HTML/CSSのフレームワーク Bootstrapの簡単な使い方紹介
WEBページデザインの大人気フレームワーク Bootstrapの使い方紹介
WEBページはHTMLという言語でコンテンツを構築し,CSSで表示のデザインを調整する事ができます。このデザイン性は20年前まではデフォルトでも許される風潮がありましたが2021年現在は個人運用サイトでも高レベルを要求されます。
そのためCSSの習得は必須になるのですが,HTMLとCSSを全てマスターするのはかなり大変になります。そこで使われるのがBootstrapです。このBootstrapは既にHTMLとCSSを組み合わせたライブラリを提供するような物だと考えてください。

このBootstrapも結局は「Bootstrapの構文」を覚える必要があるのですが,実は非常に簡単に実装する方法があります。今回はその方法を紹介していこうと思います。
Bootstrapの簡単な使い方を紹介
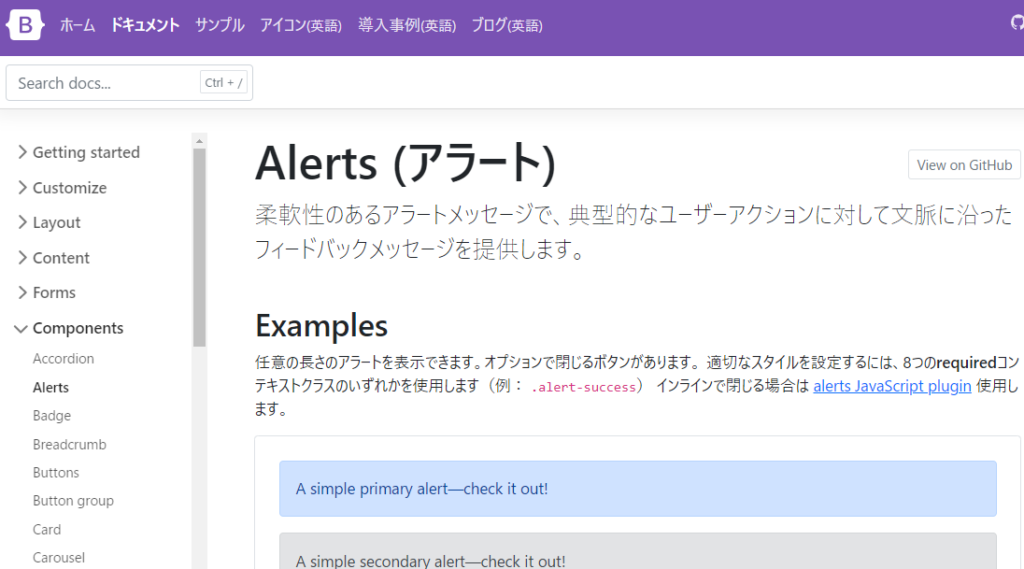
以前の記事ではBootstrapの書き方を紹介していましたが,もっと簡易的にBootstrapを実装する方法があります。それは公式サイトからコピーアンドペーストでコードを持ってくる事です。実はBootstrapの公式サイトに行き,下画像の「ドキュメント」ページで「Components」を選択するとそのコンポーネントのサンプルページになります。

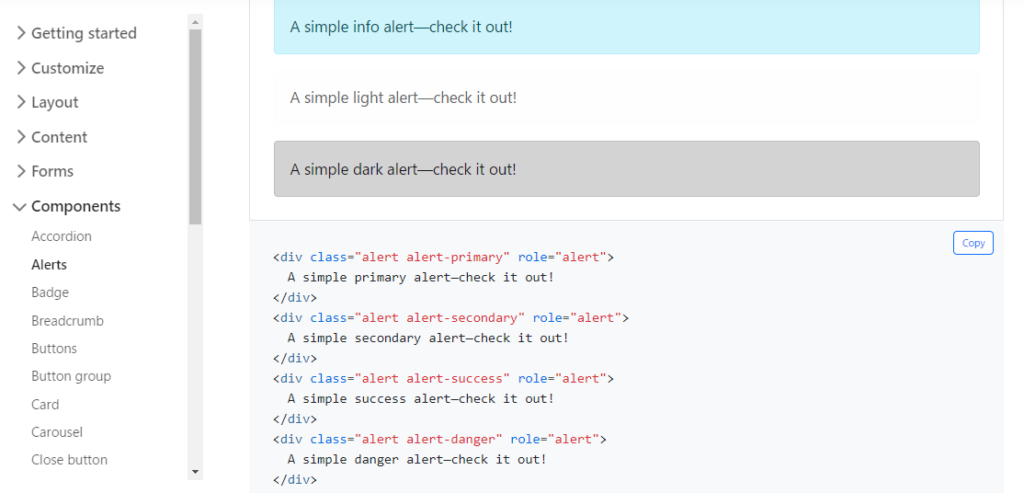
そうすると下画像のようにサンプル画像とサンプルコードが表示されますので欲しい内容をコピペしてHTMLファイルに貼り付けるとサンプル画像と全く同じコンポーネントを実装できます。今回は「Alerts」を実装してみましょう。

ではコーディングを簡単にですが実装してみましょう。今回は「Alerts」を実装するので上図のコードをコピペして最低限のHTMLを実装します。
<!DOCTYPE html>
<html lang="ja">
<head>
<mata charset="UTF-8"></mata>
<title>サンプルぺーず</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
</head>
<body>
<div class="alert alert-dark" role="alert">
A simple dark alert—check it out!
</div>
</body>

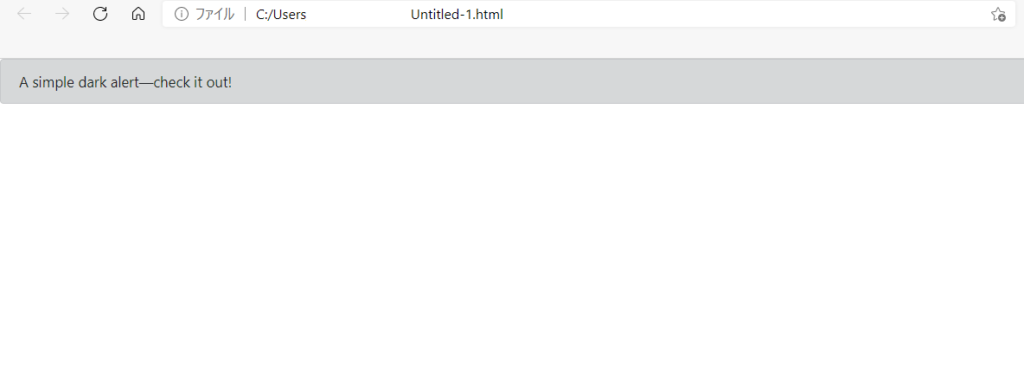
はい,こんな簡単にAlertが実装できました。これをHTMLとCSSで実装しようと思うと結構面倒なコーディングが必要になります。また,6行目のlinkは絶対に入れてくださいね。これを入れないとBootstrapを参照してくれないのでばっちりエラーが出ます。
Alertsの他にもButtonやtextなど多くのComponentsが実装されていますので是非活用してください。
