Reactで簡易ポケモン図鑑作成② 必要データの作成
簡易ポケモン図鑑を作成するために必要なデータを準備する
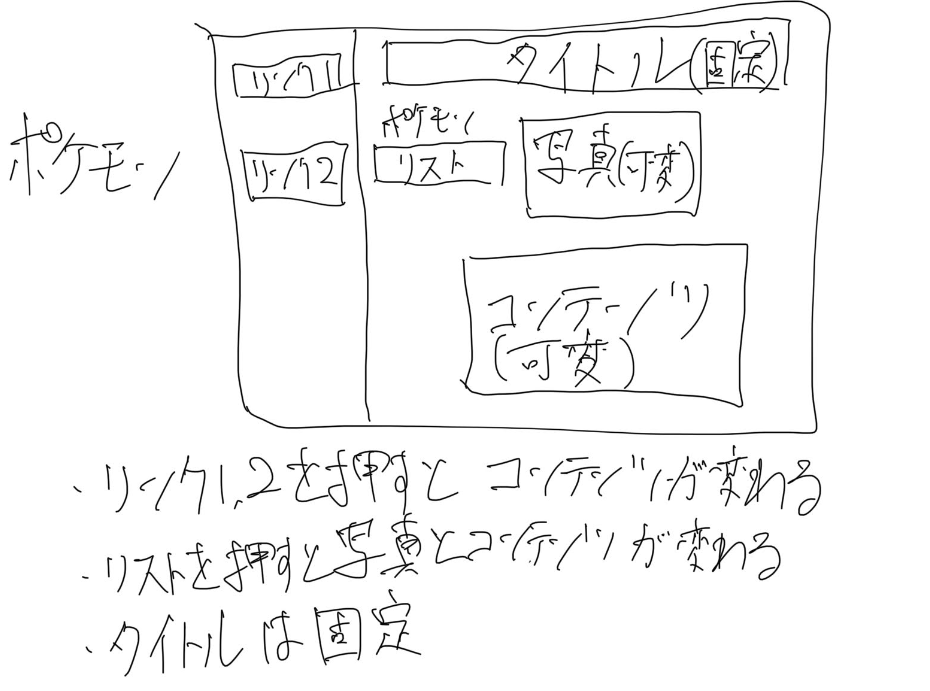
前回記事で2つのページを表示するためのリンク作成とタイトルなどの外観図を準備しました。
今回の記事では表示するためのポケモンデータを準備しようと思います。

初期段階でリンク1ではポケモンのタイプを表示し,リンク2ではそのポケモンの種族値を表示することにしました。本当はポケモン図鑑っていうならポケモンの説明文を公式から持ってくるべきなのですが今回はフロントエンドのみの開発なので長文は面倒でした・・・。
簡易ポケモン図鑑ではポケモンの画像も一緒に表示するのでどこかから頂かないといけないですね・・・。
それらをまとめると以下のデータが必要になることが分かります。
- ポケモンの種族値データ(HP,攻撃,防御,特攻,特防,素早さ)
- ポケモンのタイプ情報
- ポケモンの画像URL
これらを調べてまとめておきます。
ポケモン図鑑作成に必要なデータ収集
先ほどあげた3種類のデータを集める場所は既にあります。それはポケモン徹底攻略さんです。こちらのサイトにはポケモンの種族値だけでなく出現場所や出現確立も詳細に準備されています。これって個人の型がやっているのでしょうか・・・。もしそうだとしたらすごい努力ですね,感服します。

今回は初代御三家の情報だけあればいいので簡単です。上記のようなポケモンの単体情報から必要な情報を抜いて定数として定義すればいいのです。
画像もかわいらしいのが左上で使われているので使わせてもらいましょう。こういった画像も自分で用意されたんですかね・・・。とてつもない労力のような気がしますが・・・。
これからソースコードの編集部分になりますが今回のデータはApp.tsxではなく新しくtsxファイルを作成してそこで定義し,exportして他のファイルからでも使えるようにします。

