更しました。あまりにも簡素だったので背景色だけでも変更しようと思ったのですが、デザインセンスが私にはないので見やすいかどうかは疑問ですね。
私の会社には優秀なデザインの専門家がいるのですが、その人は女性で非常に優秀なので是非このページも修正してほしいですね。プログラム組むのは僕がやりますんで・・・。
ただまぁとりあえずの姿は出来たのではないでしょうか。
後は次回投稿する記事でFirebaseにデプロイする方法を紹介すればWebアプリのリファクタリングは完了ですね。長かったようですが、集中して作れば8時間くらいで作れると思います。さすがにデータベースにデータを保管するところはめちゃくちゃ時間がかかってますけどね。手作業ですし。
今回の記事はここまでにしようと思います。
是非他の記事も見て行っていただければ幸いです。