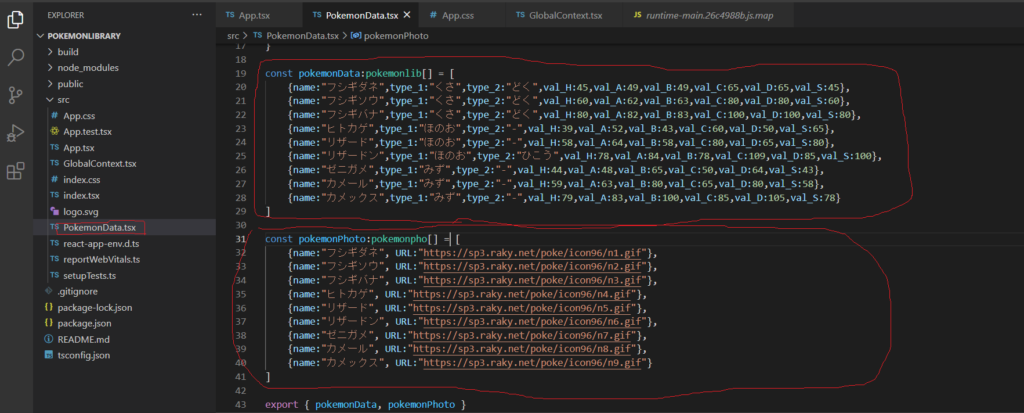
こんな感じにApp.tsxと同じ階層に「PokemonData.tsx」を作成し,そこに配列形式で2つの情報(タイプ,種族値とURL)に分割して保存します。そして表示する際は配列のインデックス番号を変化させて表示させます。こういった必要なデータは定数を定義するためのファイルに作成するのが普通です。
PokemonData.tsxのソースコードは以下に示します。本来URLも同じ配列に格納すべきなのですがブログで書くときに横に伸びると困るので2つに分割しています。皆さんがやるときには配列は1つにしたほうがおススメです。管理が楽なので。
type pokemonlib = {
name:string,
type_1:string,
type_2:string,
val_H:number,
val_A:number,
val_B:number,
val_C:number,
val_D:number,
val_S:number
}
type pokemonpho = {
name:string,
URL:string
}
const pokemonData:pokemonlib[] = [
{name:"フシギダネ",type_1:"くさ",type_2:"どく",val_H:45,val_A:49,val_B:49,val_C:65,val_D:65,val_S:45},
{name:"フシギソウ",type_1:"くさ",type_2:"どく",val_H:60,val_A:62,val_B:63,val_C:80,val_D:80,val_S:60},
{name:"フシギバナ",type_1:"くさ",type_2:"どく",val_H:80,val_A:82,val_B:83,val_C:100,val_D:100,val_S:80},
{name:"ヒトカゲ",type_1:"ほのお",type_2:"-",val_H:39,val_A:52,val_B:43,val_C:60,val_D:50,val_S:65},
{name:"リザード",type_1:"ほのお",type_2:"-",val_H:58,val_A:64,val_B:58,val_C:80,val_D:65,val_S:80},
{name:"リザードン",type_1:"ほのお",type_2:"ひこう",val_H:78,val_A:84,val_B:78,val_C:109,val_D:85,val_S:100},
{name:"ゼニガメ",type_1:"みず",type_2:"-",val_H:44,val_A:48,val_B:65,val_C:50,val_D:64,val_S:43},
{name:"カメール",type_1:"みず",type_2:"-",val_H:59,val_A:63,val_B:80,val_C:65,val_D:80,val_S:58},
{name:"カメックス",type_1:"みず",type_2:"-",val_H:79,val_A:83,val_B:100,val_C:85,val_D:105,val_S:78}
]
const pokemonPhoto:pokemonpho[] = [
{name:"フシギダネ", URL:"https://sp3.raky.net/poke/icon96/n1.gif"},
{name:"フシギソウ", URL:"https://sp3.raky.net/poke/icon96/n2.gif"},
{name:"フシギバナ", URL:"https://sp3.raky.net/poke/icon96/n3.gif"},
{name:"ヒトカゲ", URL:"https://sp3.raky.net/poke/icon96/n4.gif"},
{name:"リザード", URL:"https://sp3.raky.net/poke/icon96/n5.gif"},
{name:"リザードン", URL:"https://sp3.raky.net/poke/icon96/n6.gif"},
{name:"ゼニガメ", URL:"https://sp3.raky.net/poke/icon96/n7.gif"},
{name:"カメール", URL:"https://sp3.raky.net/poke/icon96/n8.gif"},
{name:"カメックス", URL:"https://sp3.raky.net/poke/icon96/n9.gif"}
]
export { pokemonData, pokemonPhoto }
URLはHTTPでアクセスしたら画像が表示できたので特定のWEBアプリからしか開けないなどのアクセス制限はありませんでした。ありがたくテストのために使わせていただきます。
この2つの配列を一番したのexportに入れることで,他のファイルからはimportすればこの配列にアクセスすることができます。なお,ポケモンのタイプや種族値は変更しないので必ずconstで定義するようにしてください。今回のアプリは小さいので名前が競合することはありませんがconstで可能な限り定義することをクセにするといいと思います(constが望ましい理由はこちらの記事を参照願います)。
今回の記事は短いですがここまでになります。
